Below are the step-by-step guidelines to create a single page template with a fully drag-and-drop page builder for Elementor:
Step – 1:
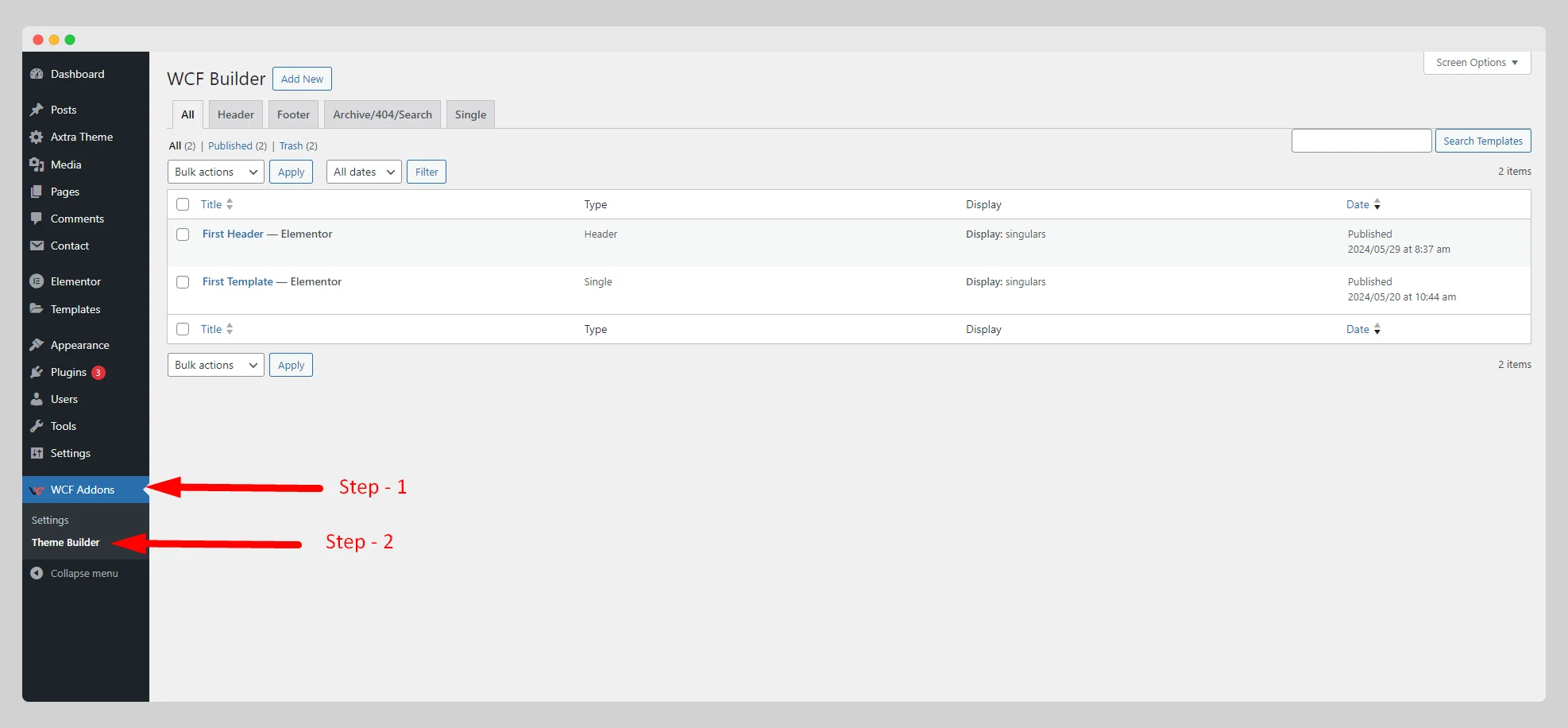
From the main dashboard, go to WCF Addons > Theme Builder first.

Step – 2:
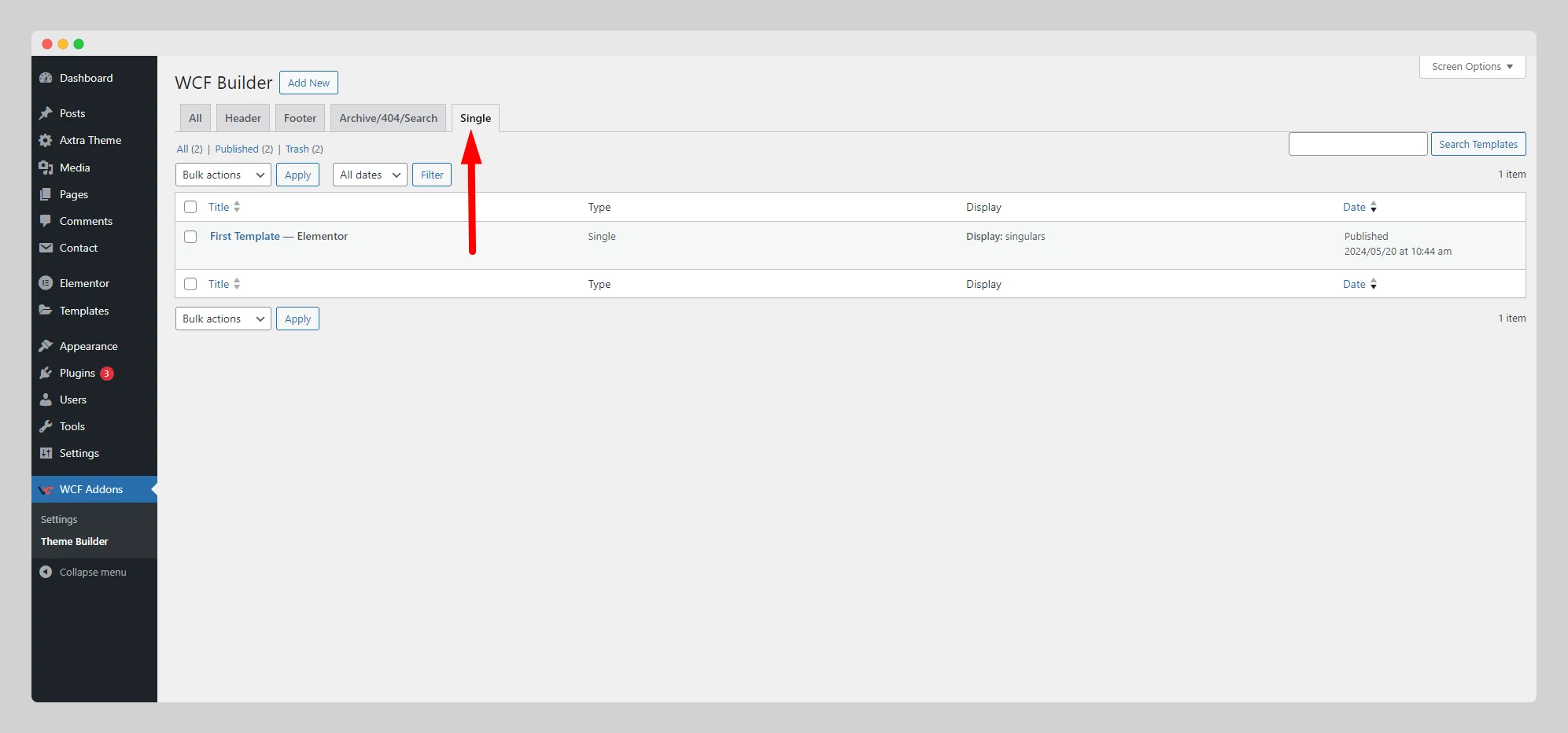
In the new pop-up page, click on the “Single” option.

Step – 3:
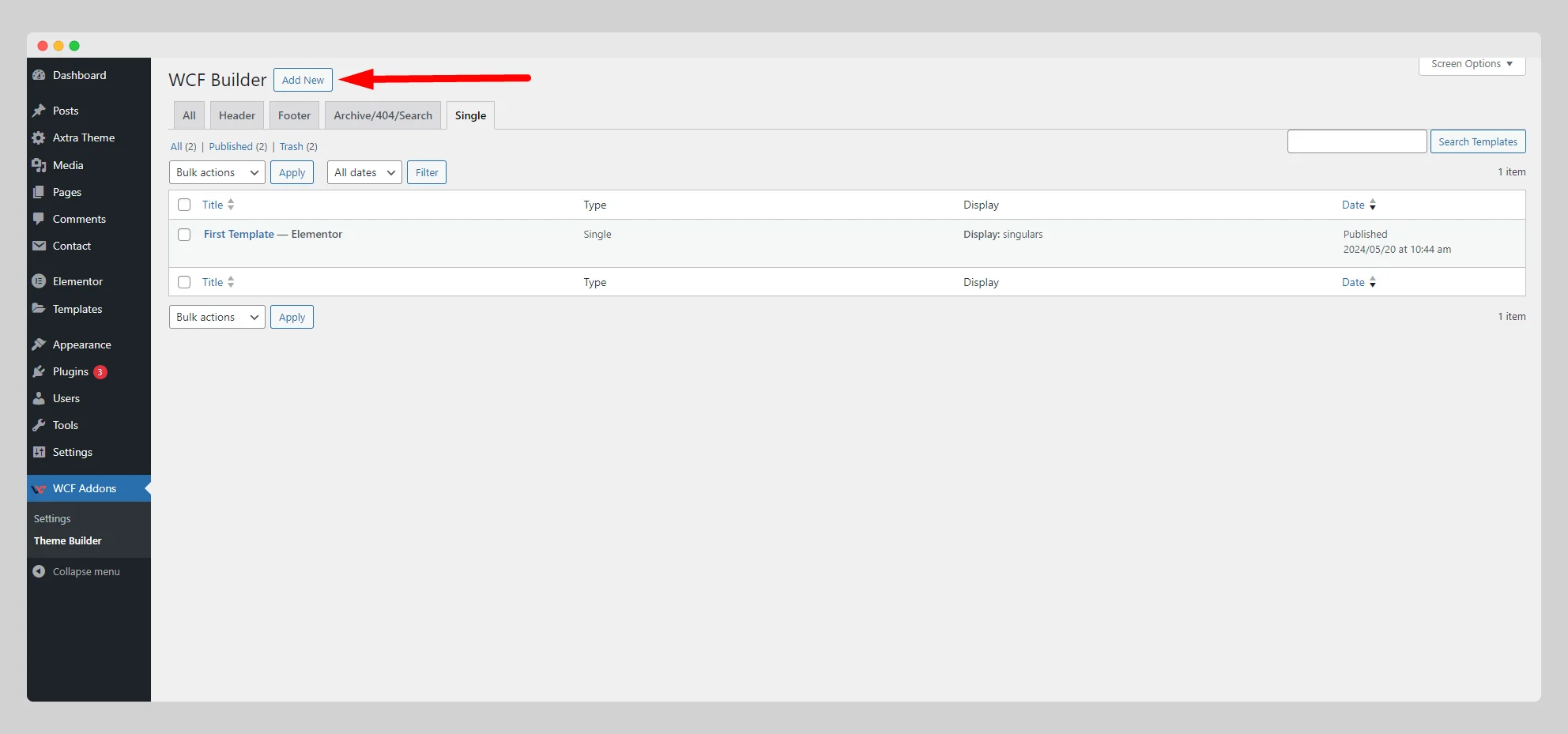
At the top of the page, then press the “Add New” button.

Step – 4:
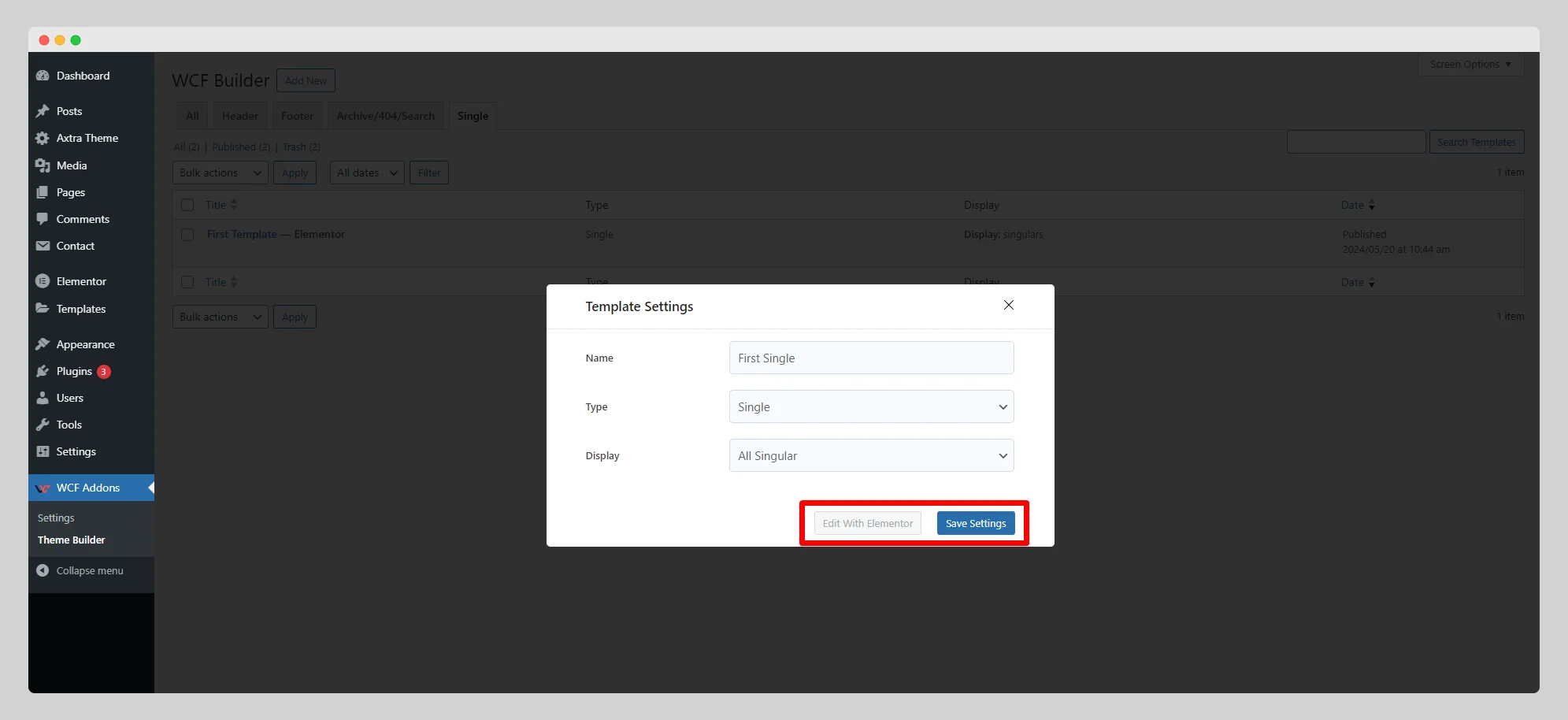
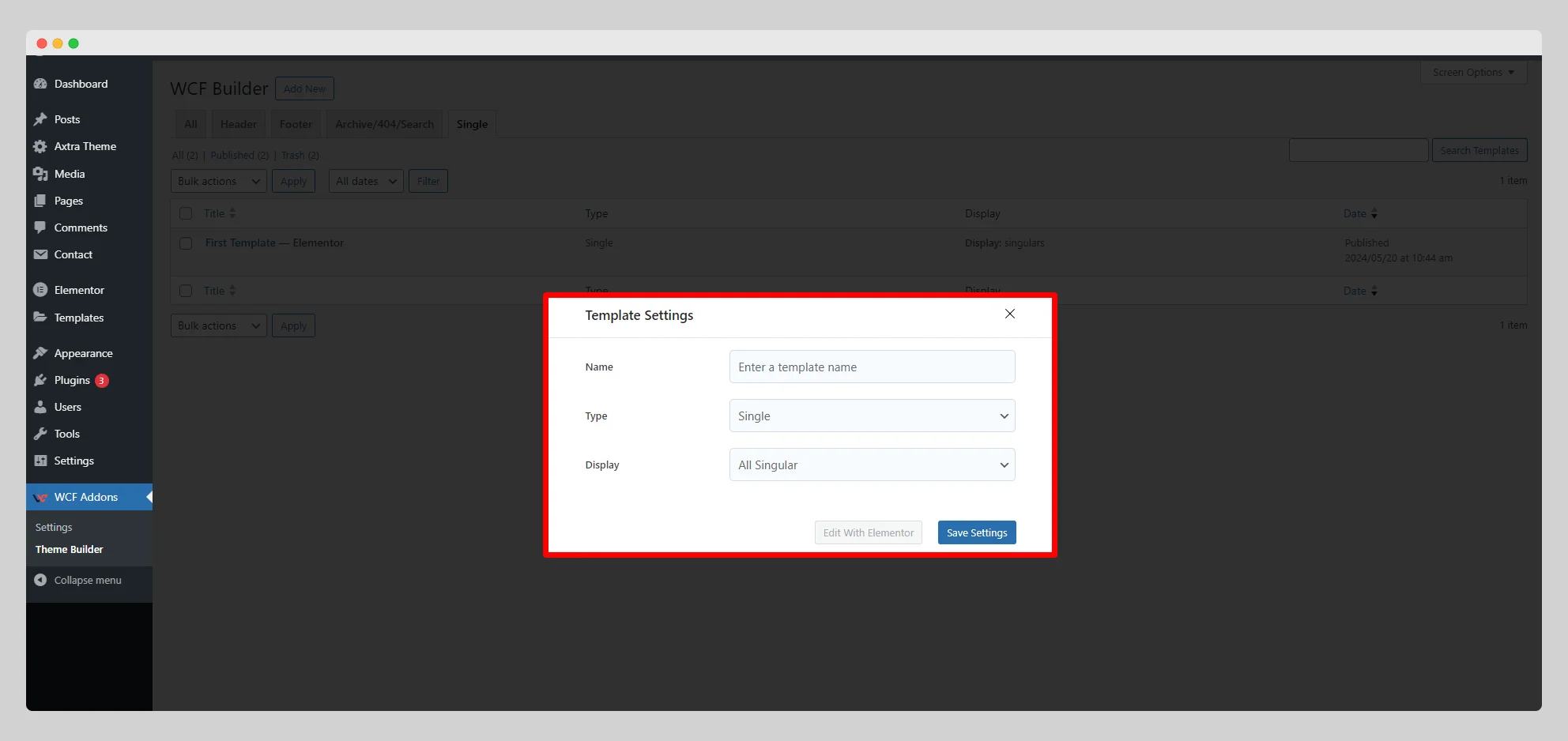
Look for the “Template Settings” page with some settings options.

Step – 5:
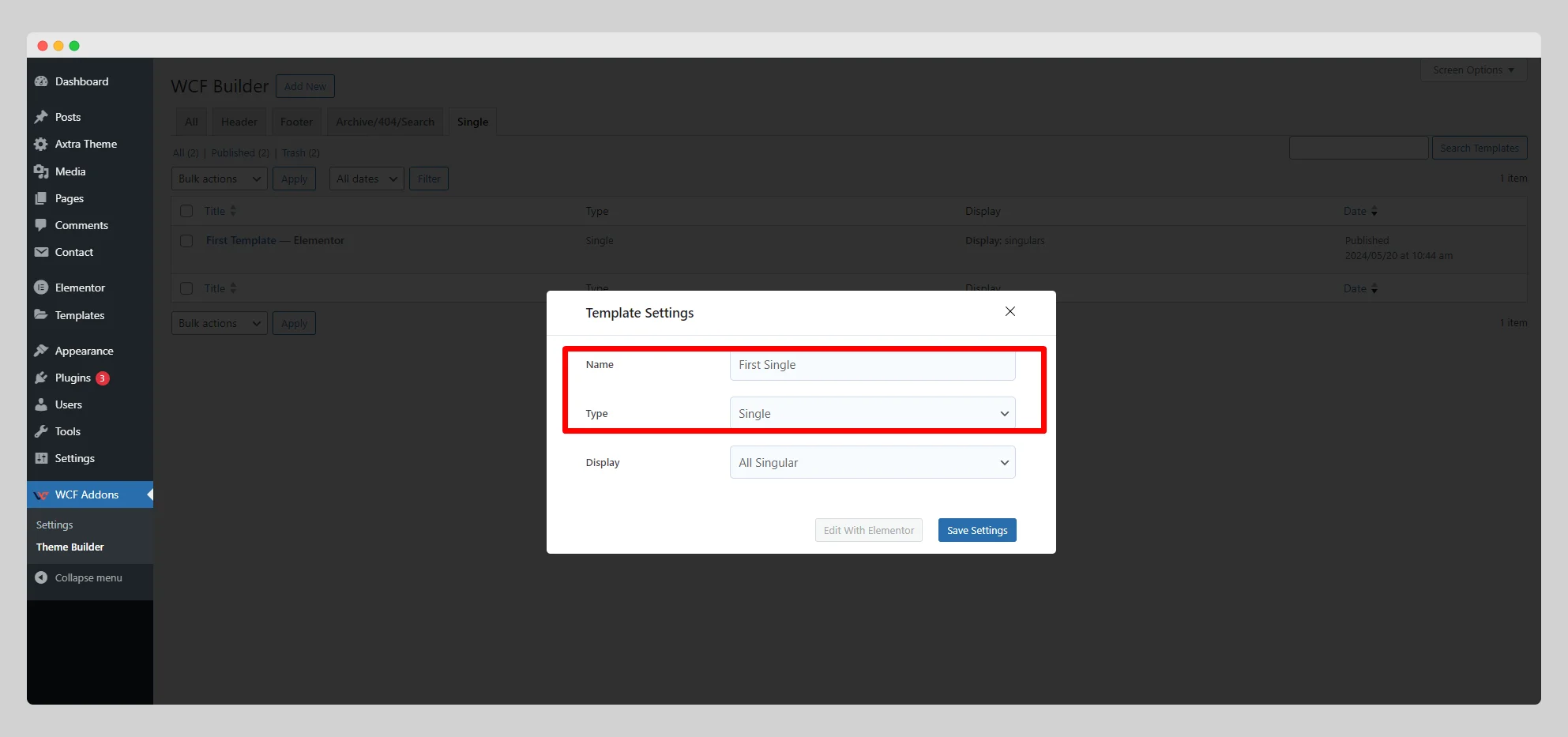
Write a unique name for the single page in the “Name” field. Select “Single” from the “Type” option.

Step – 6:
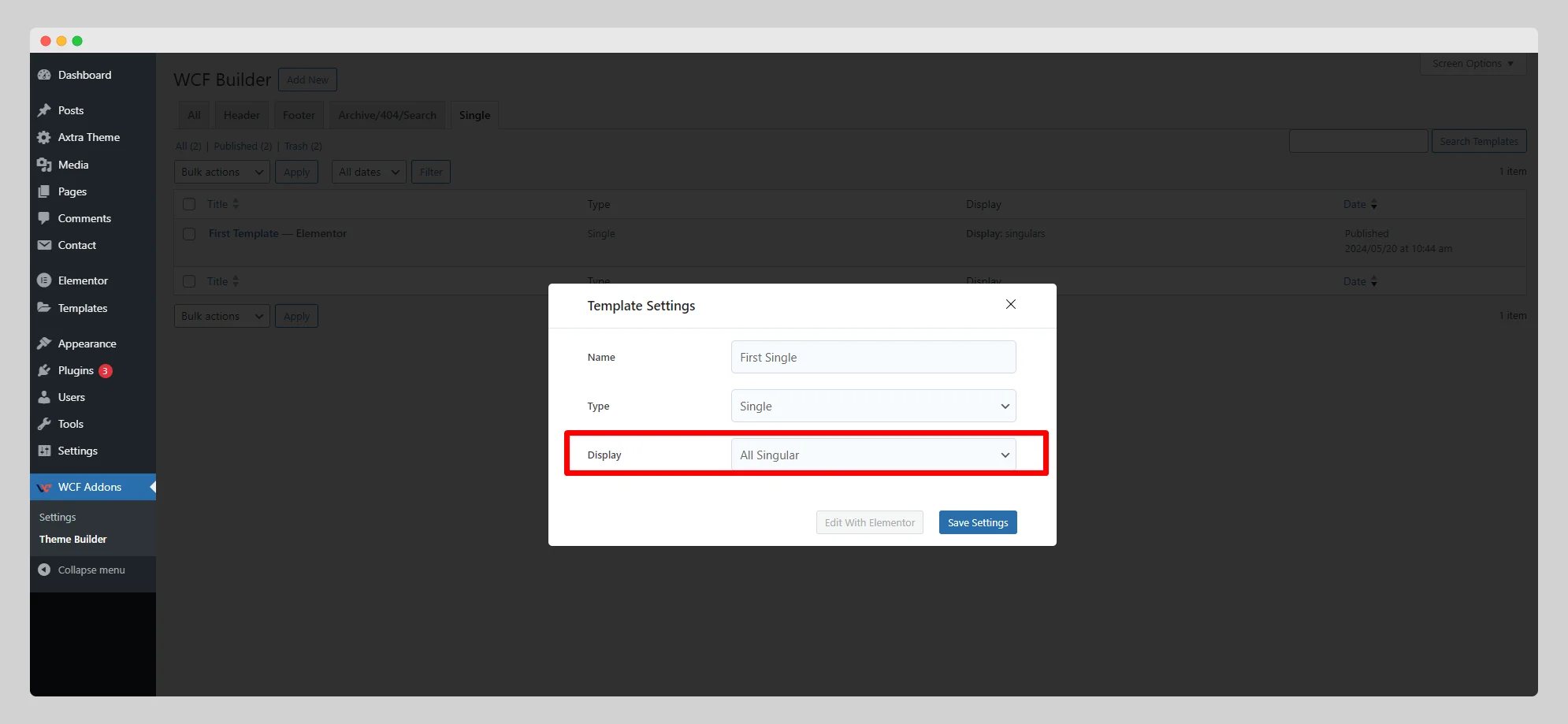
Click on the drop-down list located next to the “Display” option. Choose a particular type of display for the single page from the list.

Step – 7:
Then press the “Save Settings” button. Tap on the “Edit with Elementor” button to customize the look and feel of the single page with Elementor.