Follow the below in-depth article to master the procedure of creating a footer template with a fully drag-and-drop footer builder for Elementor:
Step – 1:
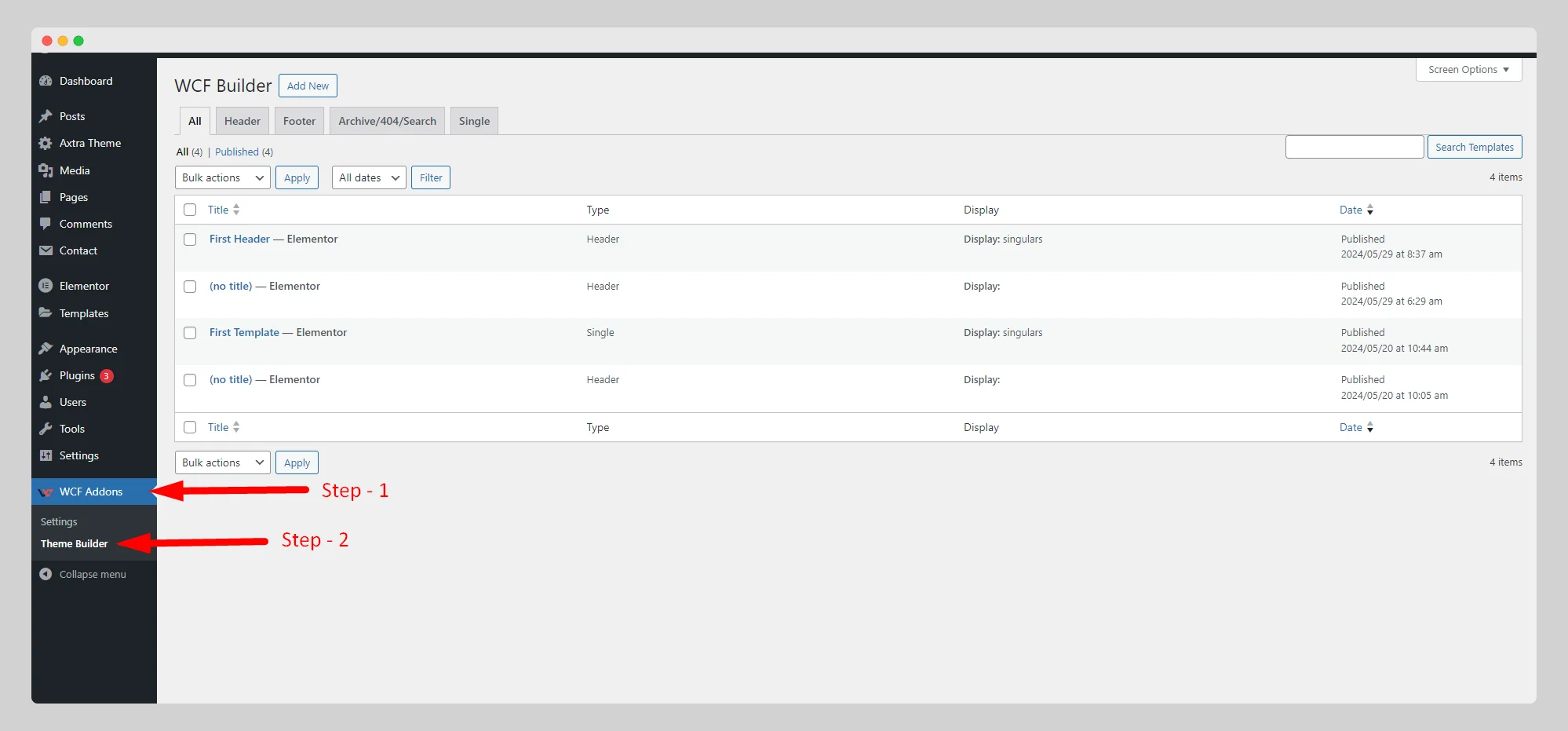
First, navigate to WCF Addons > Theme Builder from the main dashboard.

Step – 2:
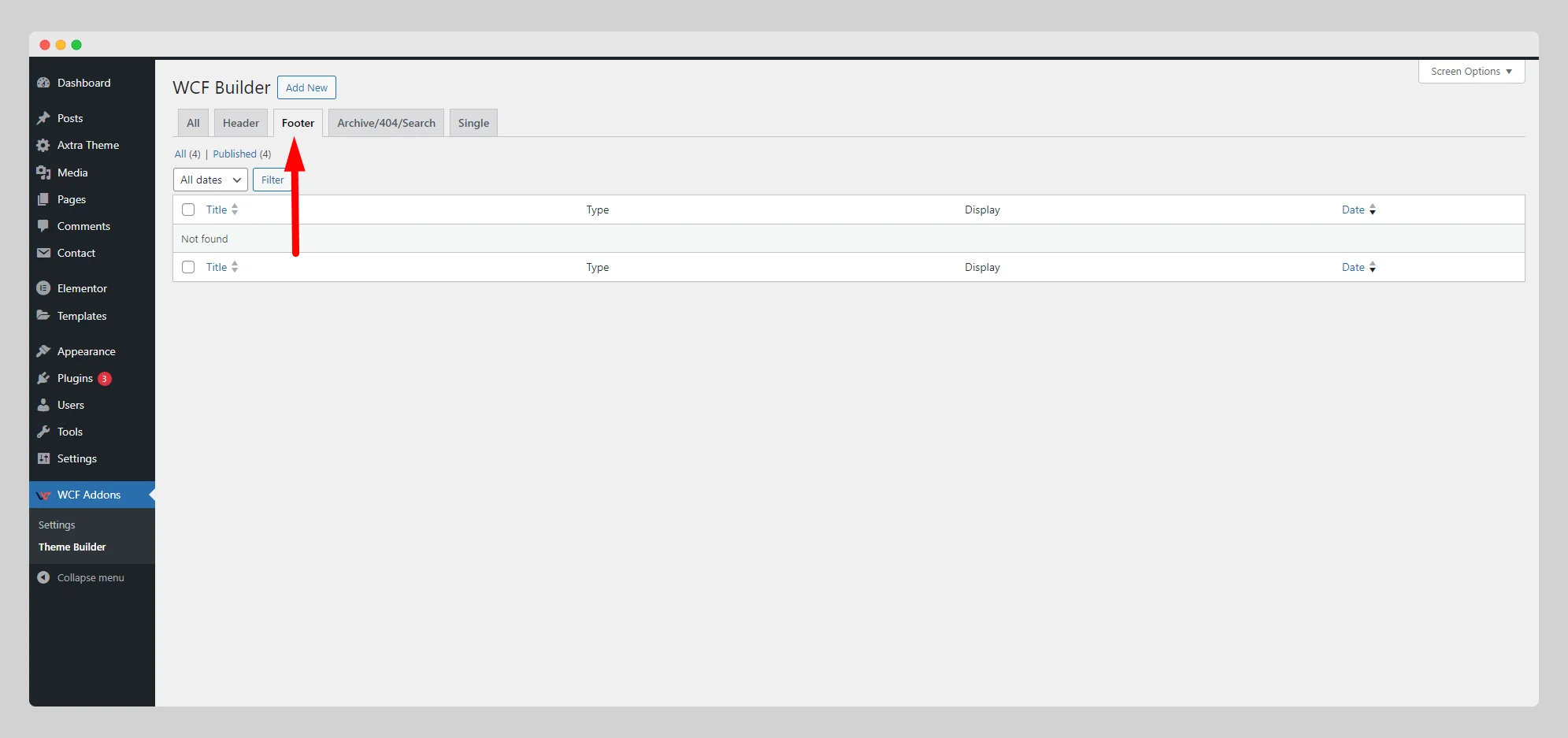
In the new pop-up page, click on the “Footer” option.

Step – 3:
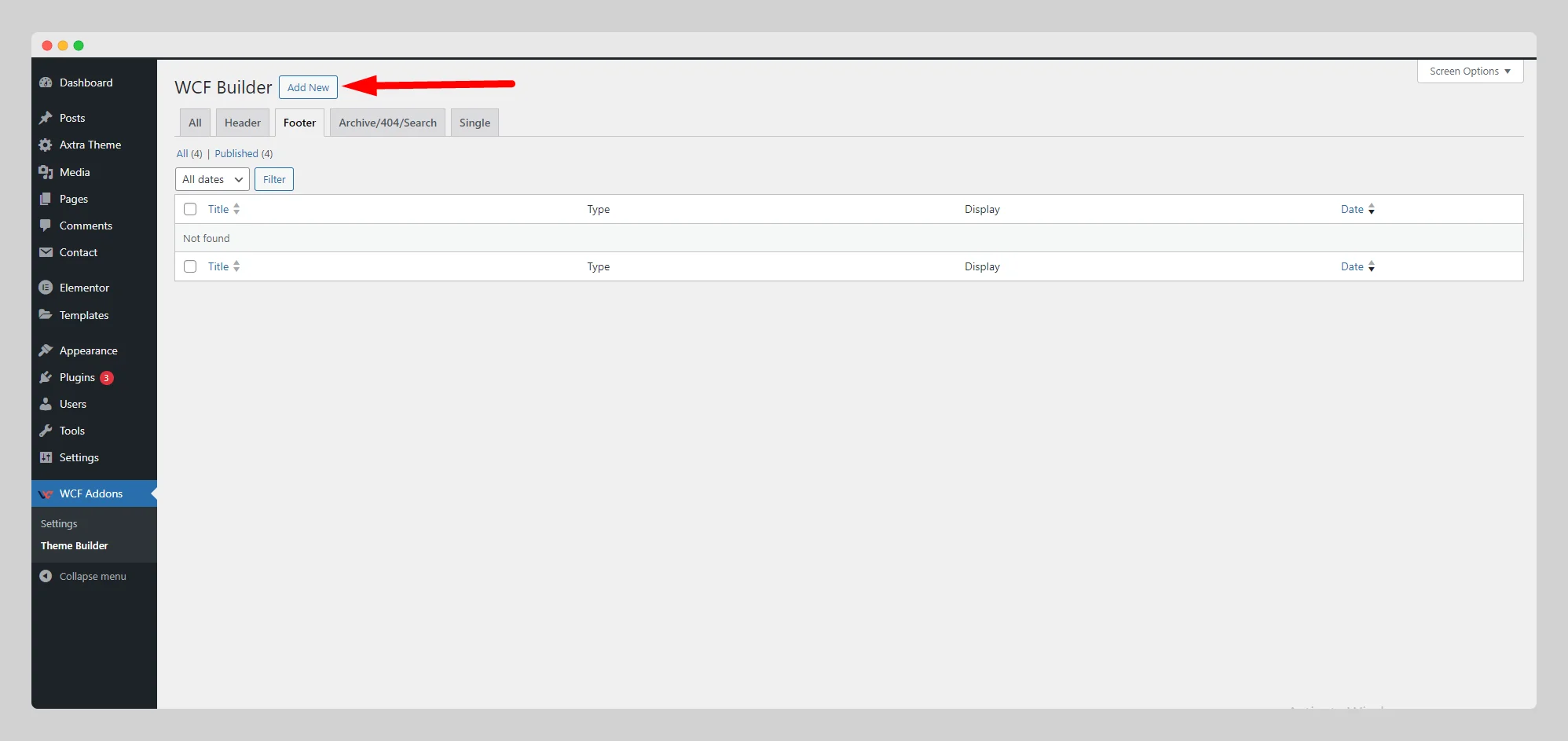
At the top of the page, then press the “Add New” button.

Step – 4:
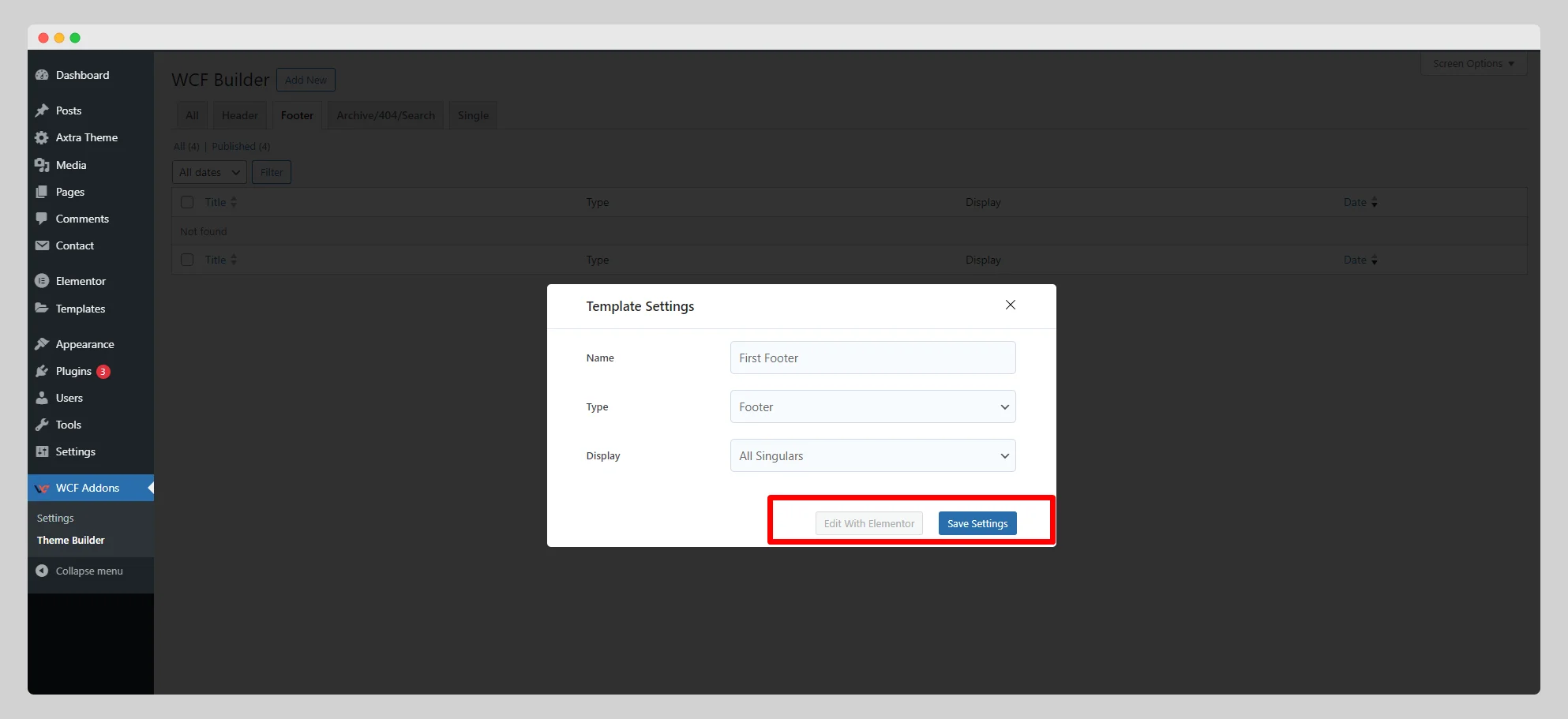
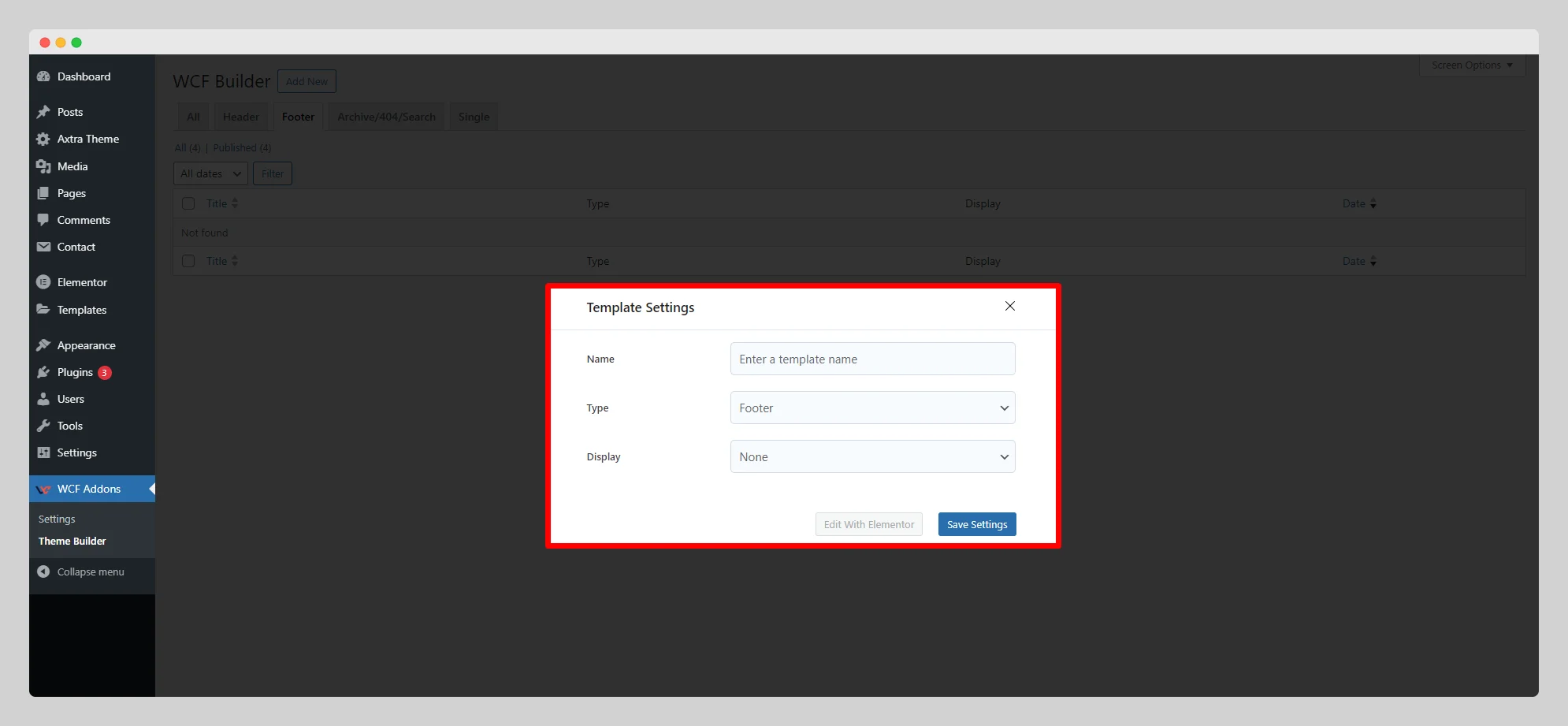
Look for the “Template Settings” page with some settings options.

Step – 5:
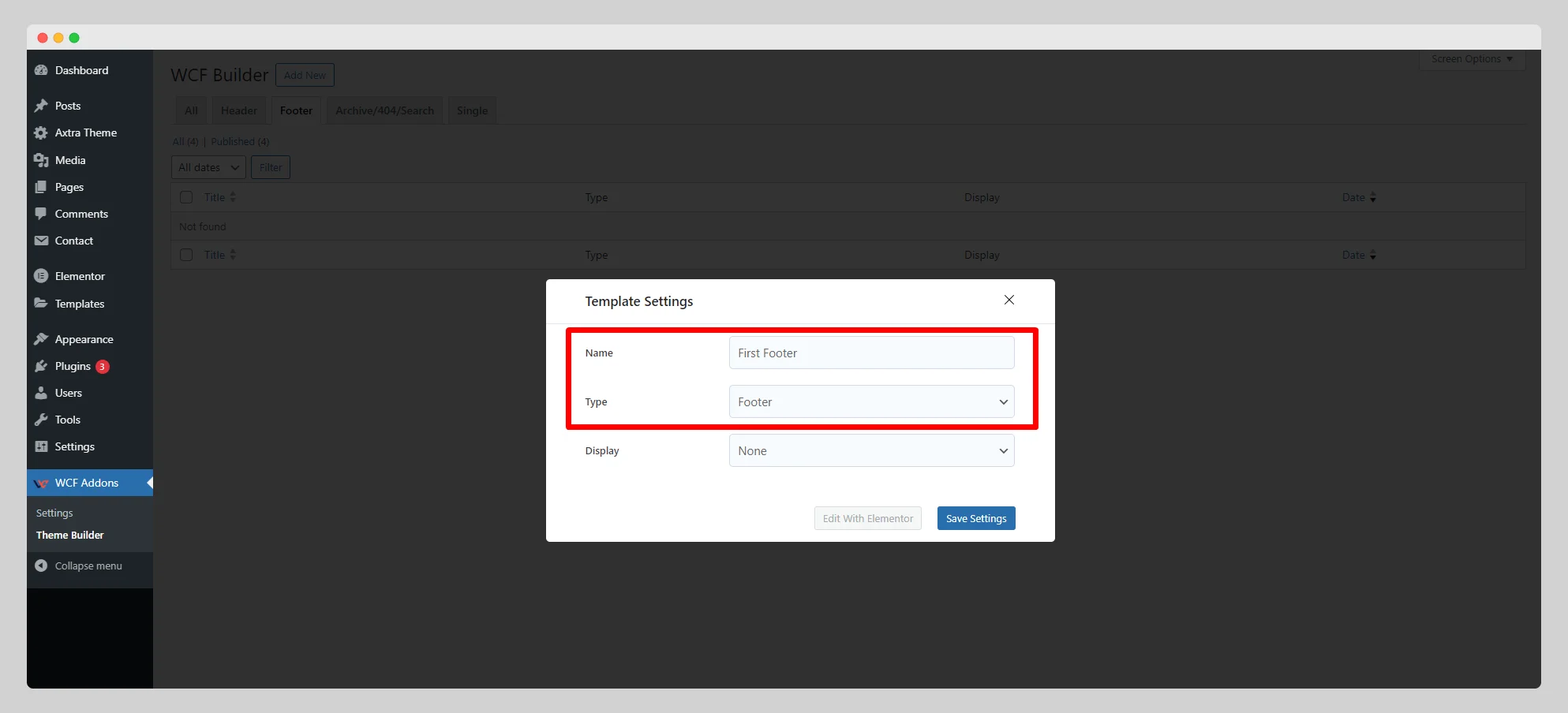
Write a unique name for the footer in the “Name” field. Select “Footer” from the “Type” option.

Step – 6:
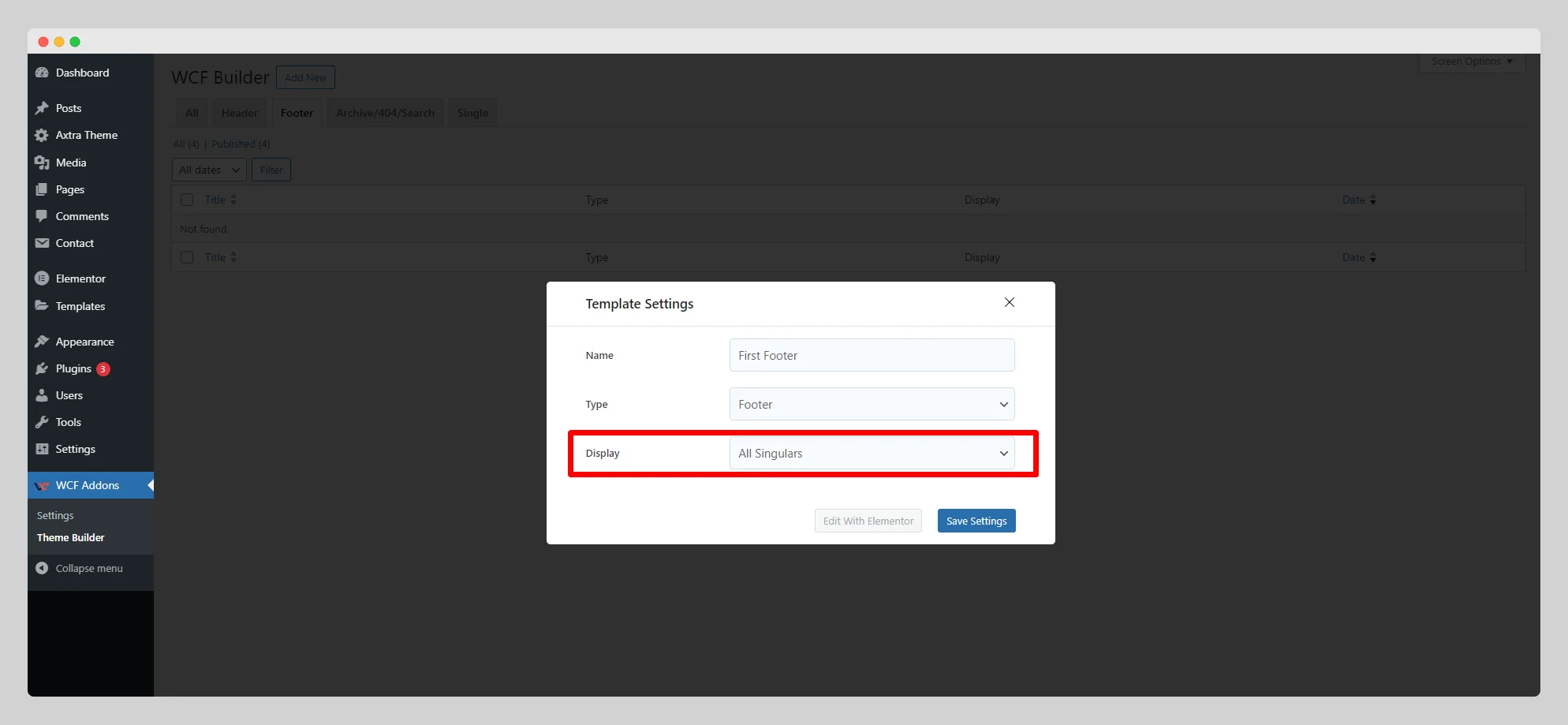
Click on the drop-down list located next to the “Display” option. Choose a particular type of display for the footer from the list.

Step – 7:
Then press the “Save Settings” button. Tap on the “Edit with Elementor” button to customize the look and feel of the footer with Elementor.