You can follow the step-by-step guidelines given below to learn how to use the WCF Countdown widget:
Step-1:
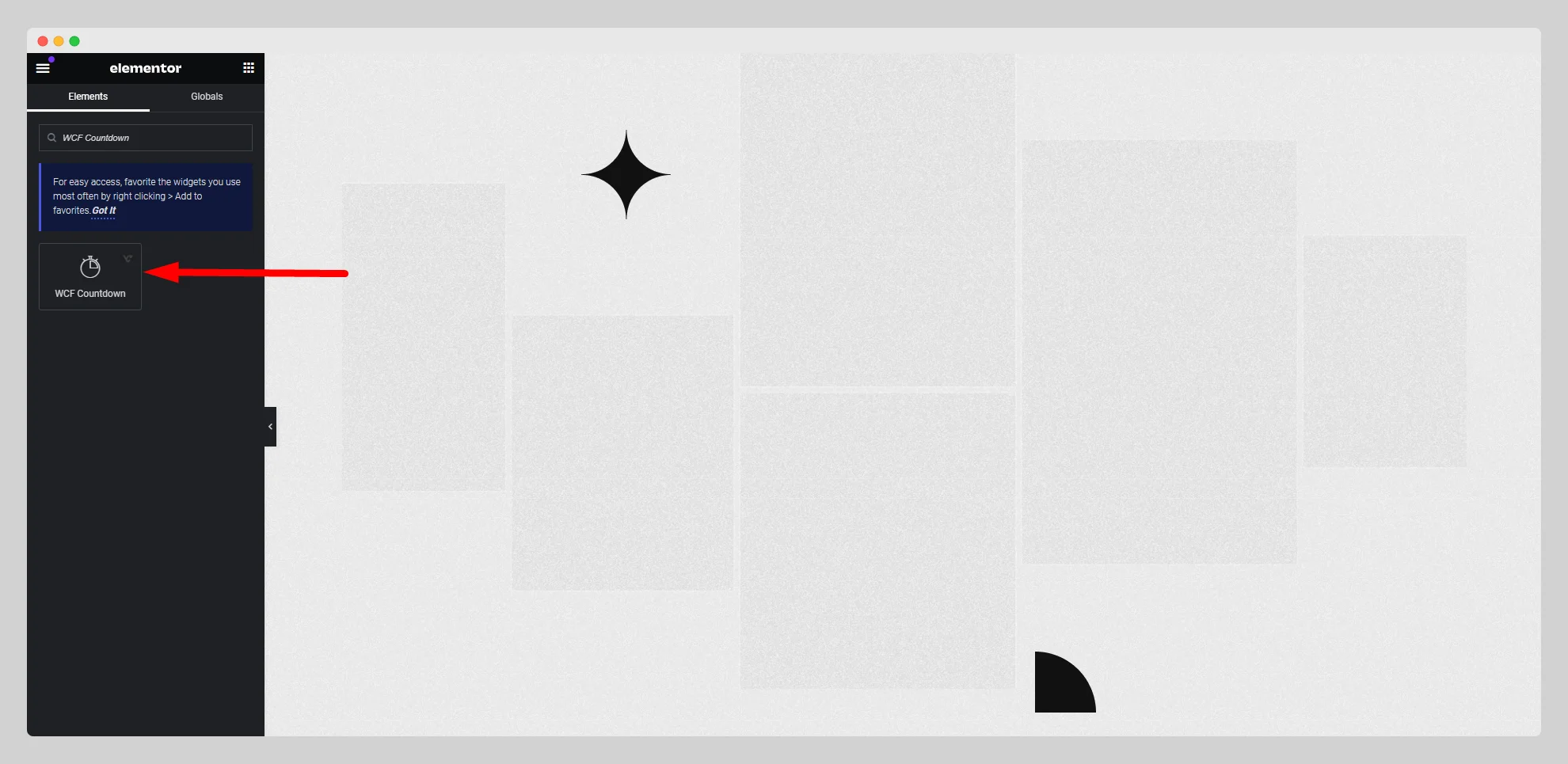
From the Elementor panel, drag the “WCF Countdown” widget to a container on your page.

Step-2:
Choose a layout style and enable the “Show Separator” button under the “Layout” option.

Step-3:
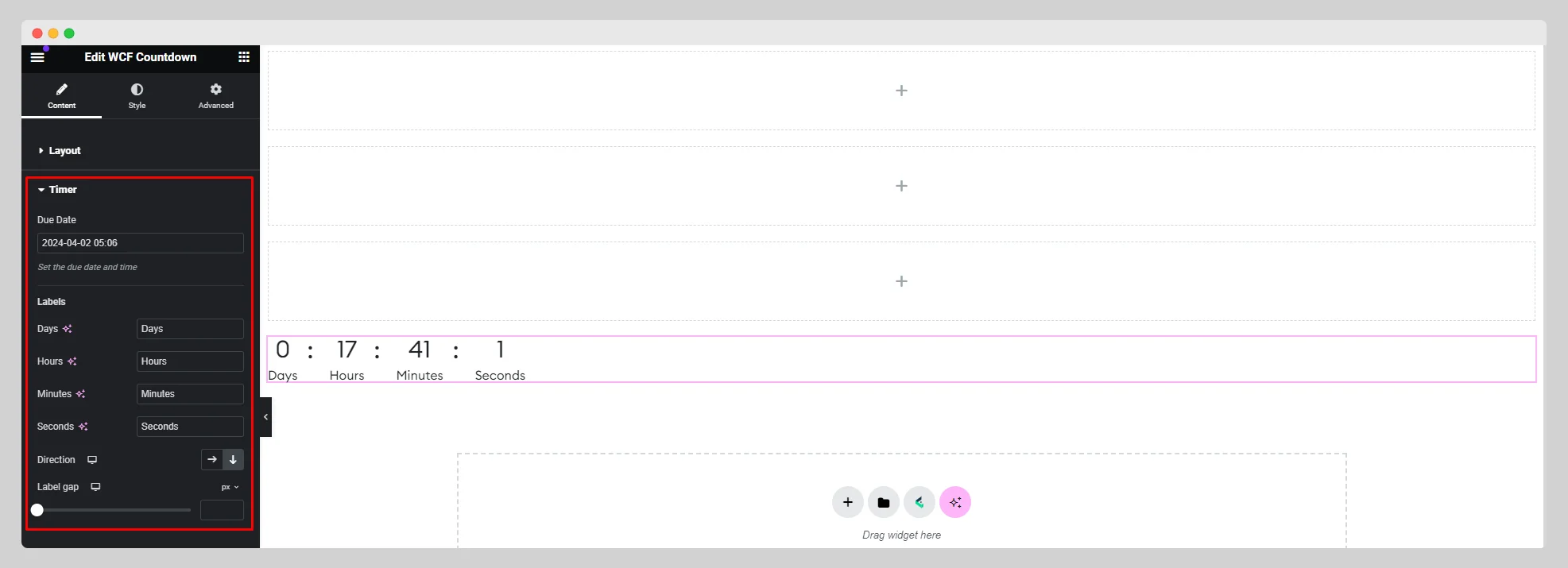
From the “Timer” option, set the due date and time. Then customize the labels for days, hours, minutes, and seconds. Adjust the direction and label gap.

Step-4:
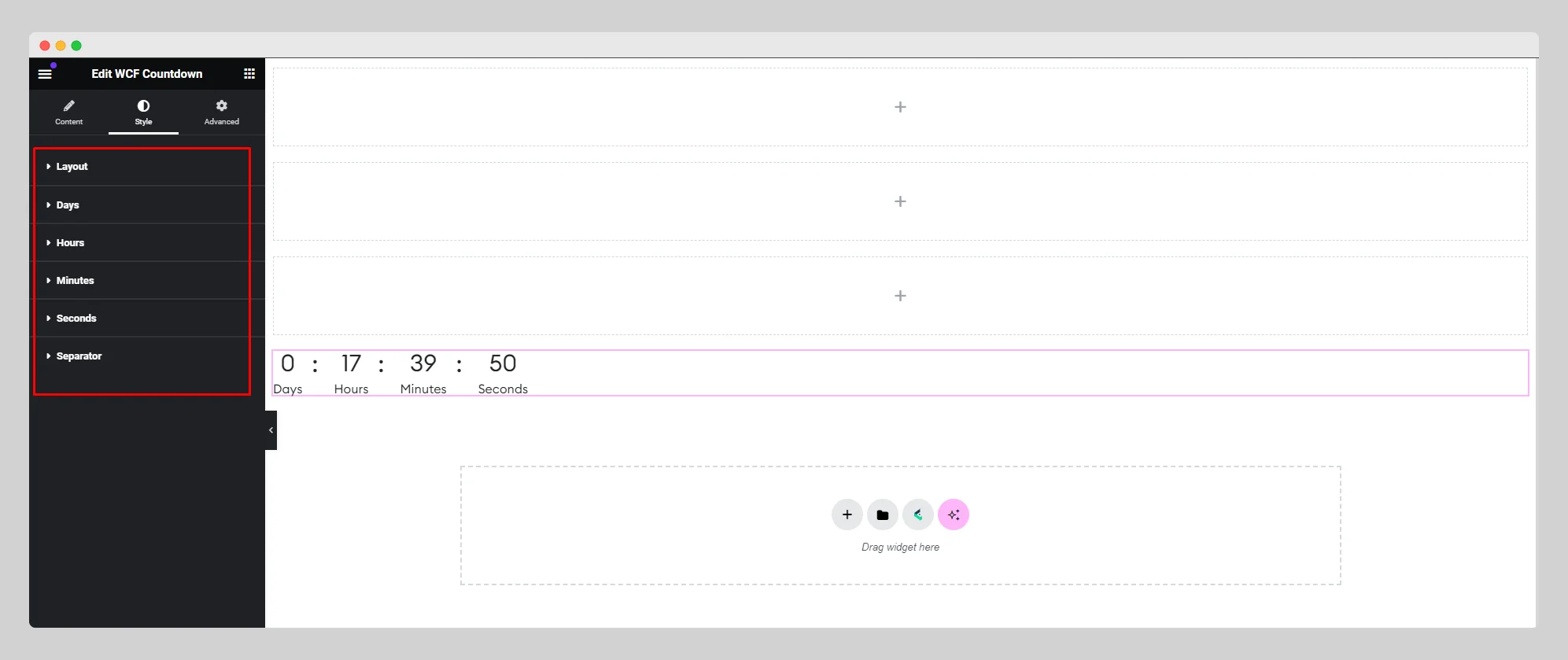
Move to the “Time Expire” option and write the title and description. Customize the style for “Layout,” “Days,” “Hours,” “Minutes,” “Seconds,” and “Separator” under the “Style” section.