The below steps will show you how to create a beautiful brand slider with the WCF Brand Slider widget:
Step-1:
From the Elementor panel, drag the “WCF Brand Slider” widget to a container on your page.

Step-2:
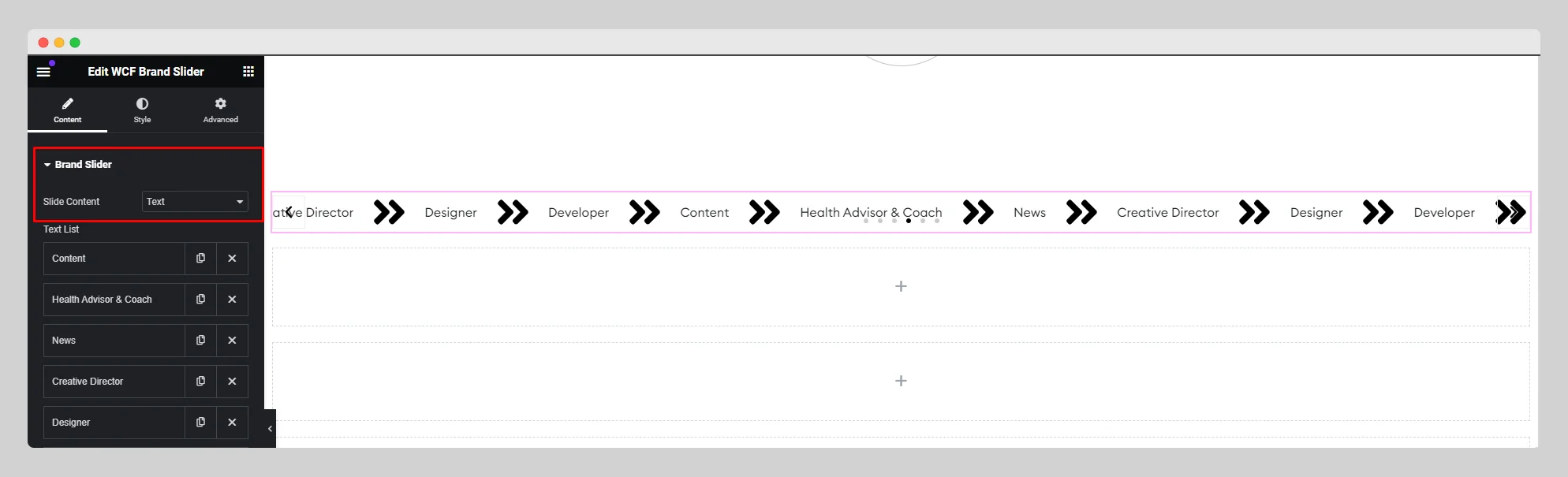
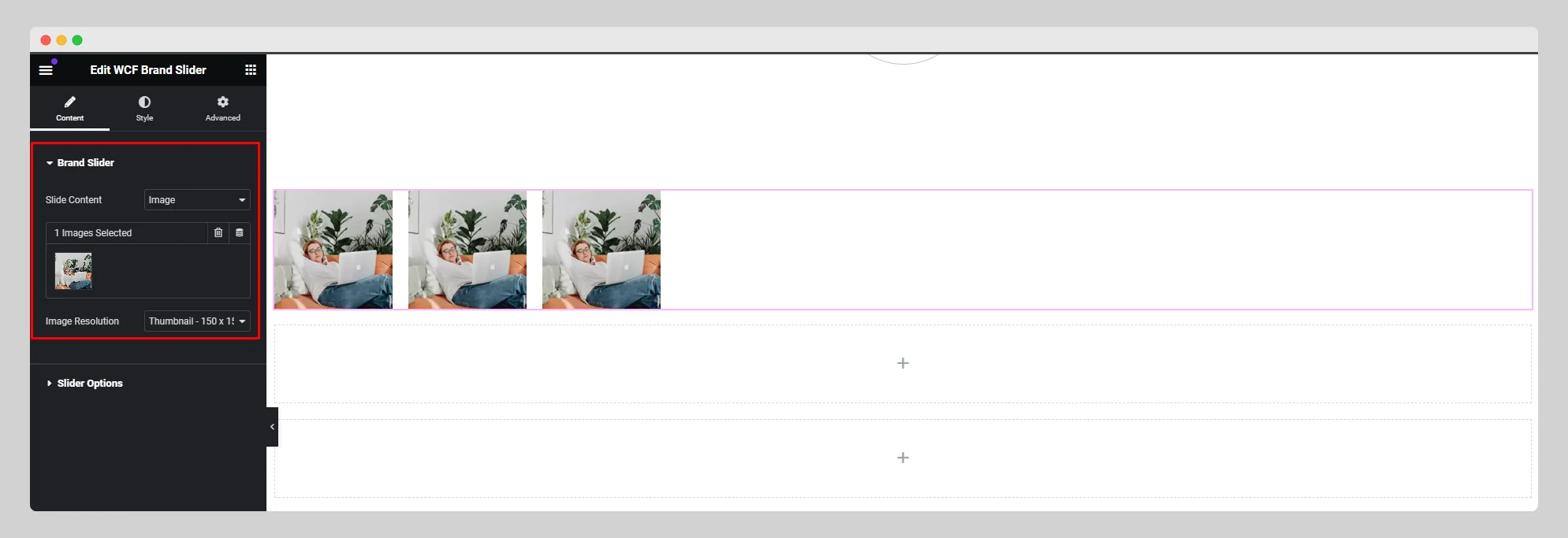
Under the “Brand Slider” option, choose either “Text” or “Image” as the slide content.

Step-3:
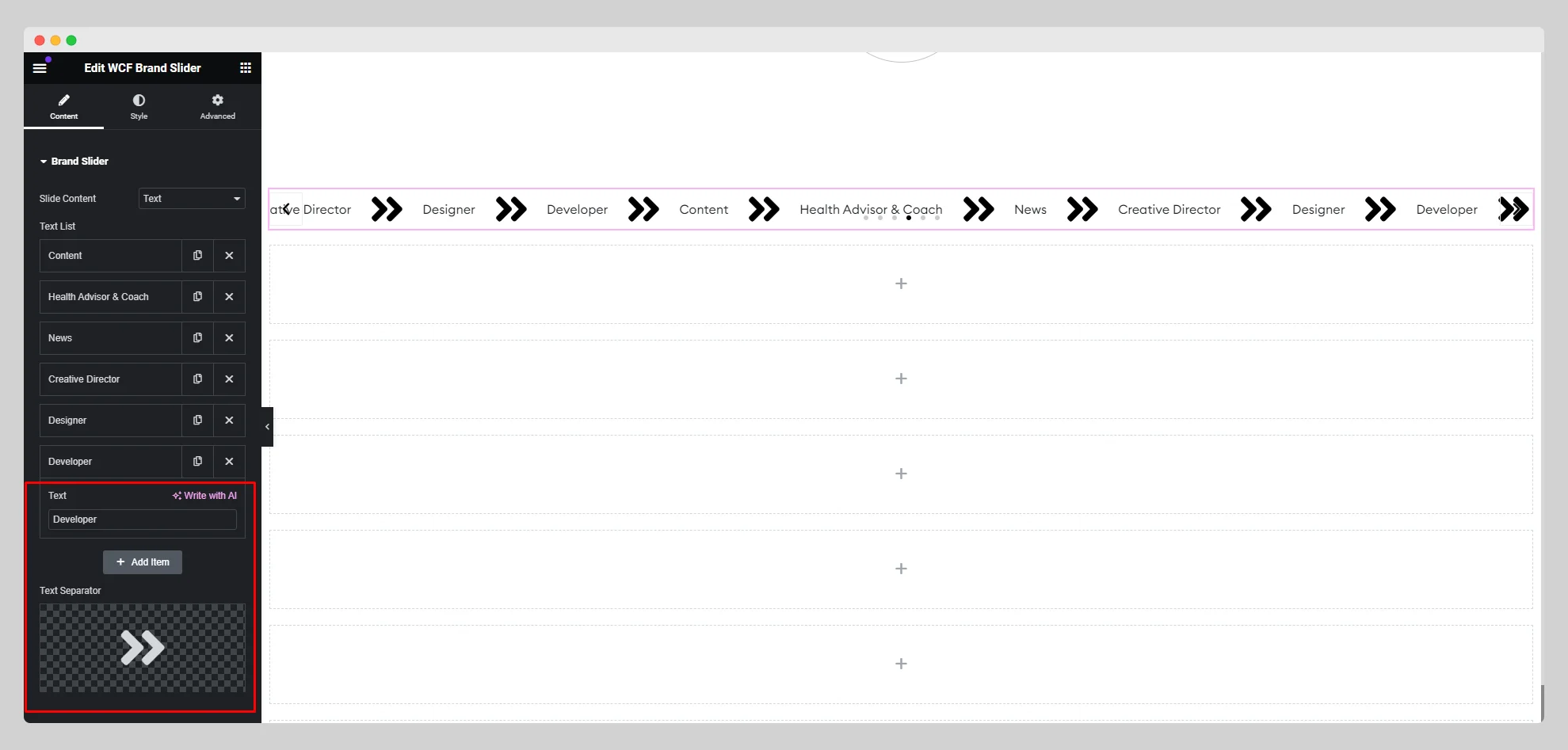
For the text slide, add as many items as you want by clicking on the “Add Item” button. Set a particular text separator as well. For the image slide, upload the desired images by adjusting the resolution.


Step-4:
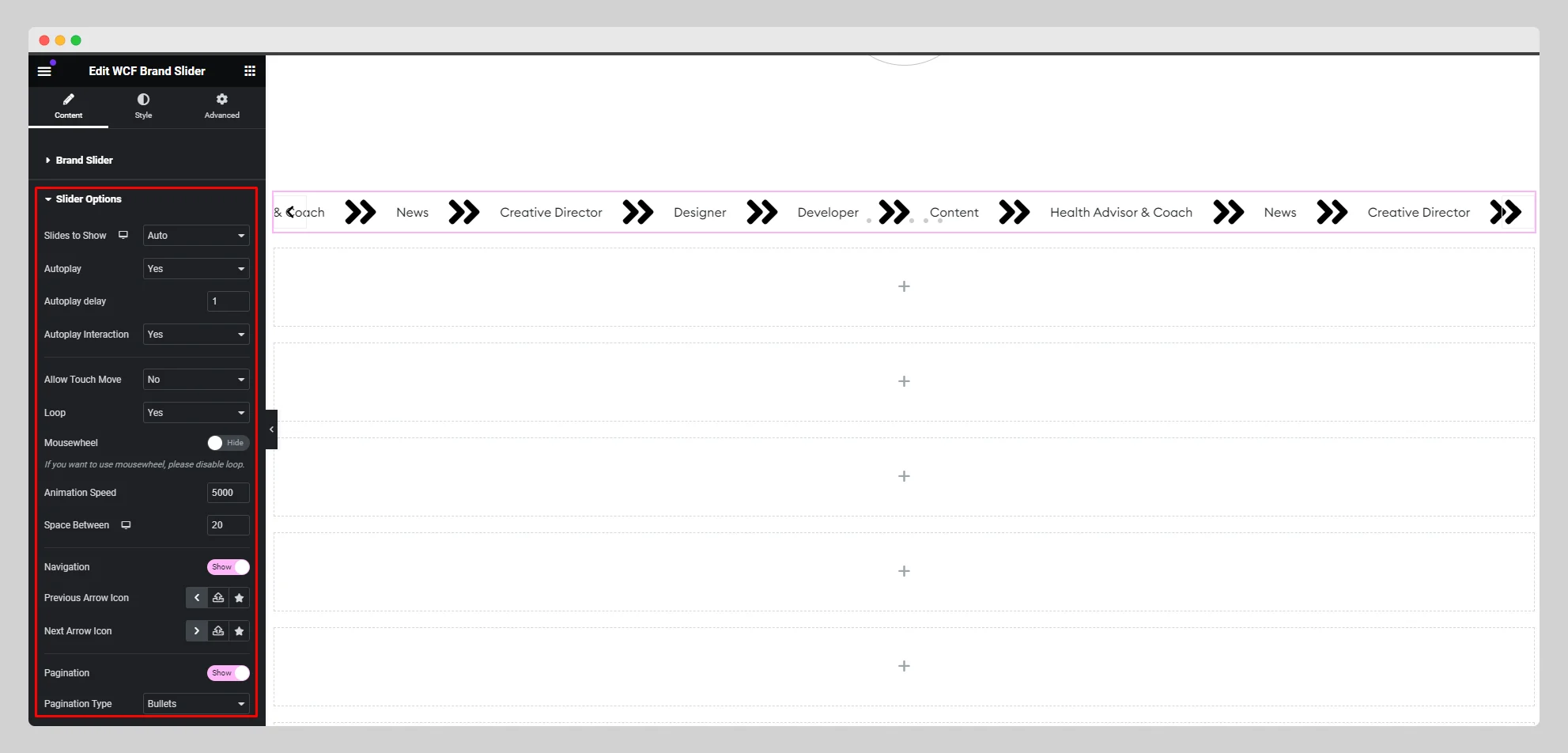
From the “Slider Options,” set up the autoplay, slide to show, autoplay interaction, touch move, loop, animation speed, navigation, arrow icons, pagination, direction, and many more important parameters for the brand slider.

Step-5:
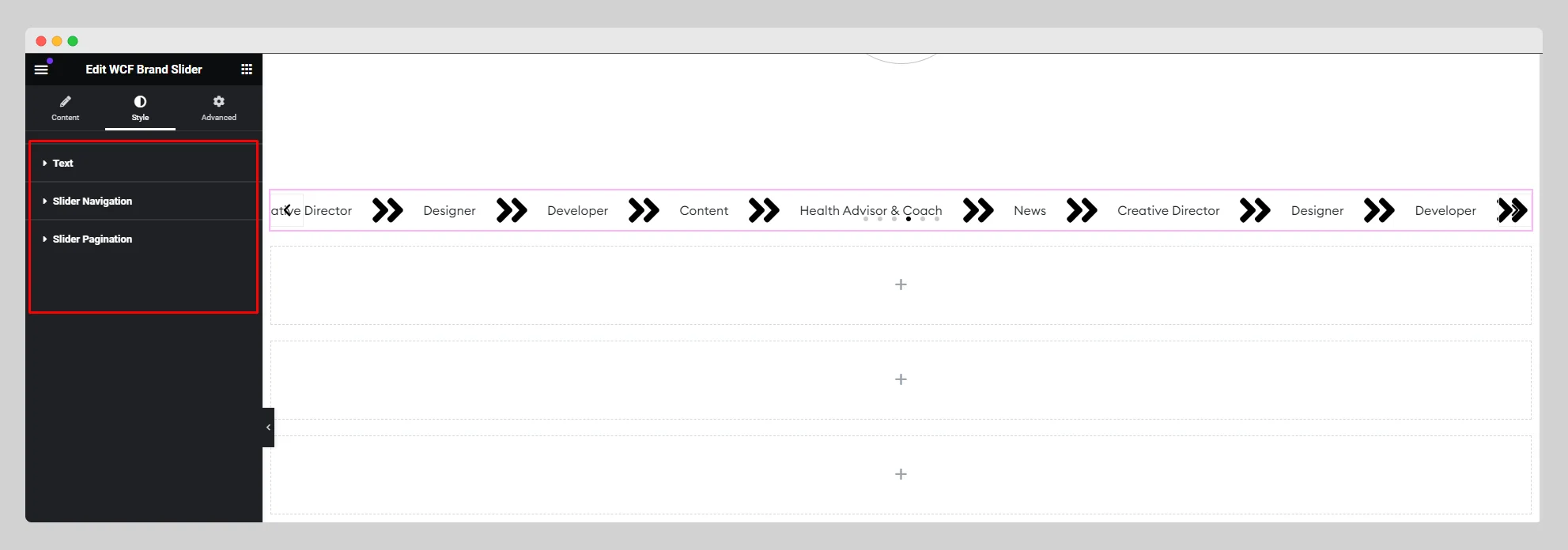
Under the “Style” section, adjust the additional style for the “Text,” “Slider Navigation,” and “Slider Pagination.” Configure some advanced settings from the “Advanced” section as per your requirements.