The below steps will show you how to create a beautiful author box with the WCF Author Box widget:
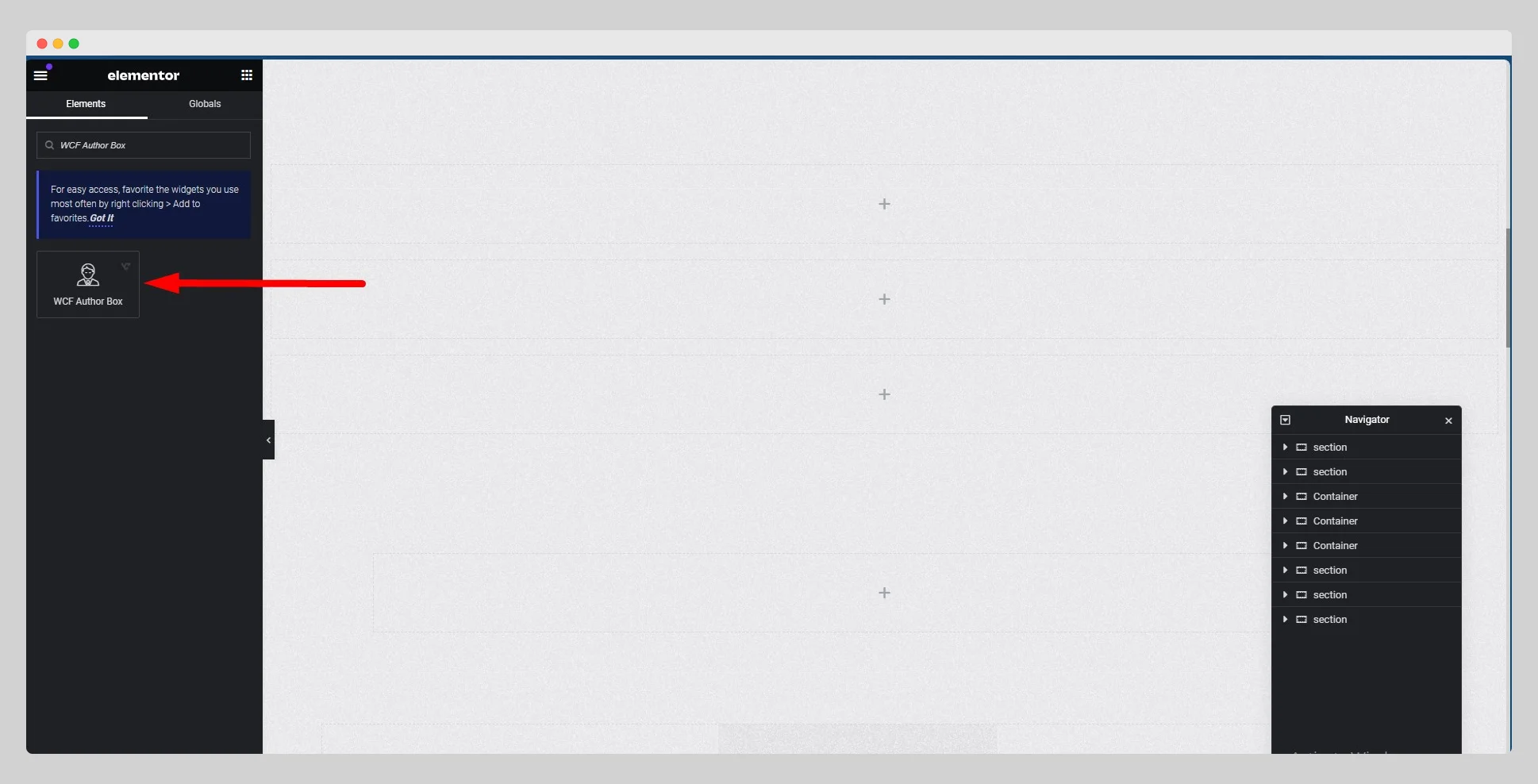
Step – 1:
Drag the “WCF Author Box” widget to a container on your page from the Elementor panel.

Step – 2:
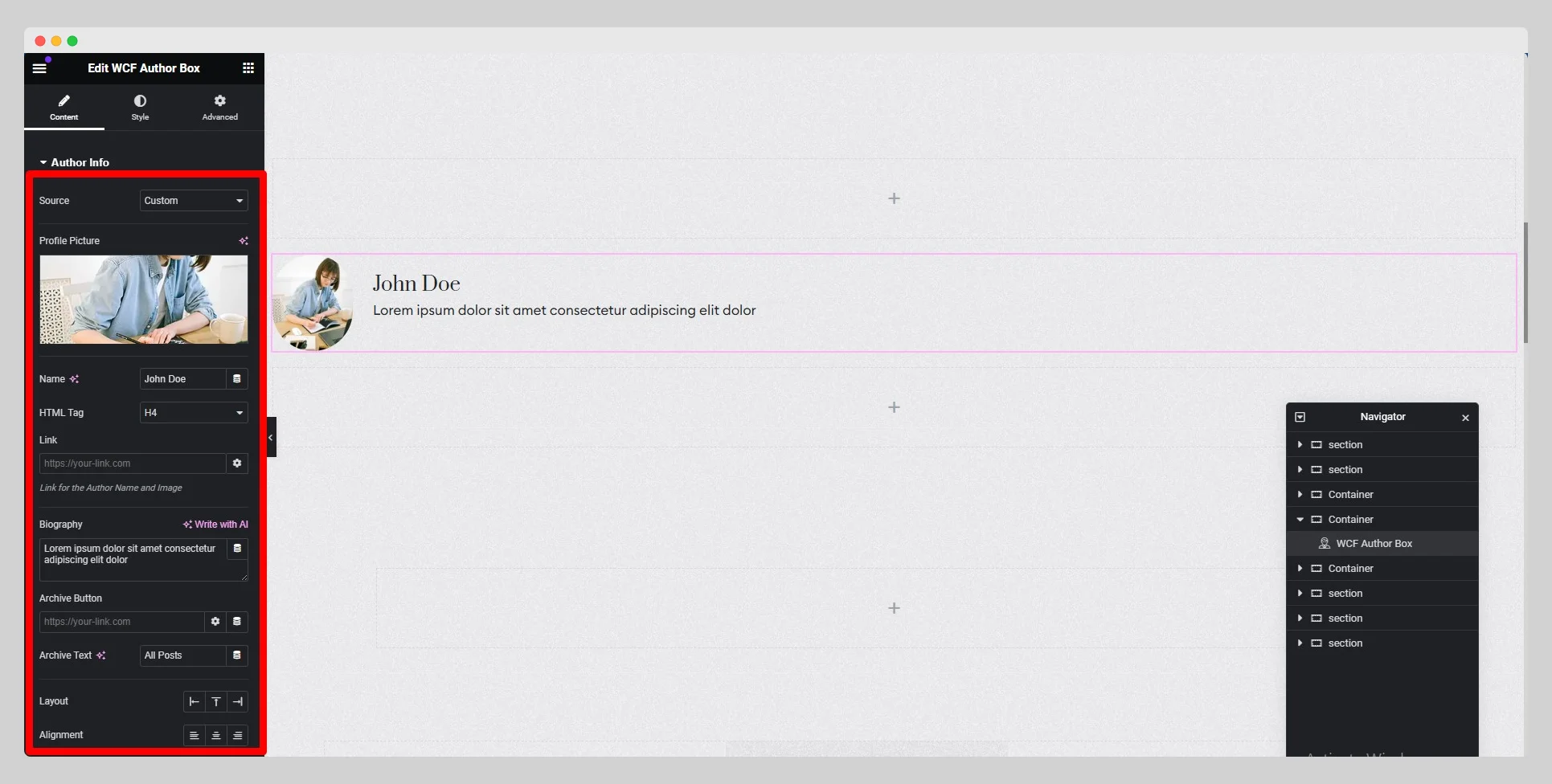
Under the “Author Info” option, choose either “Current Author” or “Custom” from the drop-down list located next to “Source.”.

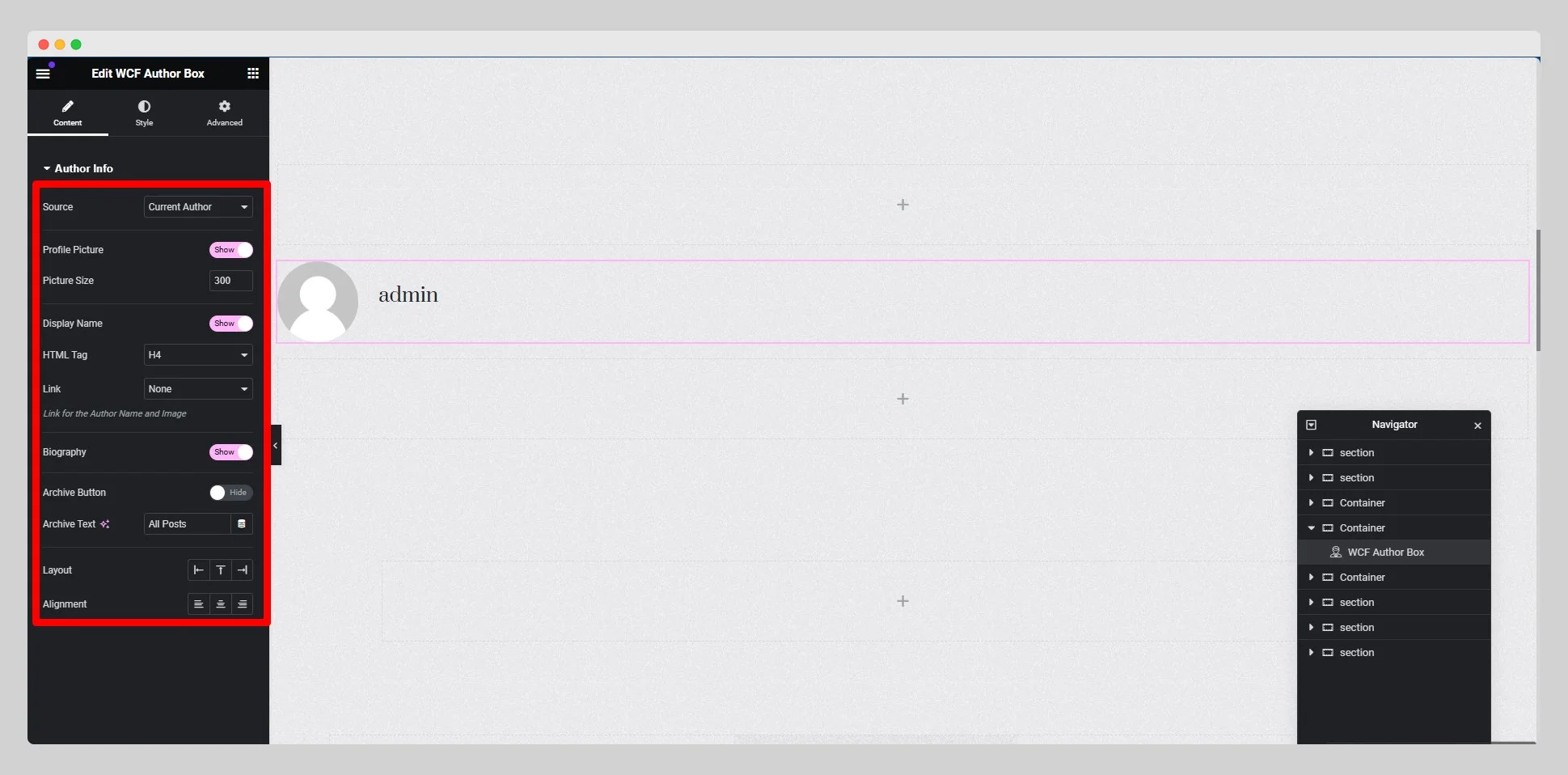
Step – 3:
If you choose “Current Author,” then toggle the “Profile Picture,” “Display Name,” “Biography,” and “Archive Button” buttons. Adjust the picture size, HTML tag, link, archive text, layout, and alignment.

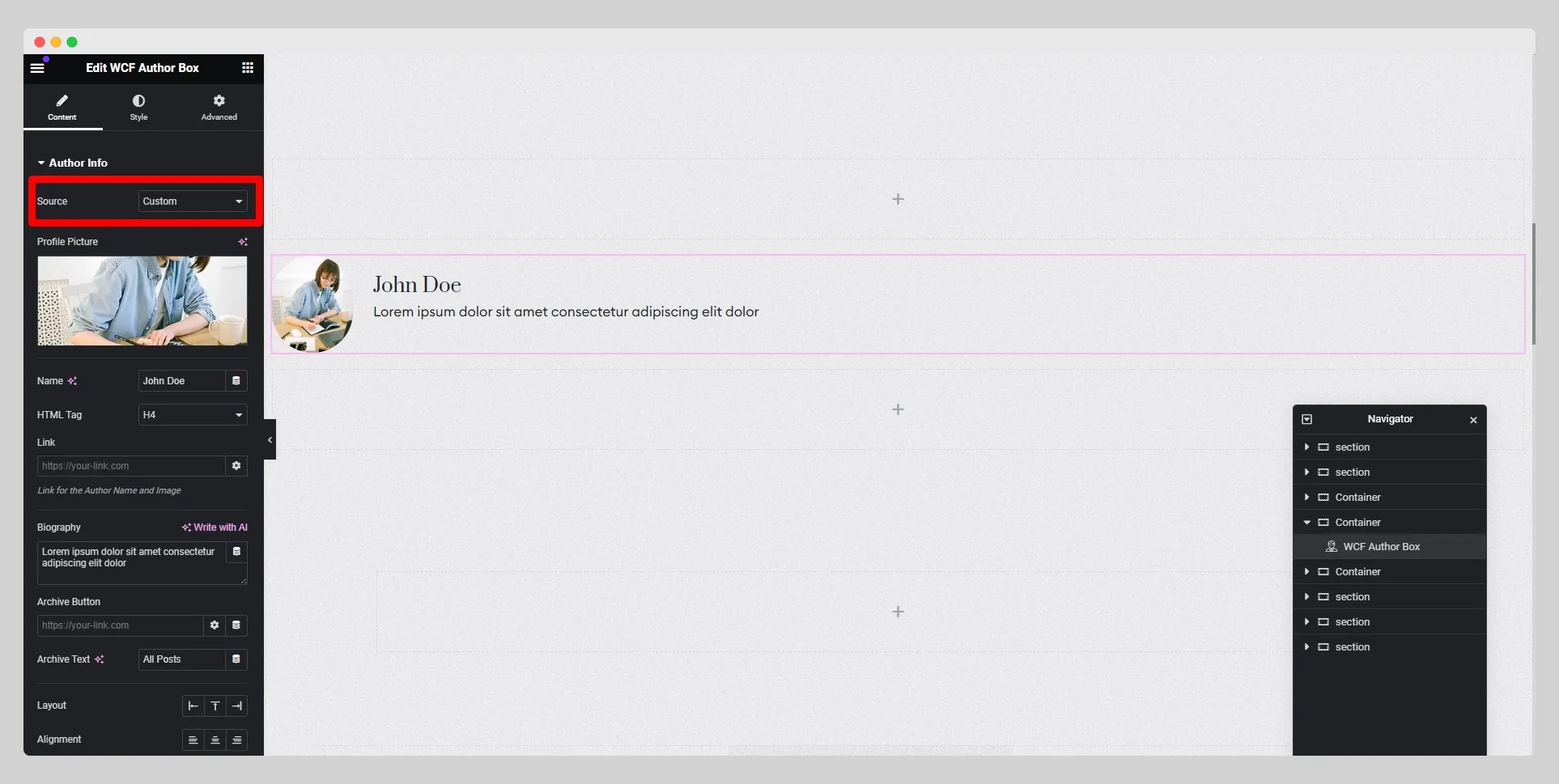
Step – 4:
For the “Custom” option, you need to write the name and biography. Then adjust the HTML tag, link, archive text, layout, and alignment.

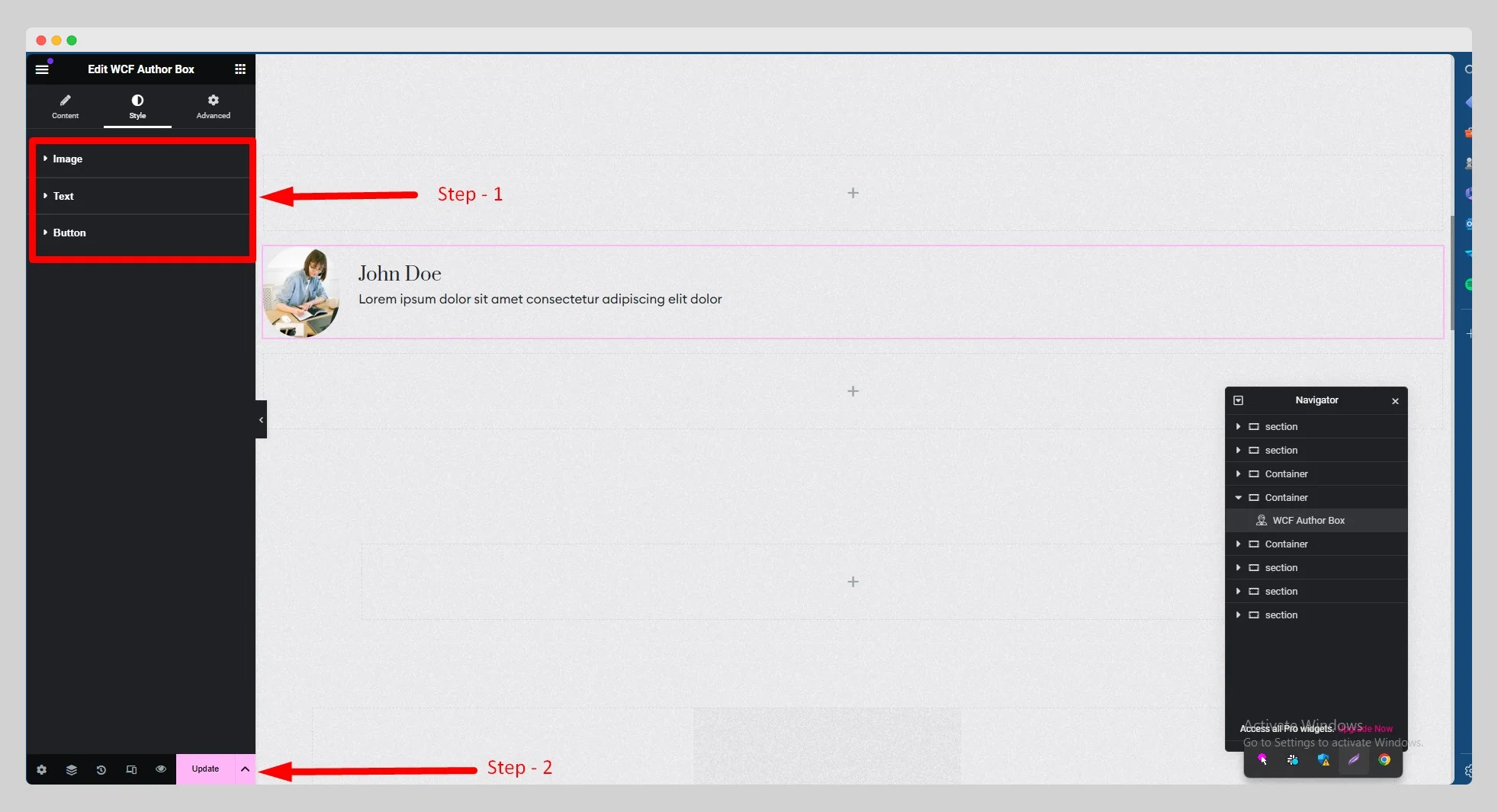
Step – 5:
Under the “Style” section, customize the style for “Image,” “Text,” and “Button.” Finally, hit the “Update” button.