Explore the below documentation to get a clear idea of how to use the WCF Animated Heading widget:
Step-1:
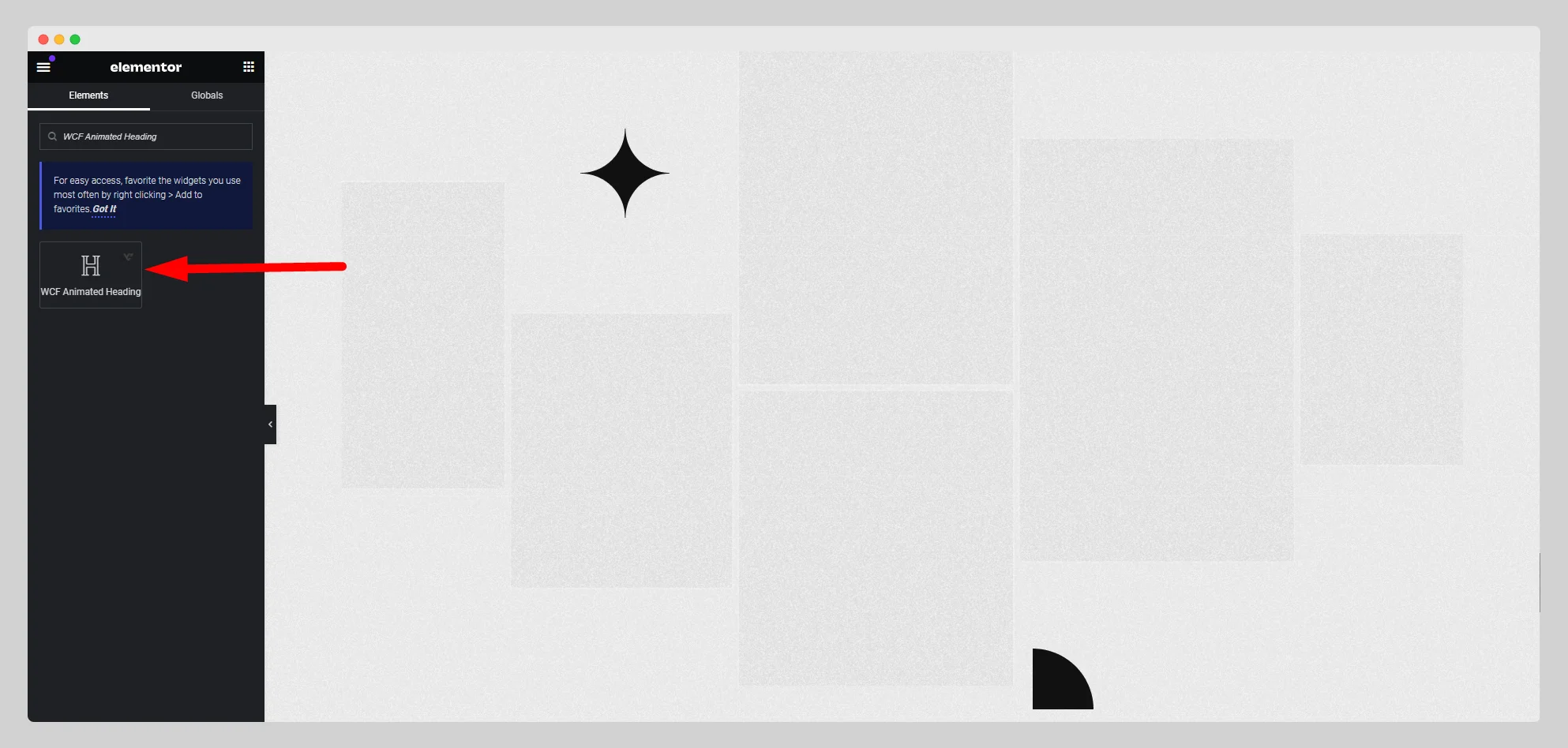
From the Elementor panel, drag the “WCF Animated Heading” widget to a container on your page.

Step-2:
Under the “Heading” option, write the title first. Choose an HTML tag for the heading from the drop-down list located next to the “HTML Tag” option.

Step-3:
Attach a link in the blank field located under the “Link” option. Adjust the alignment for the heading from the “Alignment” option. From the “Style” section, customize the style for the “Heading” option.
