Below are the steps on how to use the WCF Post Comment widget:
Step – 1:
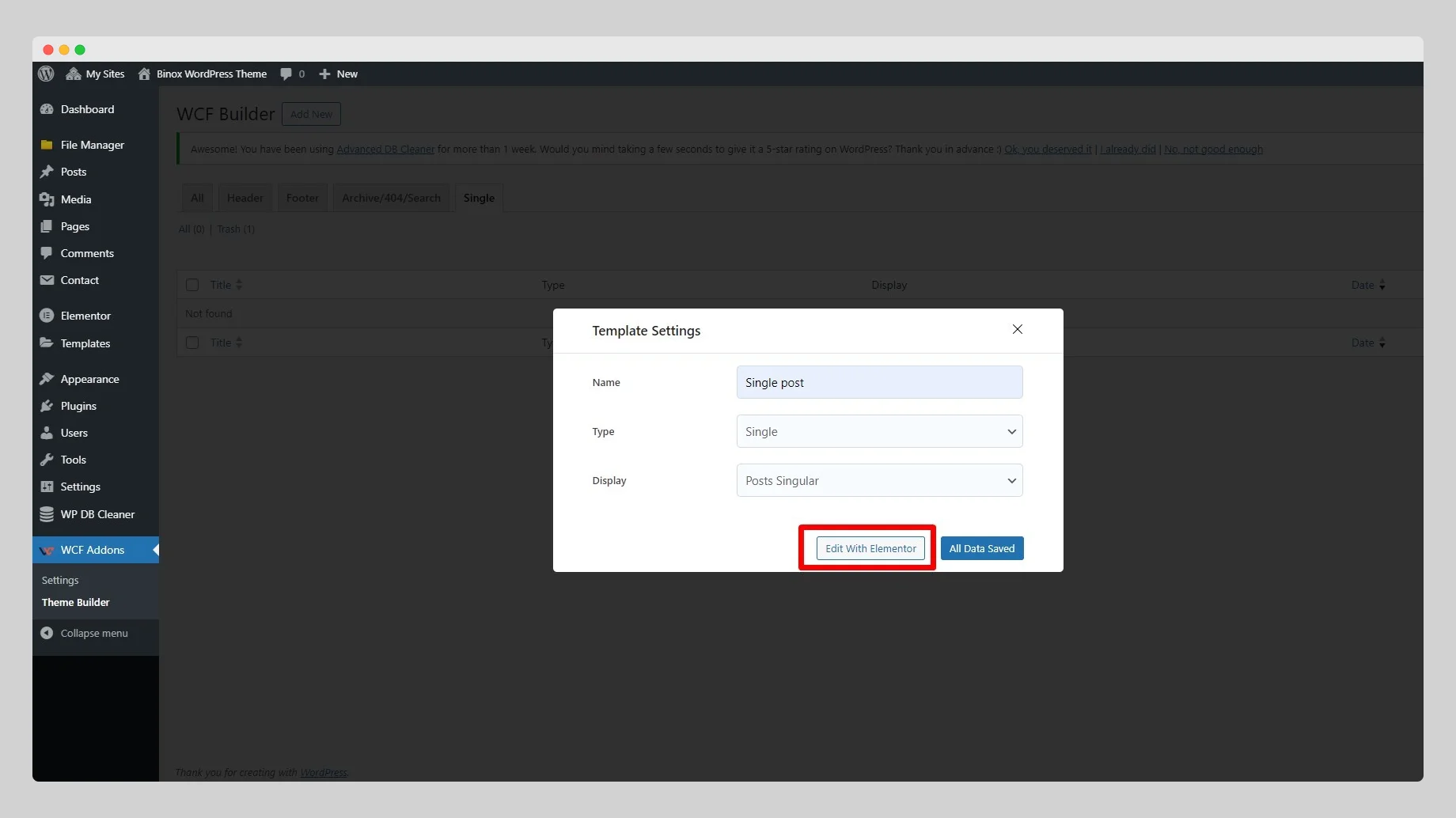
From the main dashboard, navigate to WCF Addons>Theme Builder. Then click on the “Single” option in the new pop-up page.

Step – 2:
Press on the “Add New” option at the top of the page. From the “Template Settings” page, adjust the name, type, and display as shown in the below screenshot.

Step – 3:
Click on the “Save Settings” button. Then press “Edit with Elementor.”.

Step – 4:
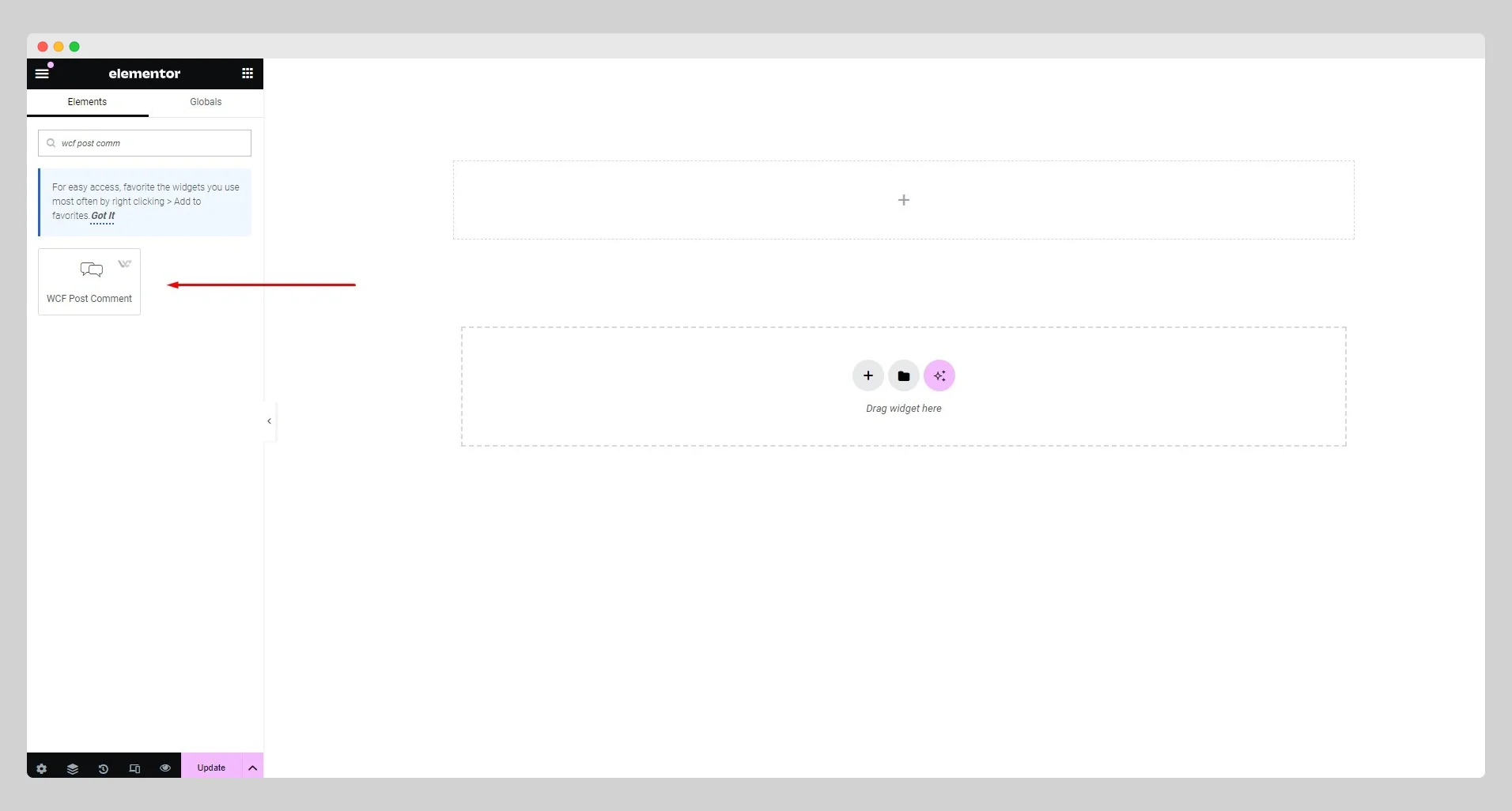
From the Elementor panel, drag the “WCF Post Comment” widget to a container on your page.

Step – 5:
Now adjust the necessary styling parameters for the post comment. You can also call the theme’s default comment.php file to customize the post comment.
