Explore the following steps to use the WCF Banner Breadcrumb widget:
Step – 1:
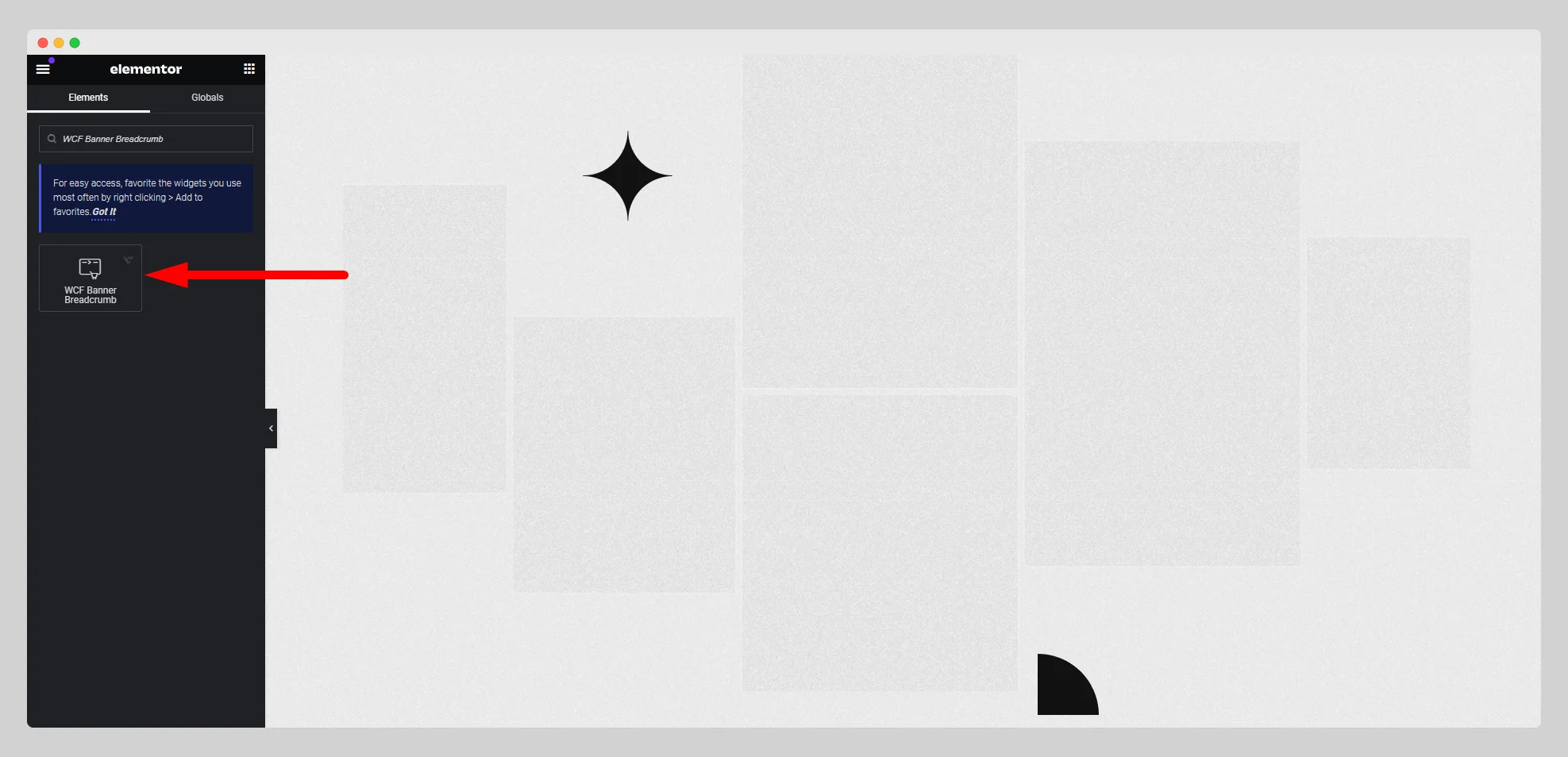
From the Elementor panel, drag the “WCF Banner Breadcrumb” widget to a container on your page.

Step – 2:
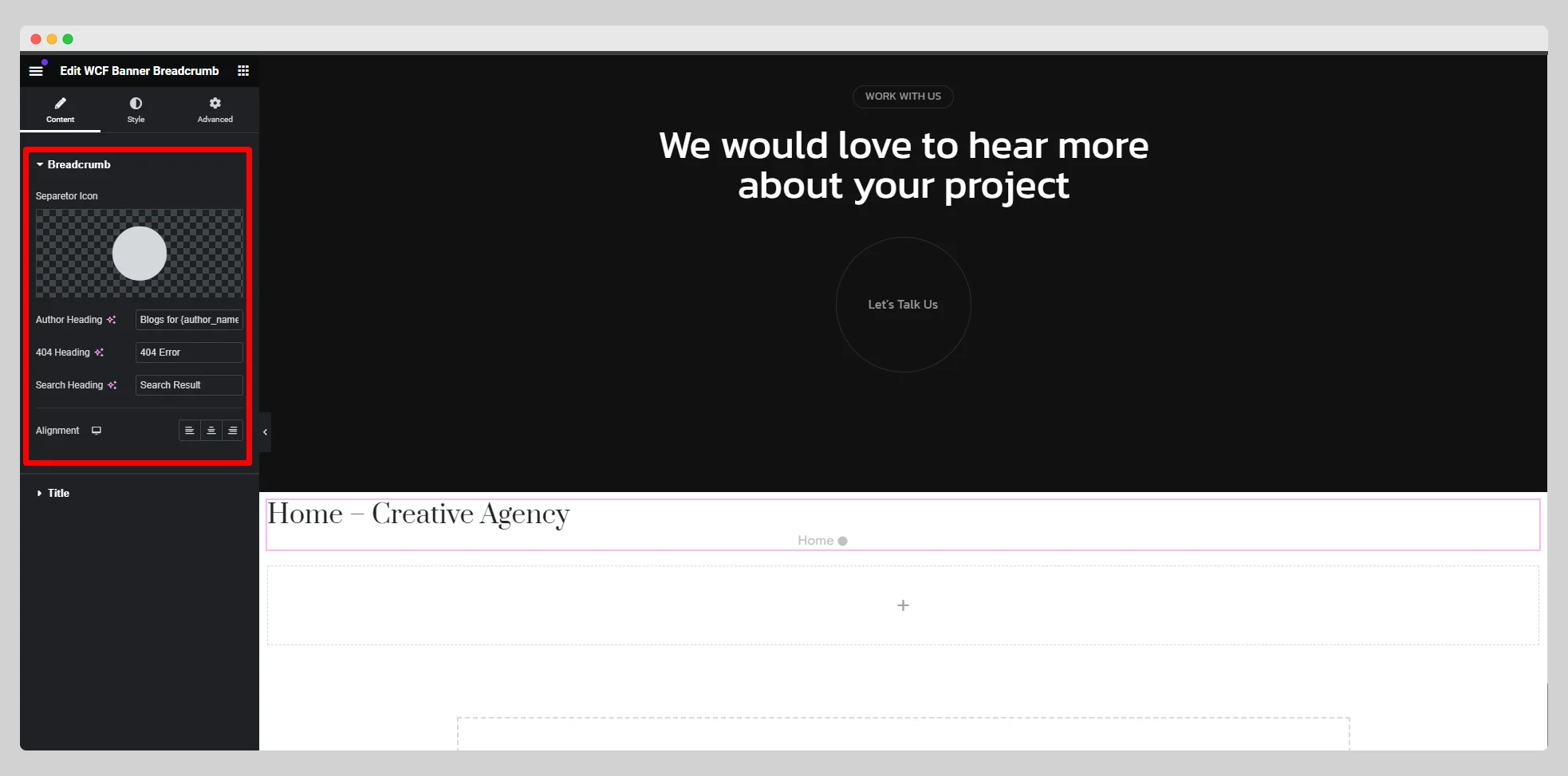
Under the “Content” section, choose a separator icon. Write the author heading, 404 heading, and search heading. Then adjust the alignment.

Step – 3:
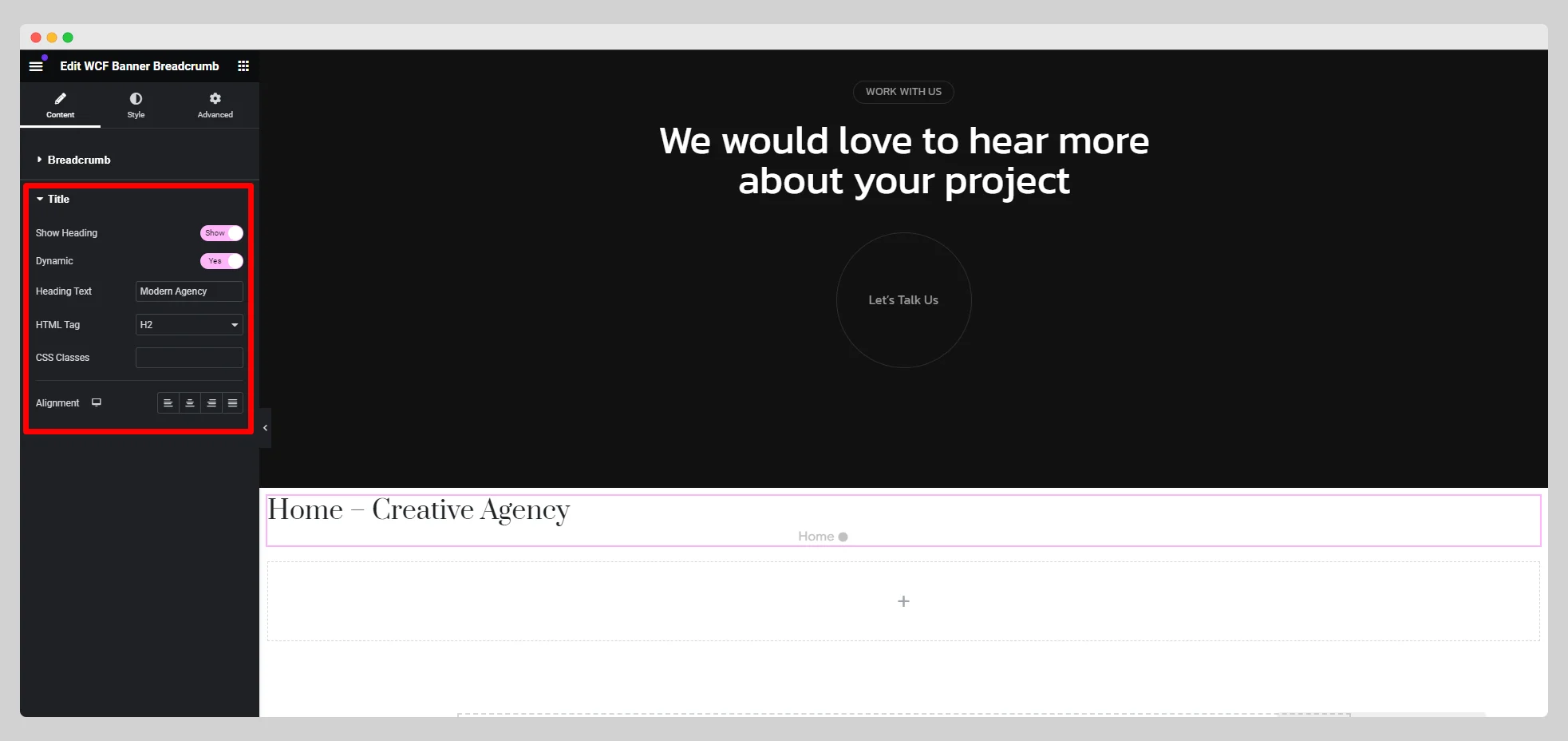
From the “Title” option, enable the “Show Heading” and “Dynamic” buttons. Set the heading text, HTML tag, CSS classes, and alignment.

Step – 4:
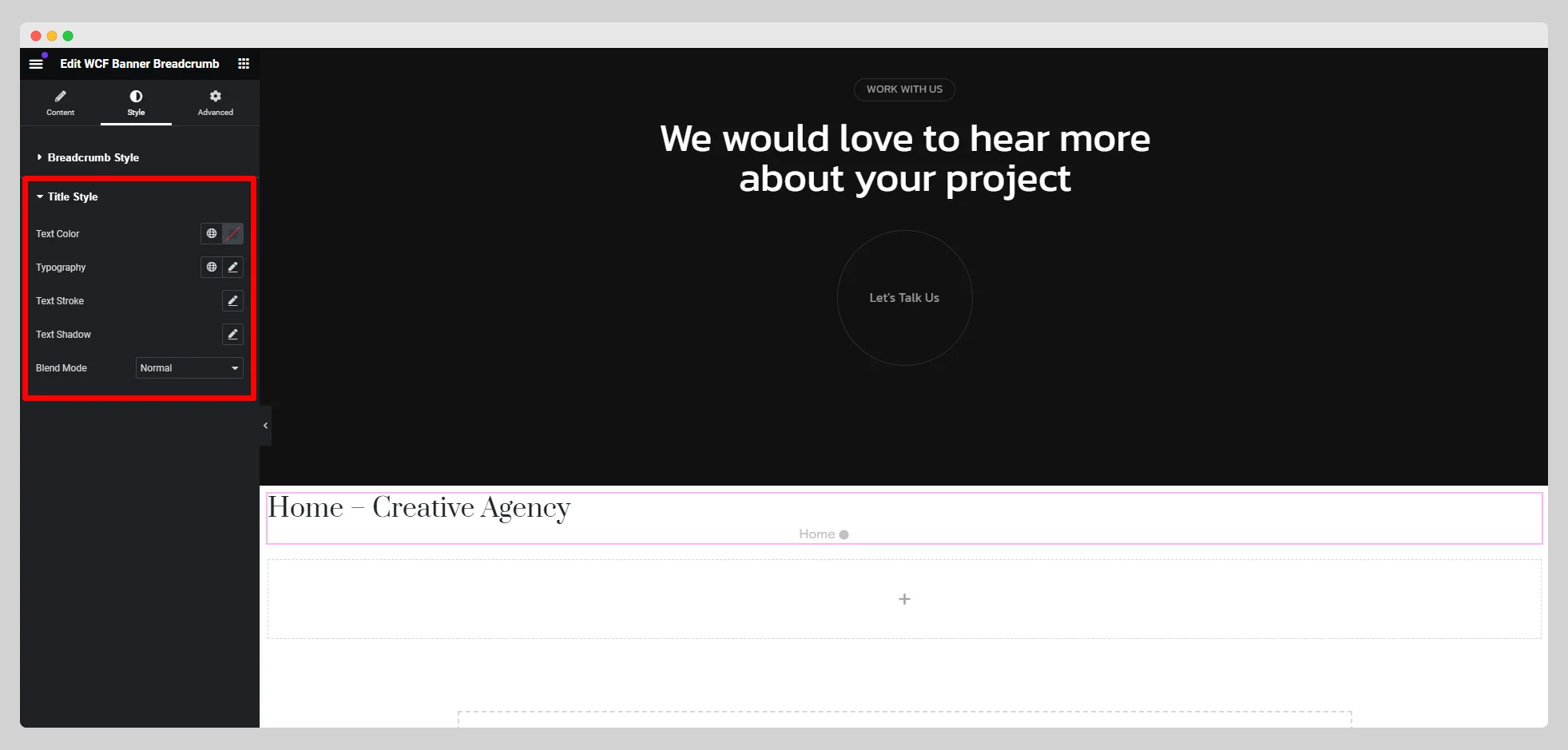
Adjust the styles for “Breadcrumb” and “Title” from the “Style” section.