Follow the below documentation to get an insight into how you can use the WCF Preloader:
Step – 1:
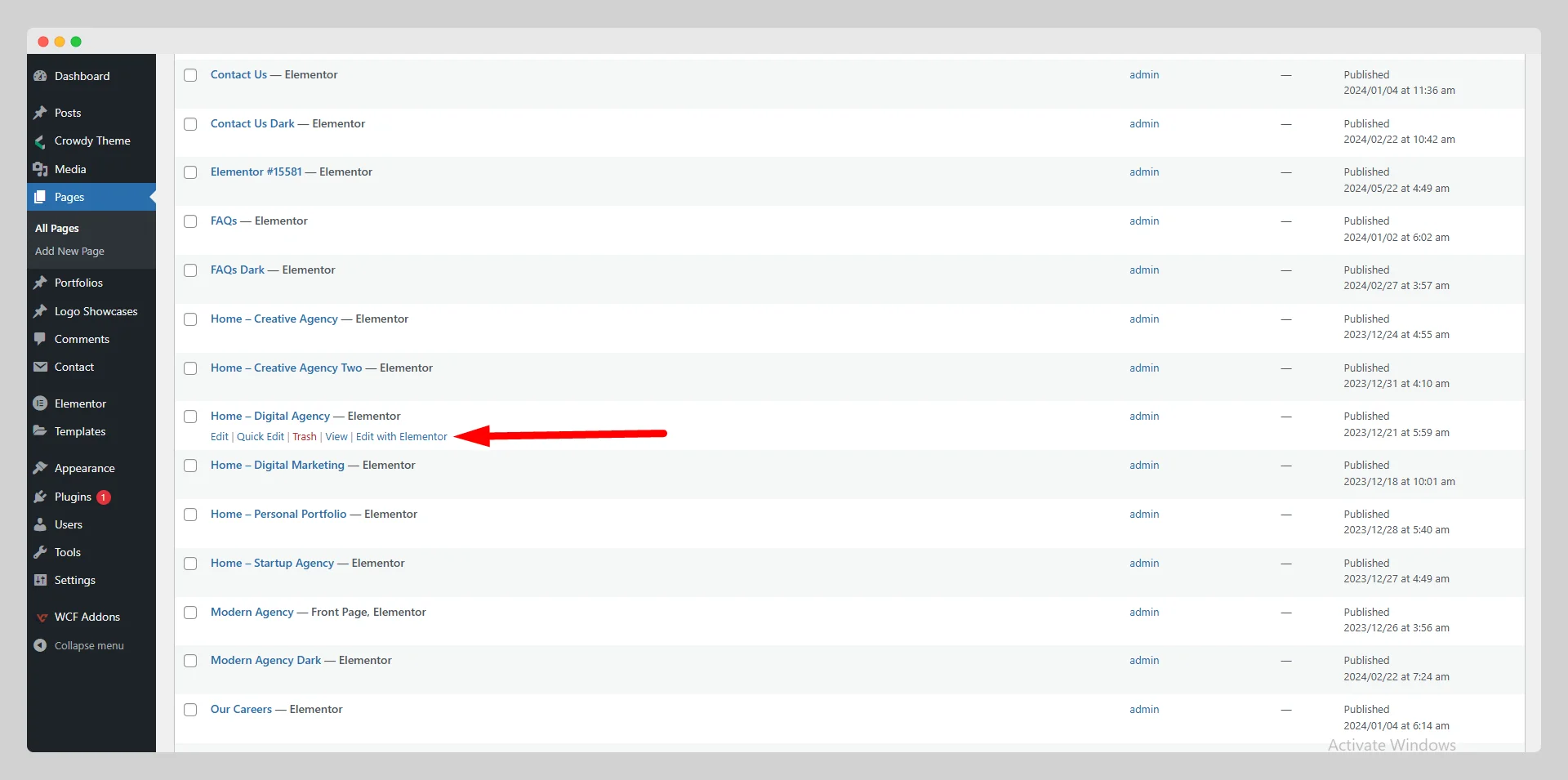
Click on the “Edit with Elementor” button on a particular page or post.

Step – 2:
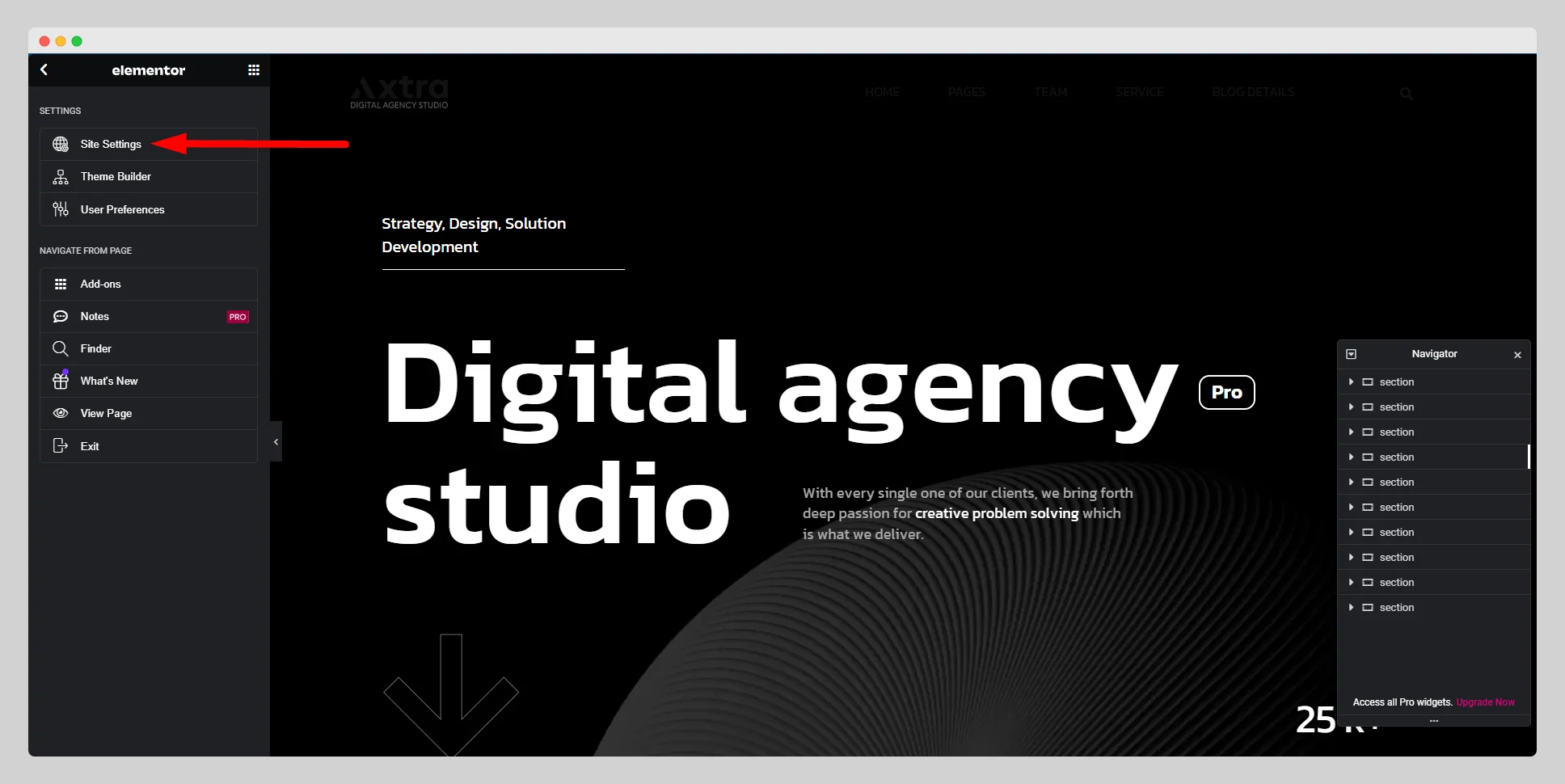
Then press the hamburger menu on the top-left corner of the Elementor panel.

Step – 3:
Now click on “Site Settings.”

Step – 4:
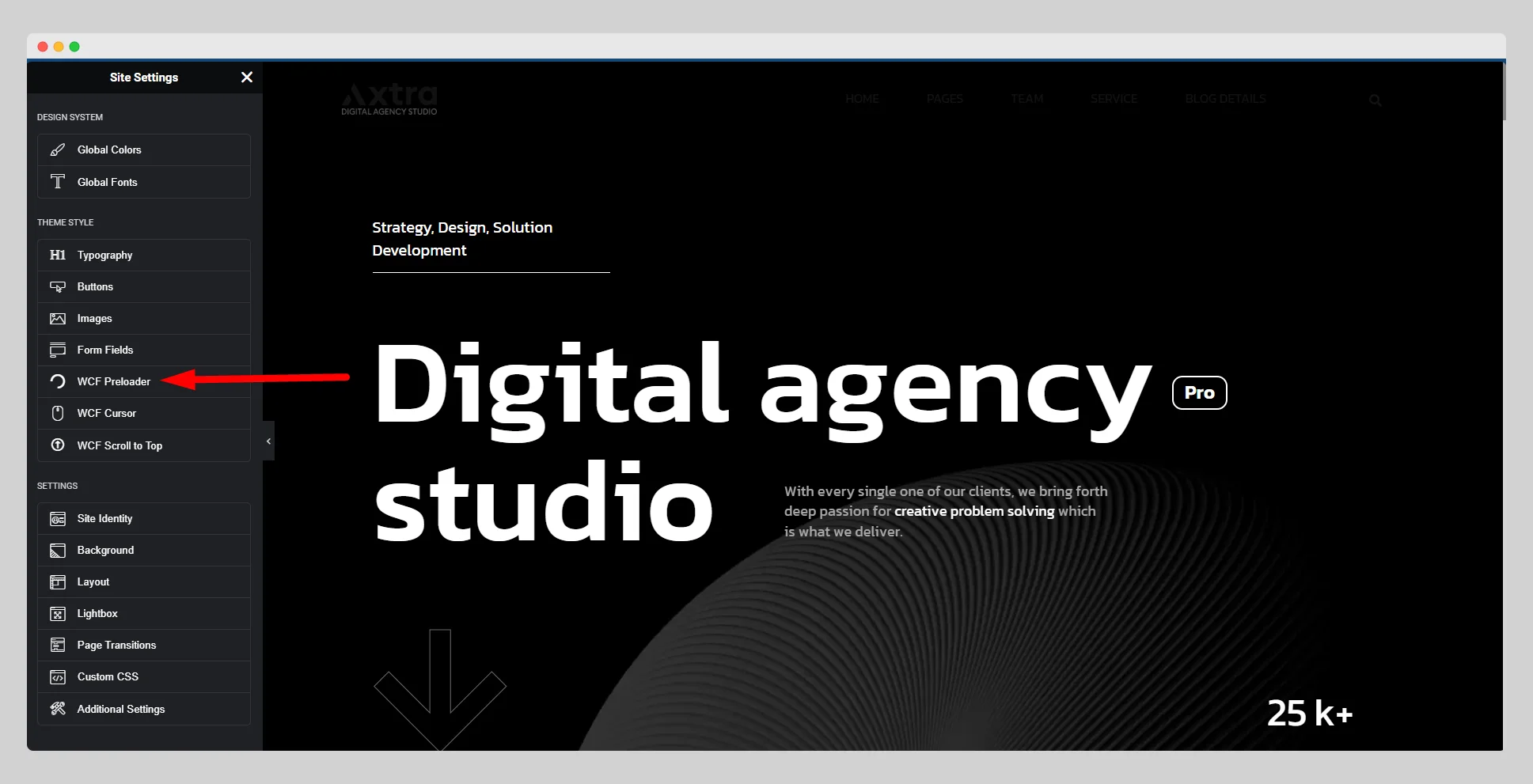
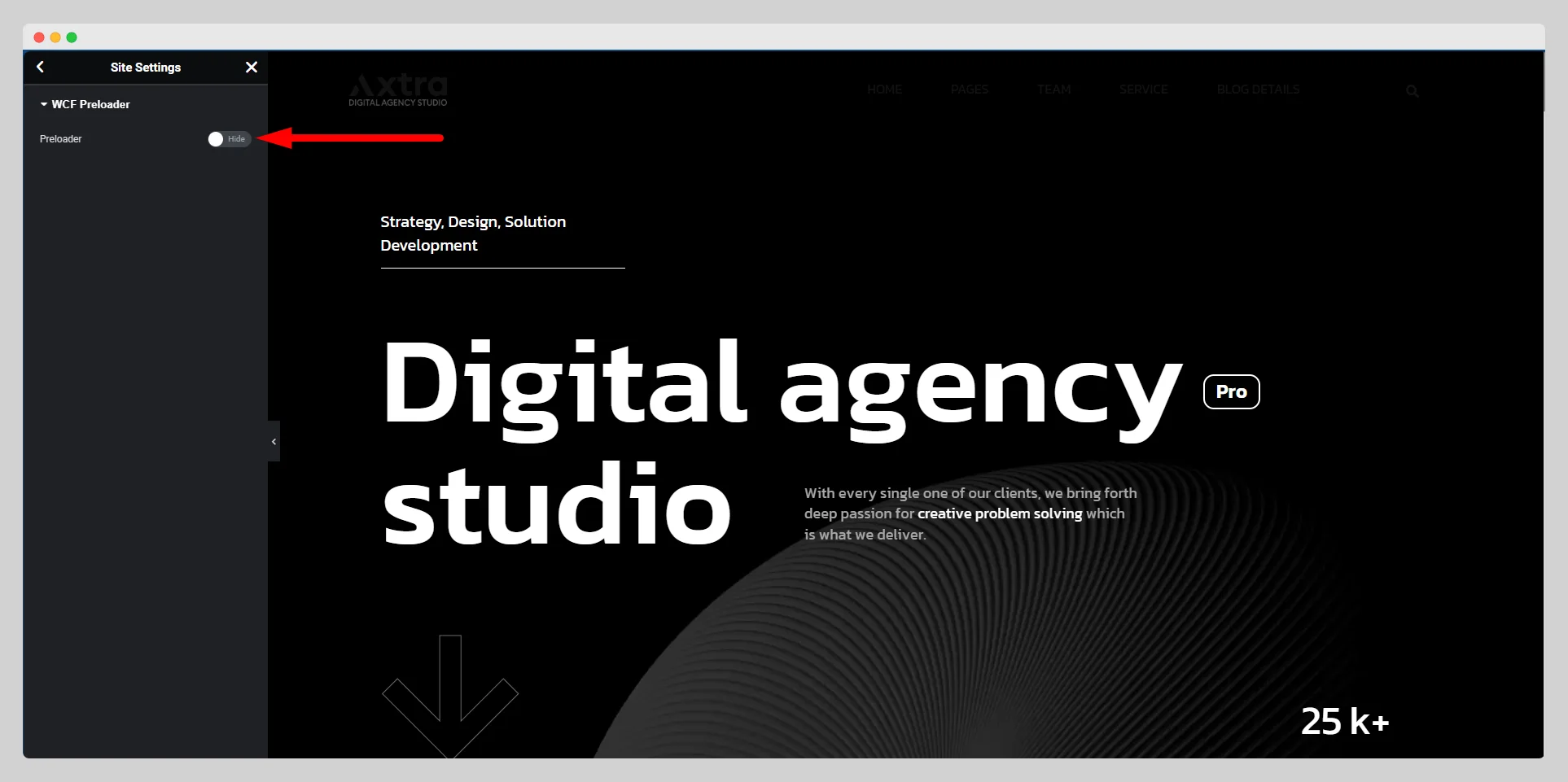
Look for the “WCF Preloader” and tap on it on the new pop-up page.

Step – 5:
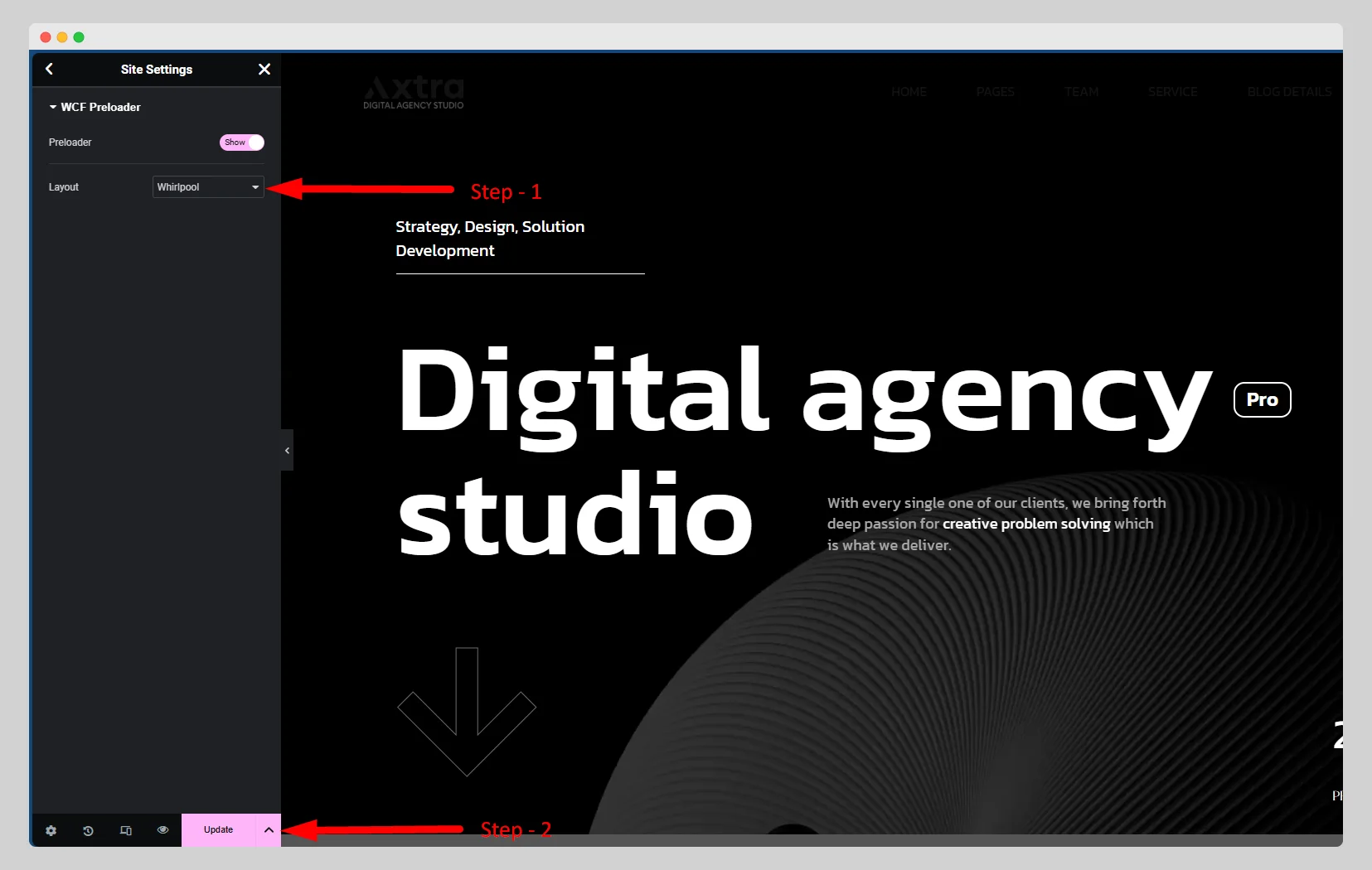
Now enable the “Preloader” button to make the cursor appear.

Step – 6:
From the drop-down list located next to the “Layout” option, choose a particular layout for the preloader. Finally, click on the “Update” button.