Explore the below WCF Button widget documentation to add flexible and trendy buttons to your webpage:
Step-1:
From the Elementor panel, drag the “WCF Button” widget to a container on your page.

Step-2:
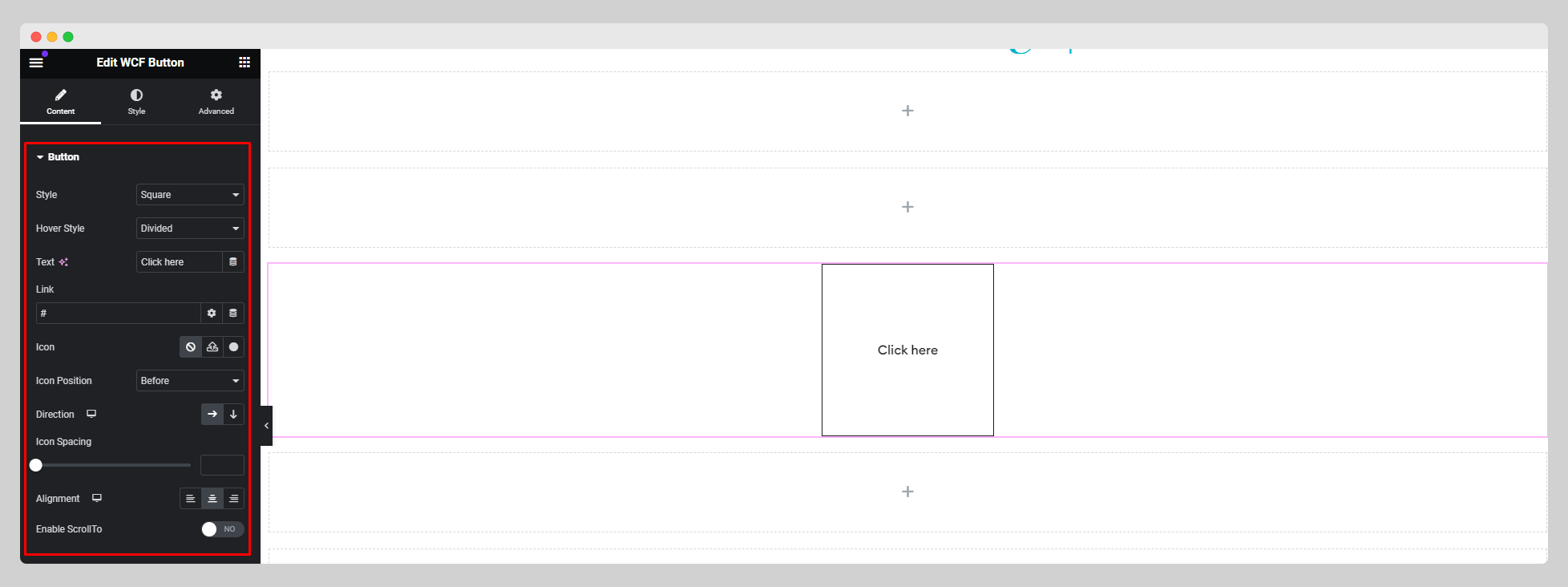
Under the “Button” option, choose a button style from the dropdown list first. Then select a hover style and write the button text. Attach the button link under the “Link” field. Adjust the icon, icon position, direction, line spacing, and alignment from the respective fields. Activate the “Enable ScrollTo” button.

Step-3:
From the “Style” section, customize the style for the button by adjusting typography, text color, icon size, background, border, padding, and other parameters.
