In this documentation, you can explore the steps of how to use the WCF Image widget to show images on your website perfectly:
Step-1:
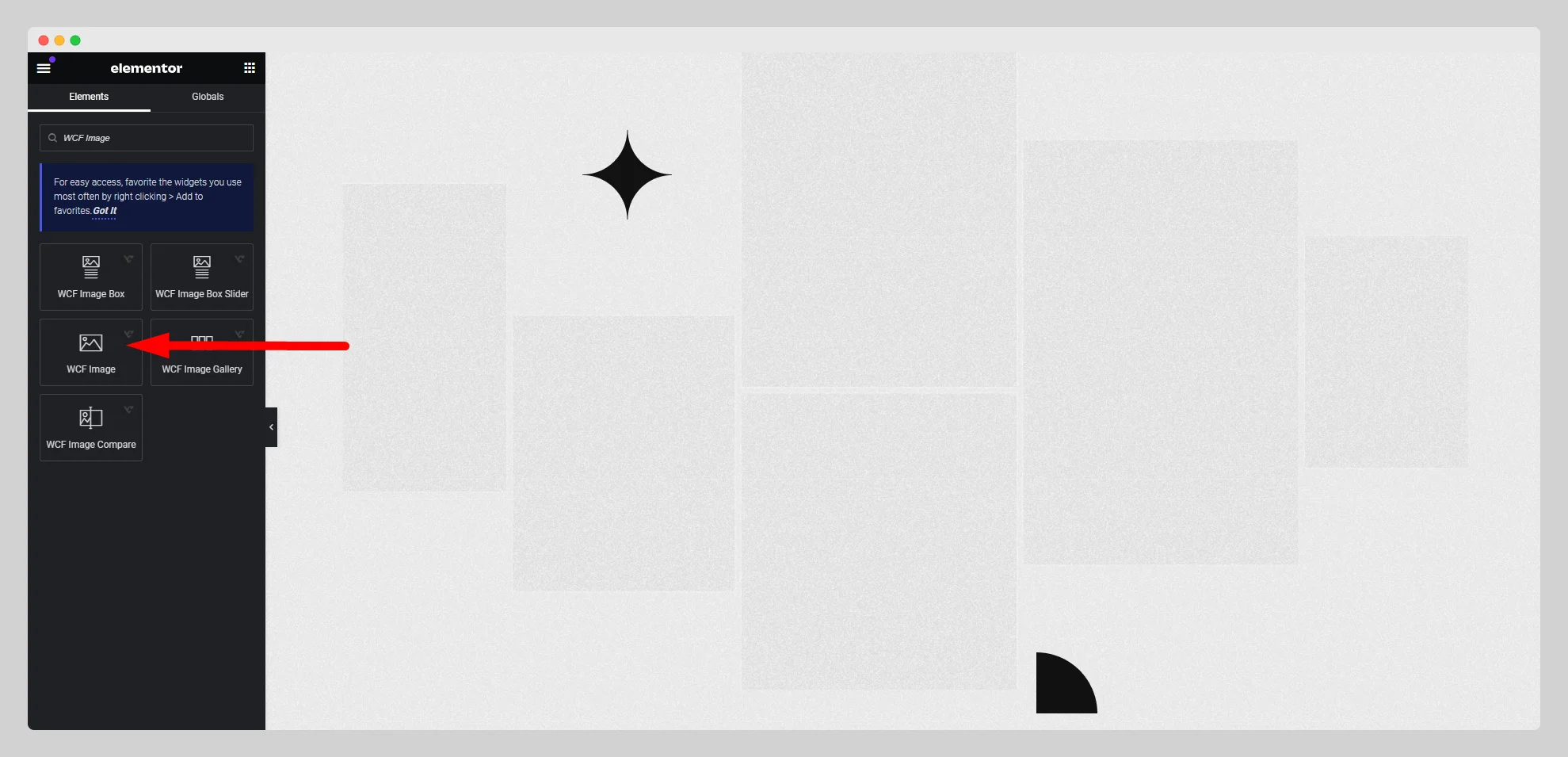
From the Elementor panel, drag the “WCF Image ” widget to a container on your page.

Step-2:
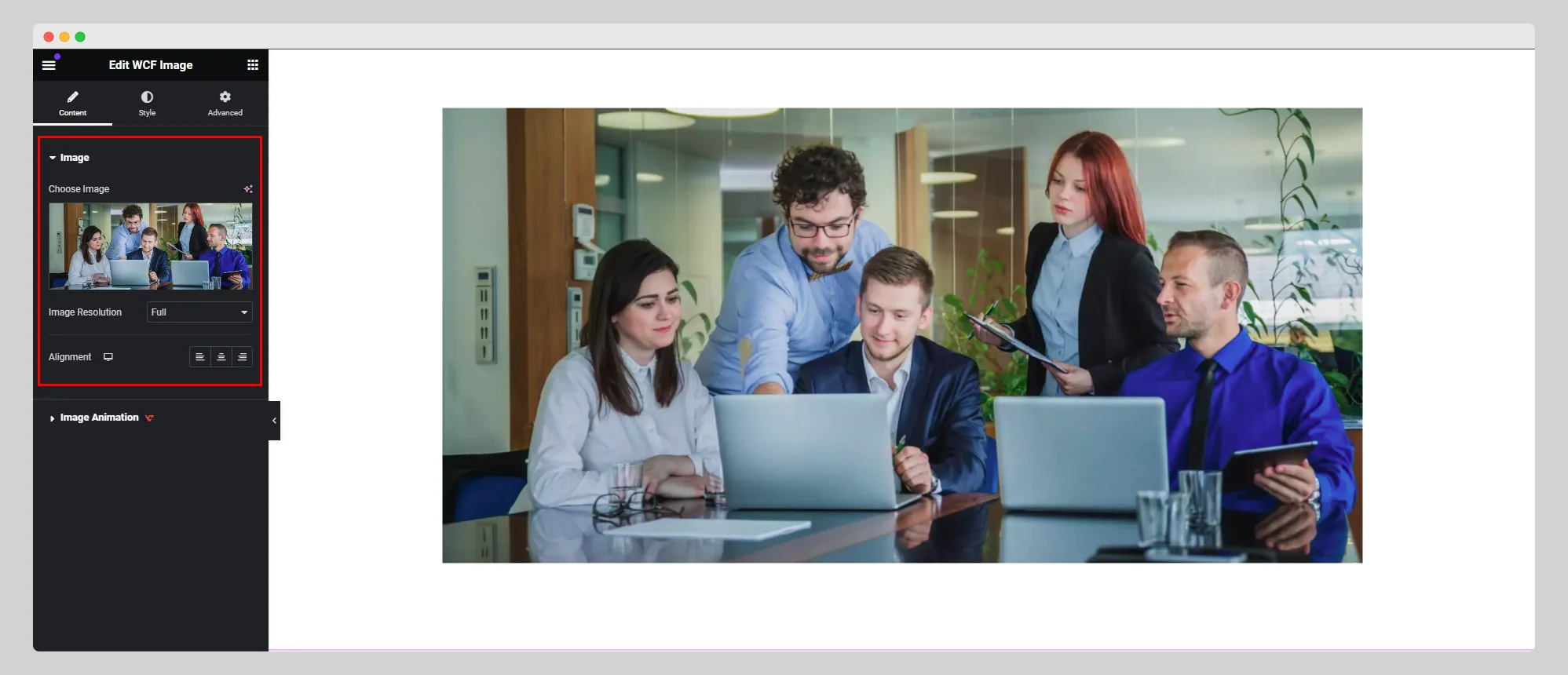
Under the “Image” option, choose a particular image. Select an image resolution from the drop-down list located next to the “Image Resolution” option. Adjust the alignment for the image as well.

Step-3:
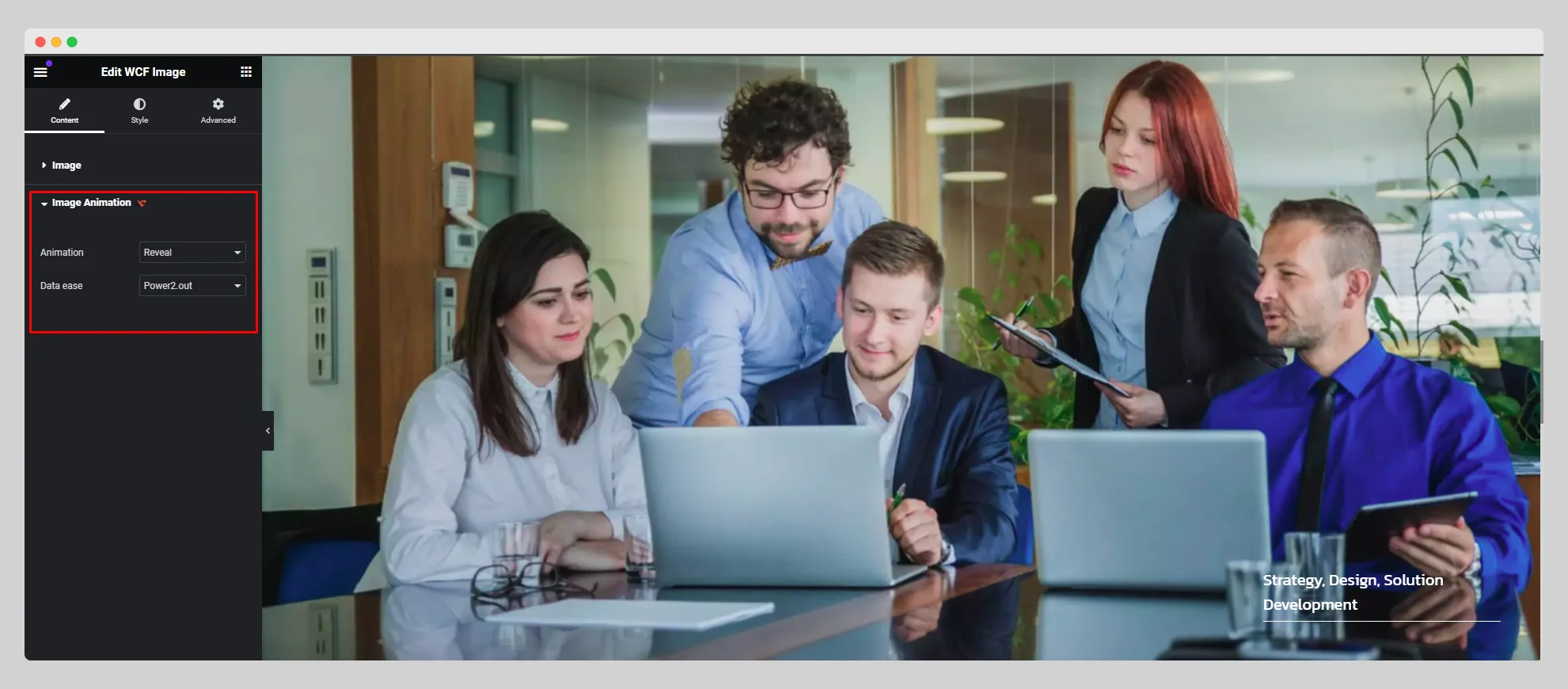
Move to the “Image Animation” option and choose a specific type of animation from “None”, “Reveal”, “Scale”, and “Stretch”. Select a data ease option for the “Reveal” animation.

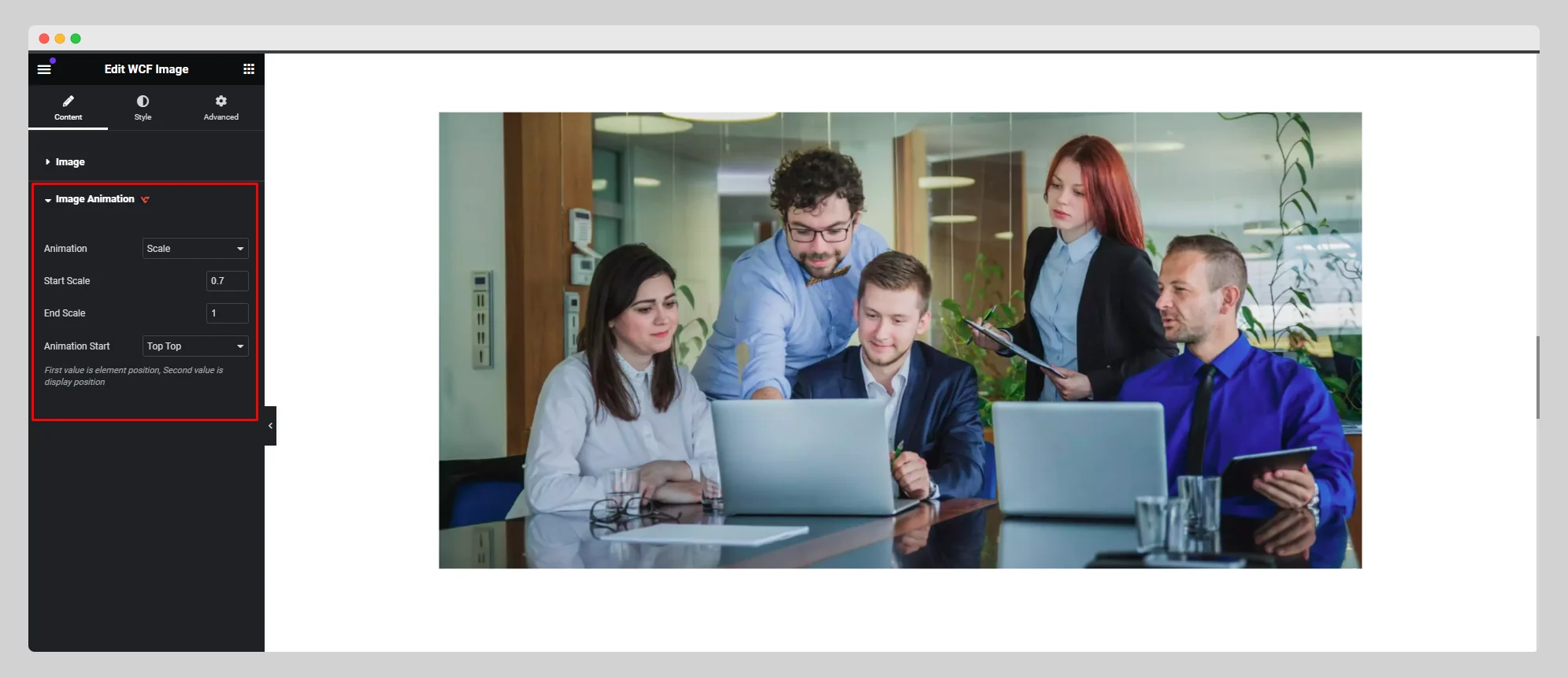
Step-4:
For the “Scale” animation, adjust the start and end scale values. Choose the element and display positions from the drop-down list located next to the “Animation Start” option. Customize the additional style for “Image” under the “Style” section.