In this documentation, we’ll show how you can use the WCF Animated Title widget:
Step-1:
From the Elementor panel, drag the “WCF Animated Title” widget to a container on your page.

Step-2:
Under the “Content” option, write the title first. Choose a specific HTML tag and adjust the alignment. Enable the “Show Prefix” button and set the “Prefix Use On” option.

Step-3:
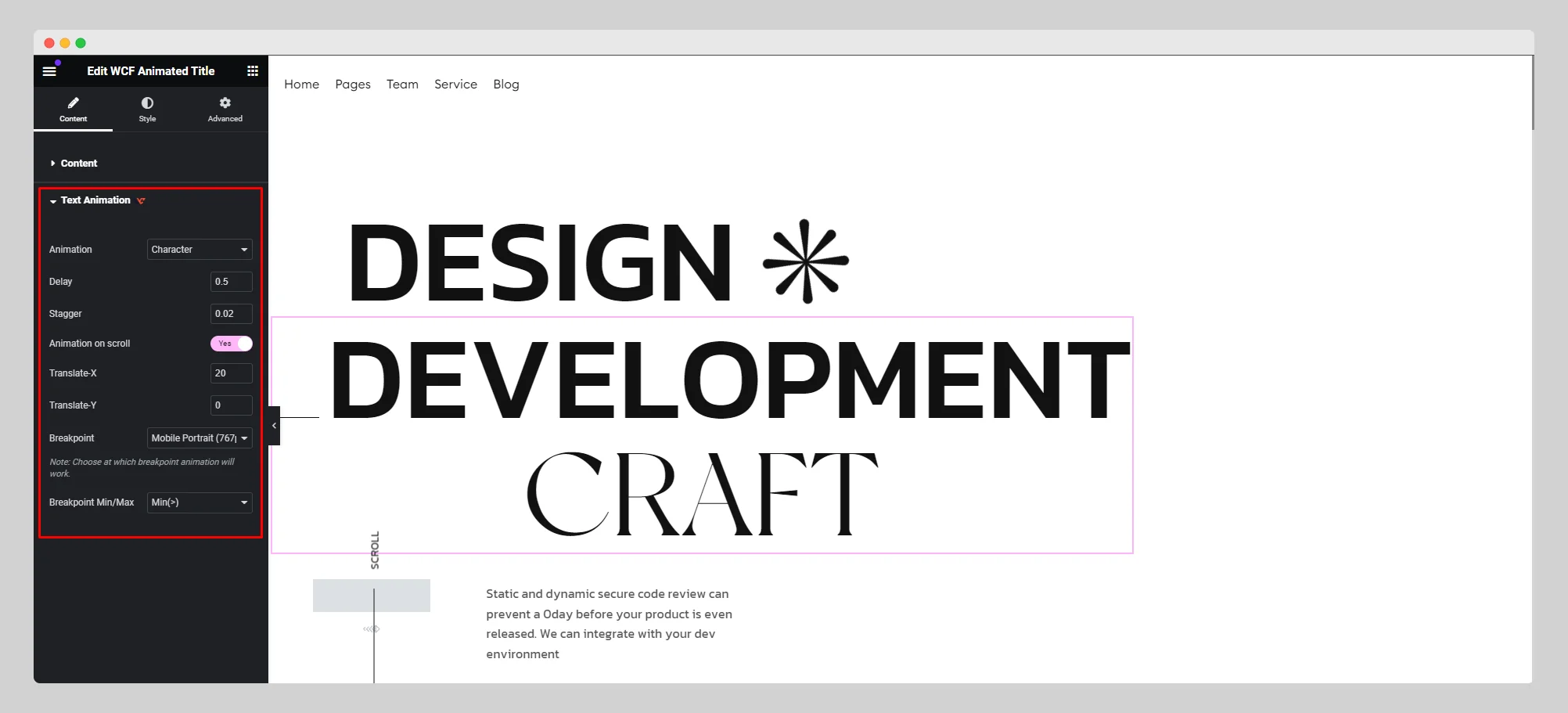
Move to the “Text Animation” option and choose a particular type of animation from the drop-down list located next to the “Animation” option. Set up the Delay, Stagger, Translate-X, and Translate-Y.

Step-4:
Enable the “Animation on scroll” button. Choose a breakpoint from the drop-down list located next to the “Breakpoint” option. Set up the Breakpoint Min/Max. Customize the style for “Title” and “Prefix” under the “Style” section.
