Take a deep look at the below documentation to get a clear idea of how to create a 404 page template with a fully drag-and-drop 404 page builder for Elementor:
Step – 1:
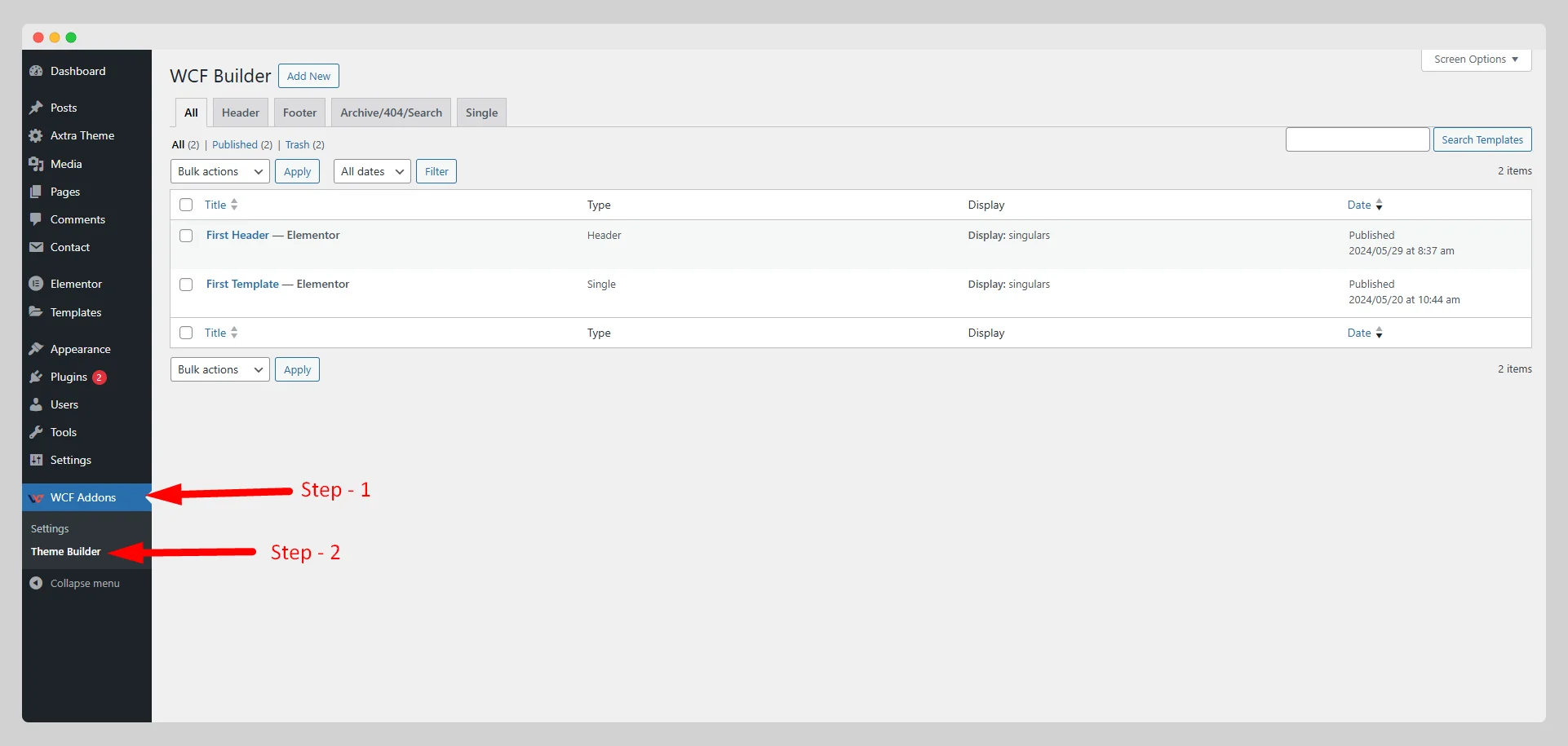
From the main dashboard, first navigate to WCF Addons > Theme Builder.

Step – 2:
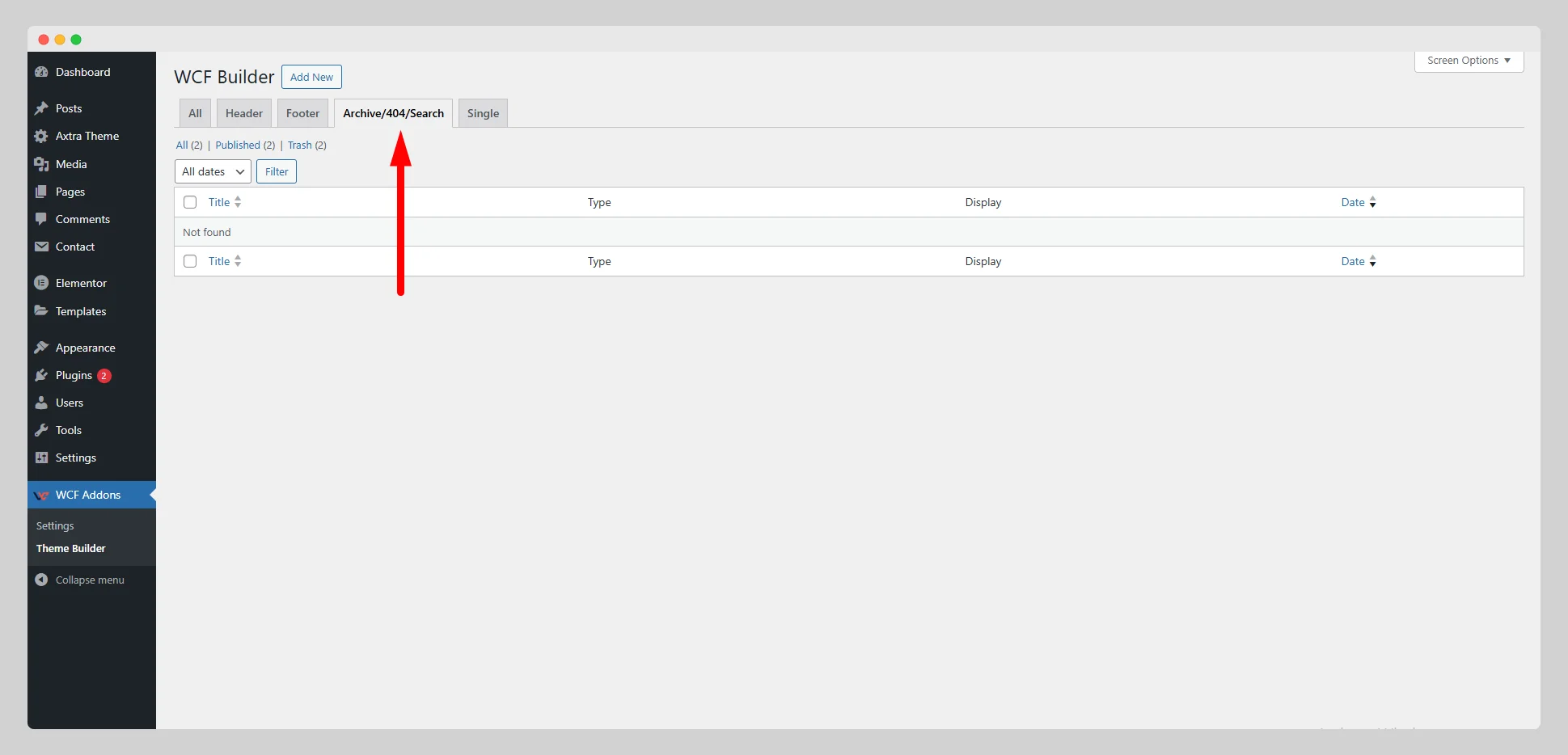
Simply tap on the “Archive/404/Search” option in the new pop-up page.

Step – 3:
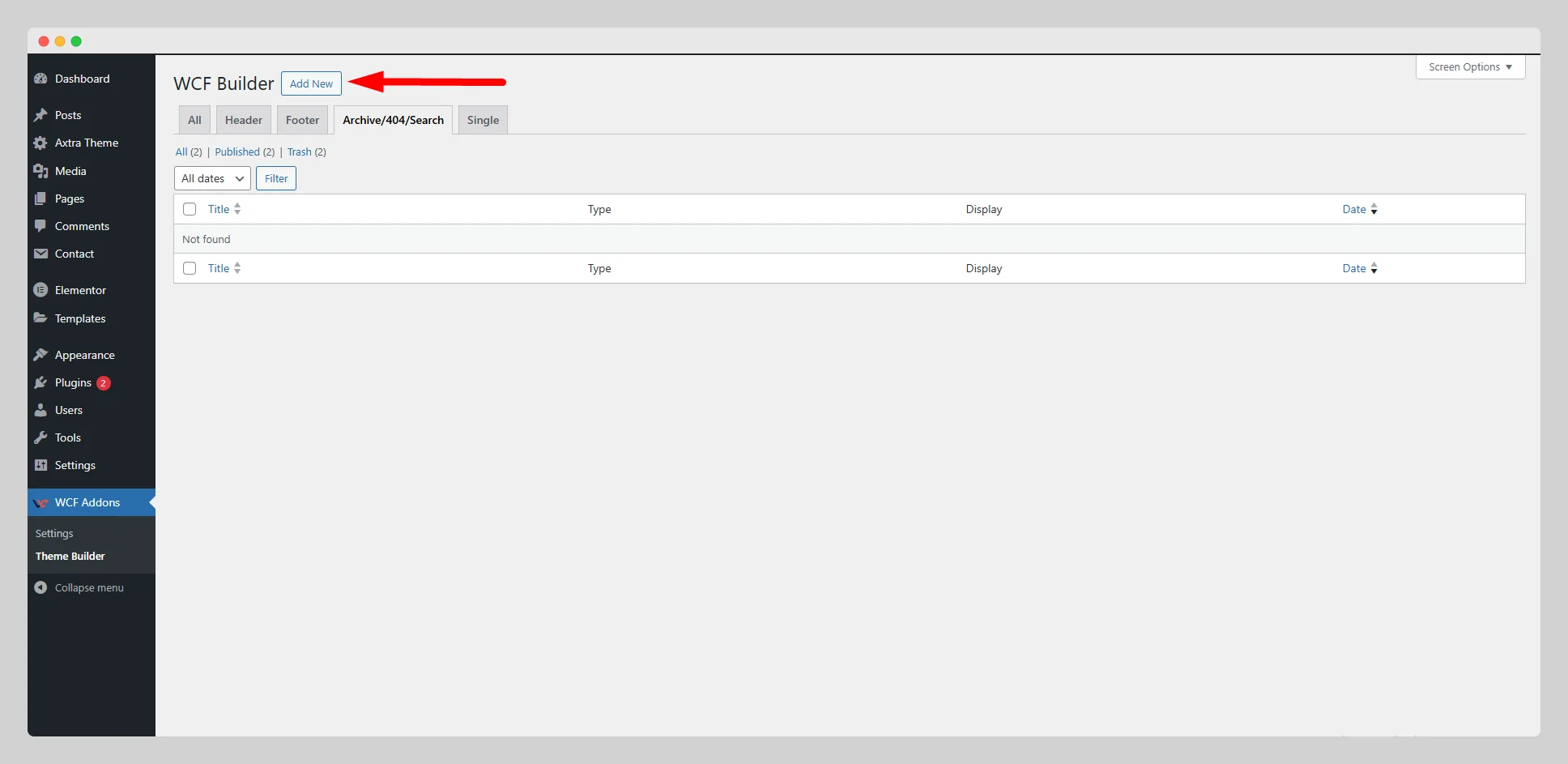
Then press the “Add New” button at the top of the page.

Step – 4:
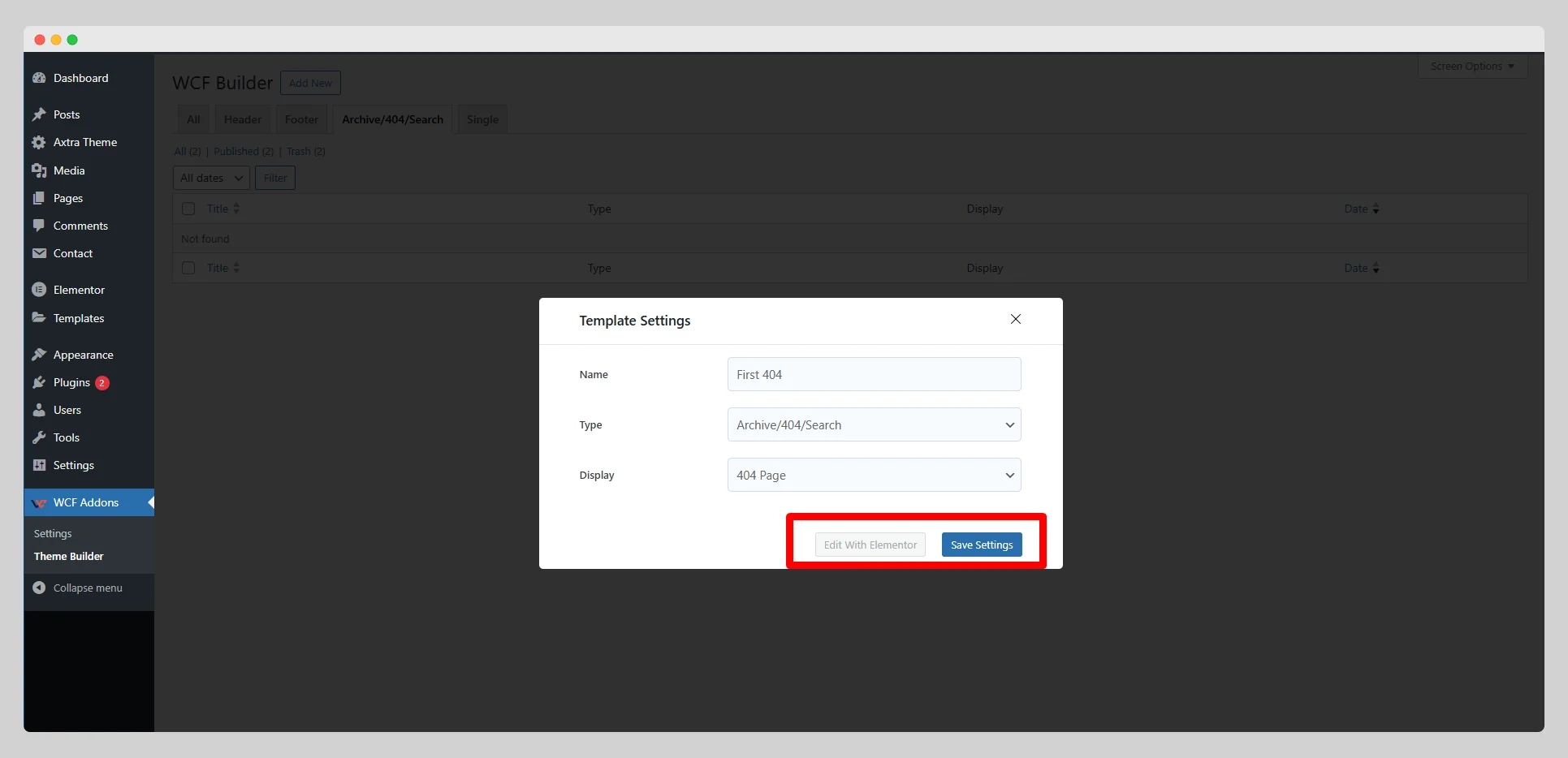
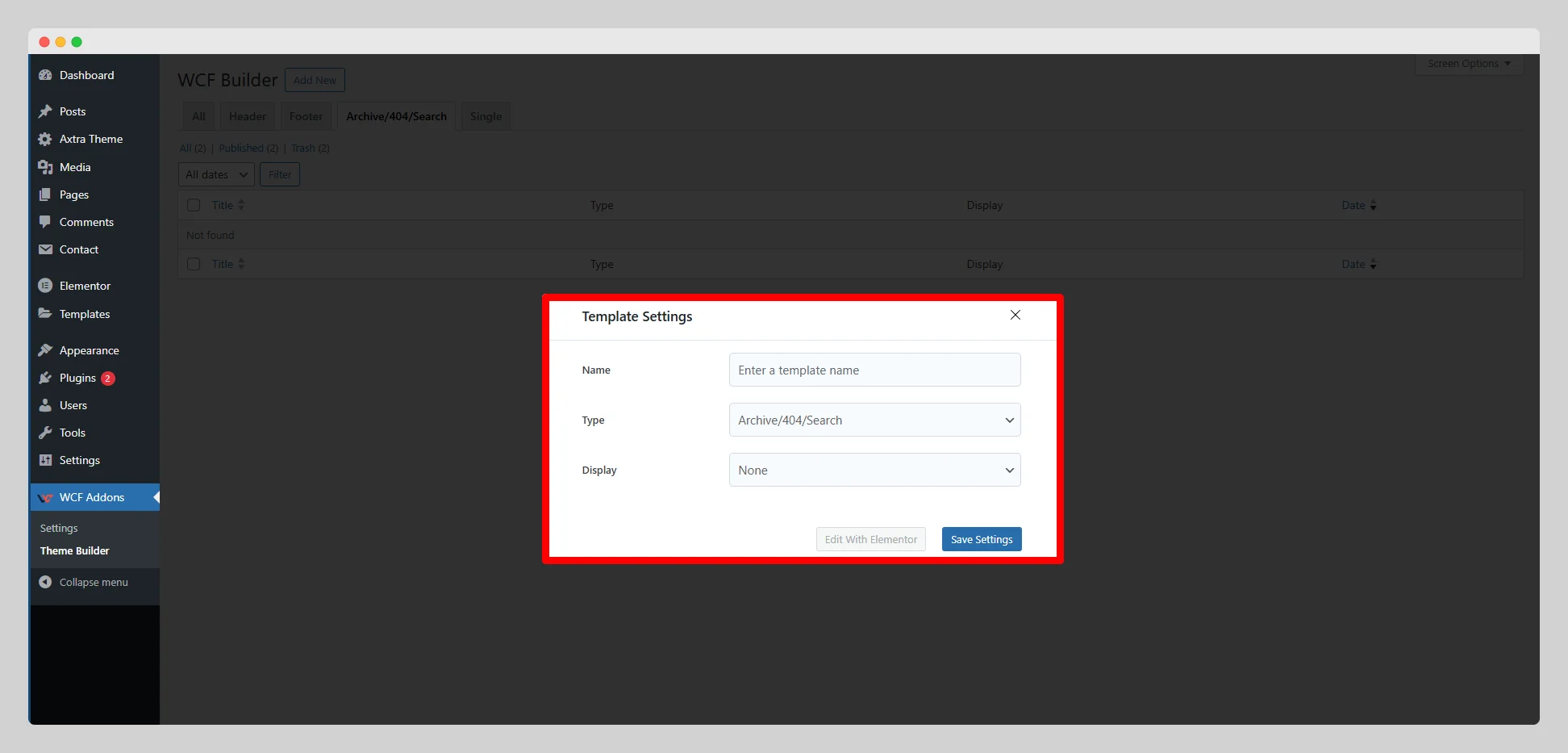
Look for the “Template Settings” page with some settings options.

Step – 5:
In the “Name” field, write a unique name for the 404 page. Select “Archive/404/Search” from the “Type” option.

Step – 6:
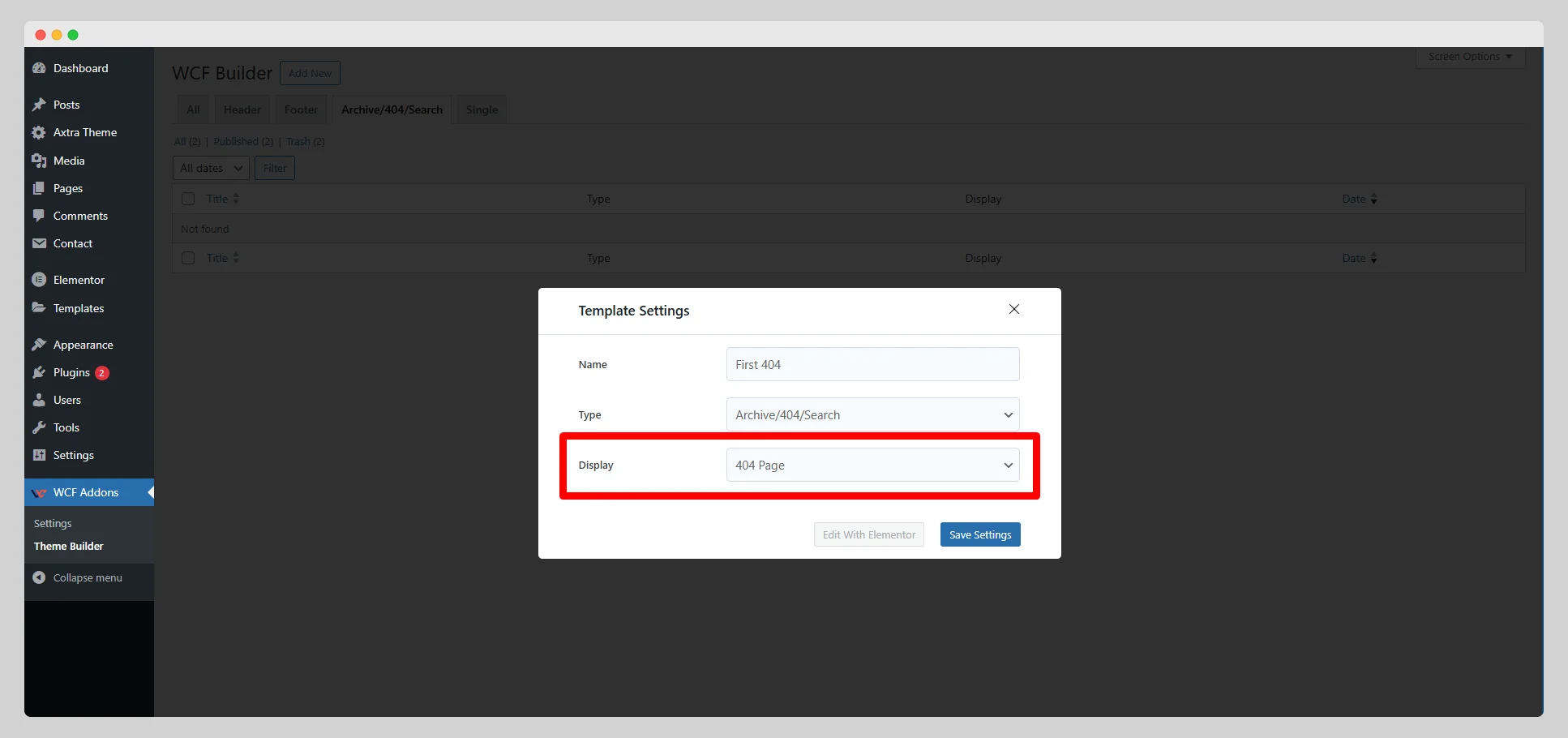
Next to the “Display” option, click on the drop-down list. Choose a particular type of display for the 404 page from the list.

Step – 7:
Now press the “Save Settings” button to save the changes. Tap on the “Edit with Elementor” button to customize the look and feel of the 404 page with Elementor.