Below are the steps on how to use the WCF Feature Image widget:
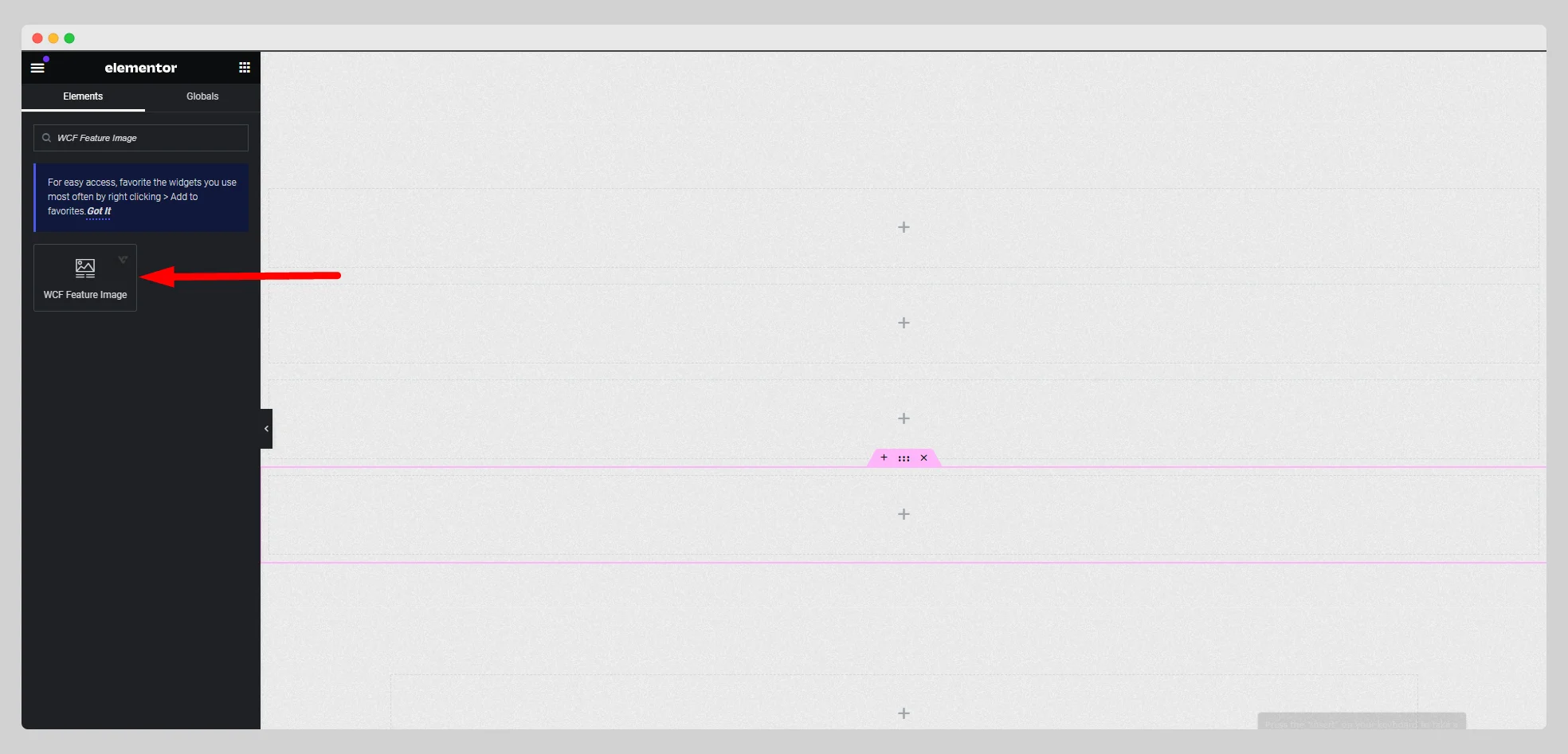
Step – 1:
From the Elementor panel, drag the “WCF Feature Image” widget to a container on your page.

Step – 2:
Under the “Content” section, click on the drop-down list located next to the “Image Resolution” option and choose a particular type of resolution. Adjust the image alignment by clicking on the icons located next to the “Alignment” option.

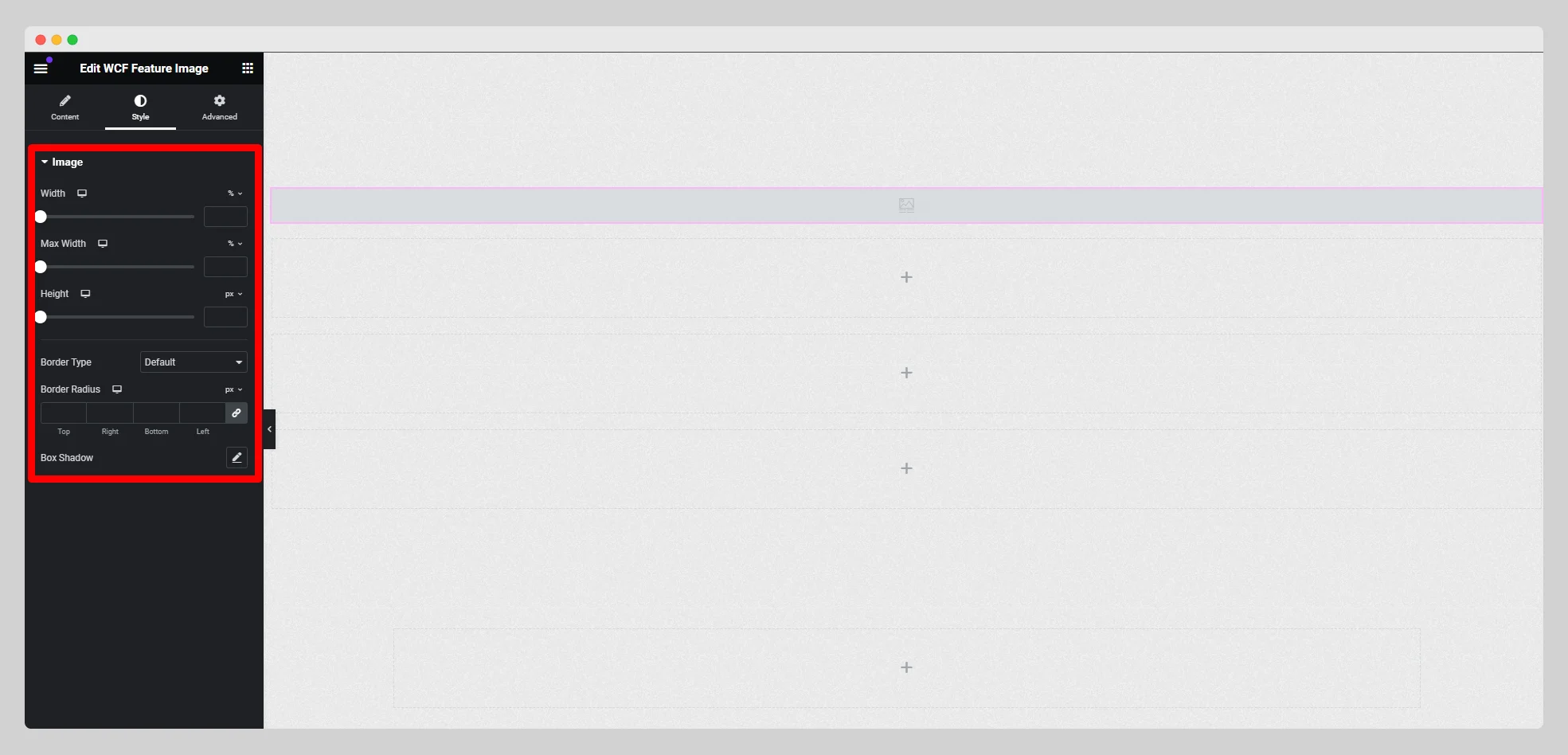
Step – 3:
Under the “Style” section, customize the width, max width, height, border type, border radius, and box shadow for the image.