Read the below documentation to get a complete overview of how to use the WCF Animated Text widget:
Step-1:
From the Elementor panel, drag the “WCF Animated Text” widget to a container on your page.

Step-2:
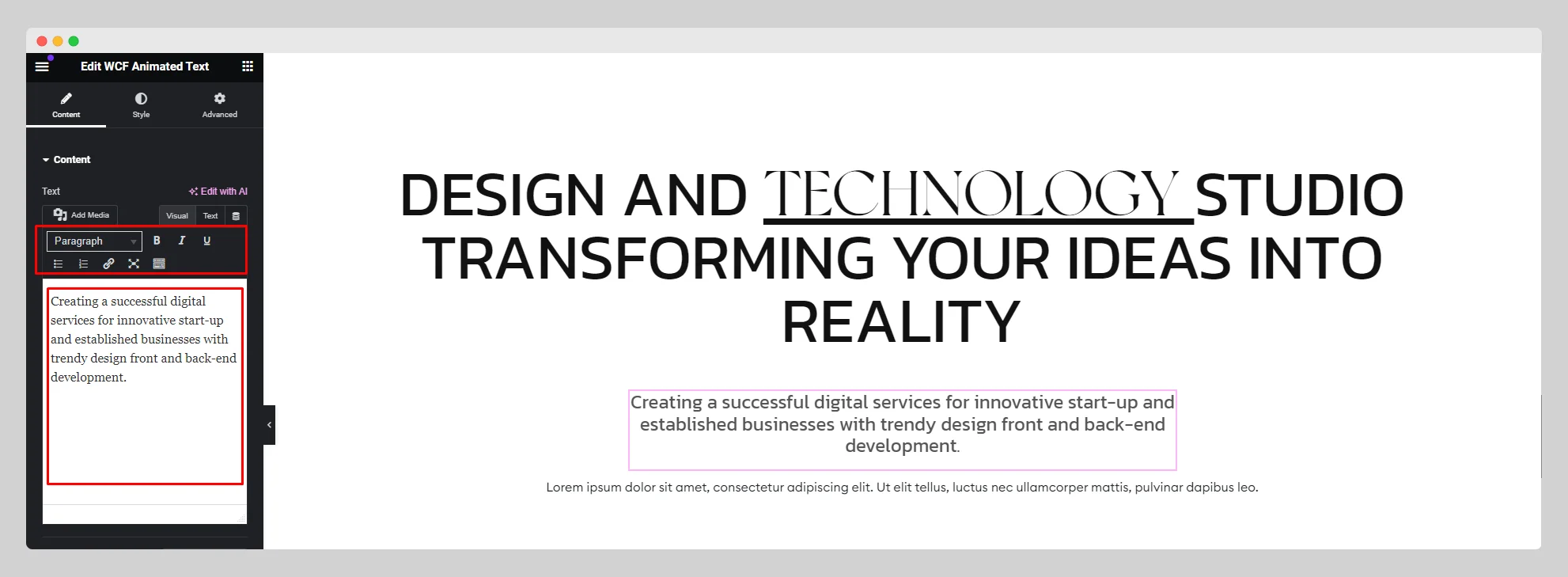
Under the “Content” option, first add the desired text in the blank field. Choose “Paragraph” or any of the “Headings” for the text.

Step-3:
Format the text with bullets, numbering, bold, italic, underline, and other parameters. Click on the “Add Media” button to attach an image, video, or any other type of media. Attach the necessary links and adjust the alignment from the “Alignment” option.

Step-4:
From the “Text Animation” option, choose a pre-built animation and set the animation delay. Enable the “Animation on scroll” button. Select a particular breakpoint from the drop-down list located next to the “Breakpoint” option. Set up the breakpoint min/max as well.
