Below are the steps on how to use the WCF Header Navigation widget:
Step-1:
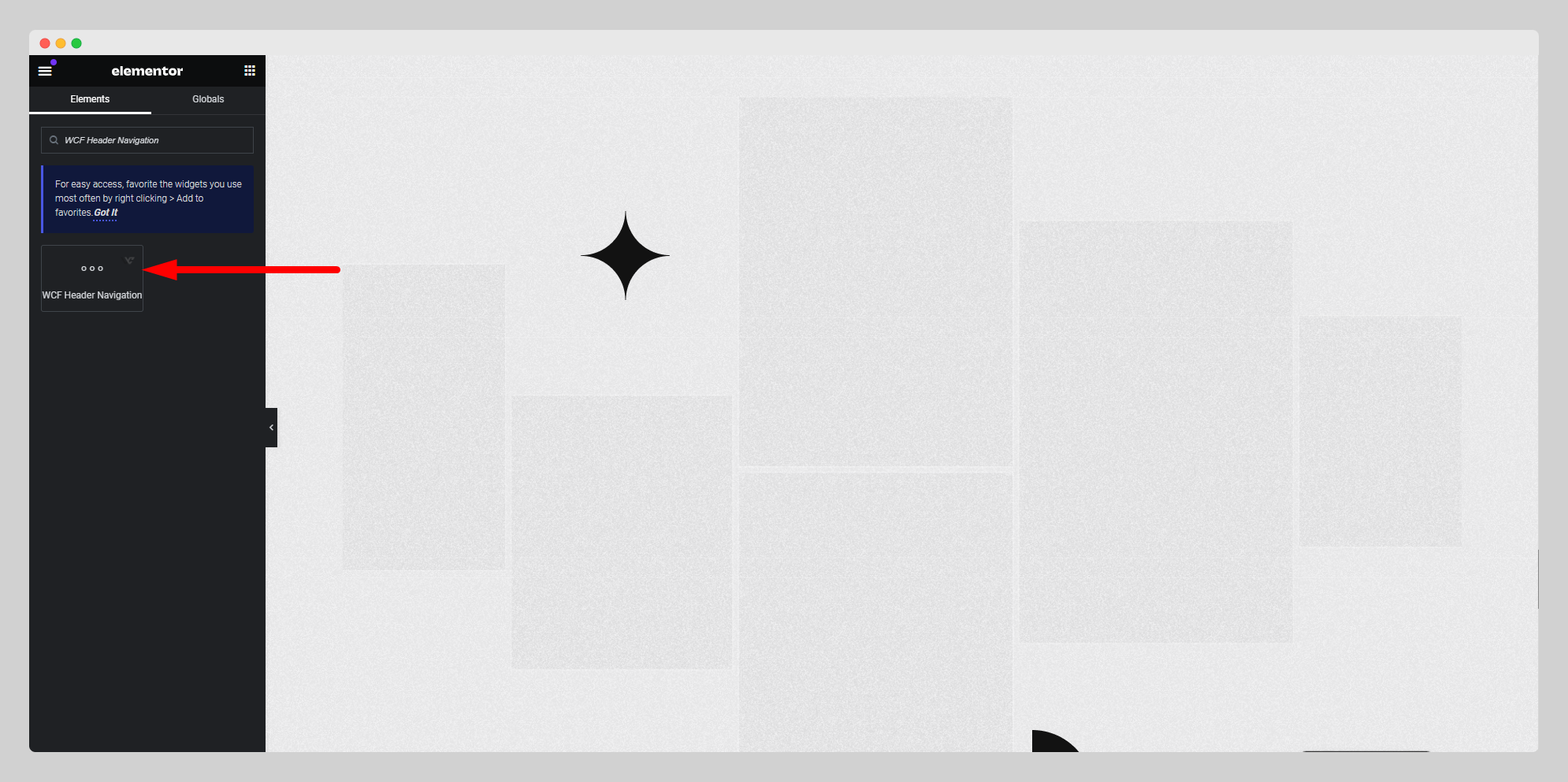
From the Elementor panel, drag the “WCF Header Navigation” widget to to a container on your page.

Step -2:
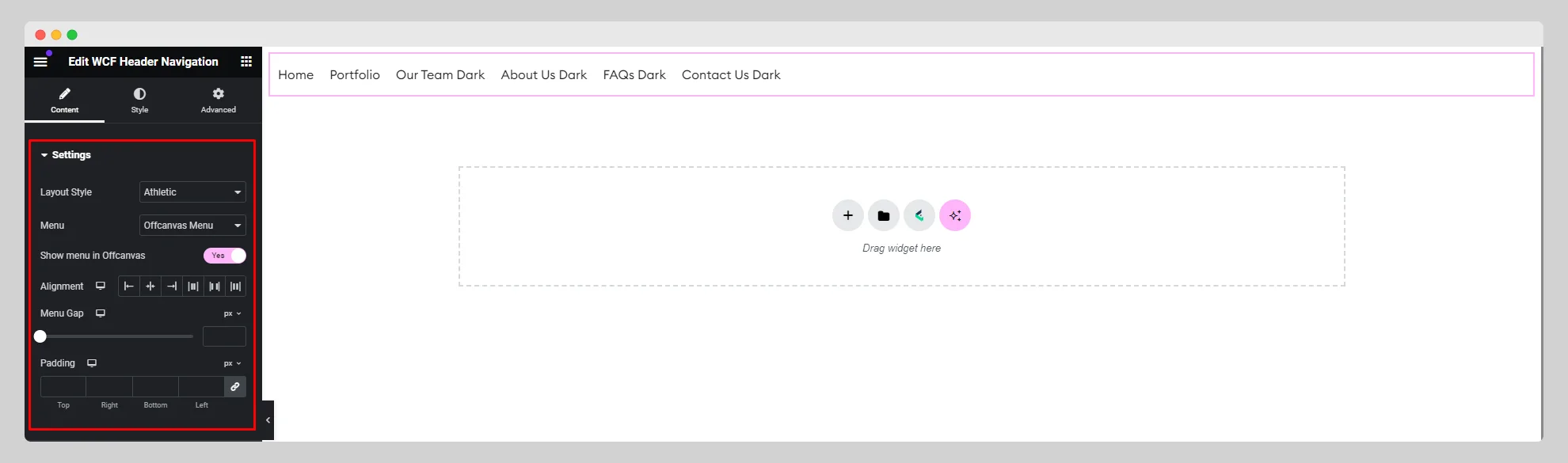
Click on the “Settings’‘ and choose a layout style from the ” Layout Style” option. Choose a pre-designed menu and enable the “Show menu in Offcanvas” button. Then adjust the alignment, menu gap, and padding from the respective fields.

Step-3:
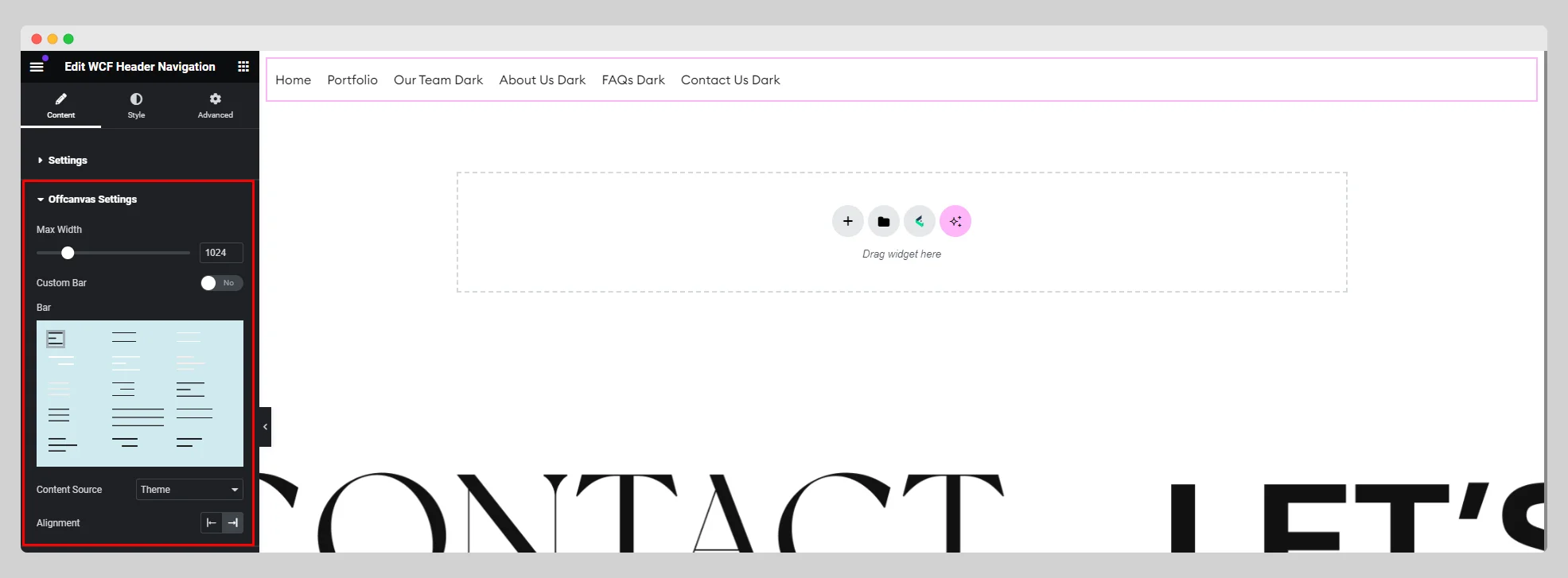
Adjust the “Offcanvas Settings” option with max width, content source, alignment, and bar.

Step-4:
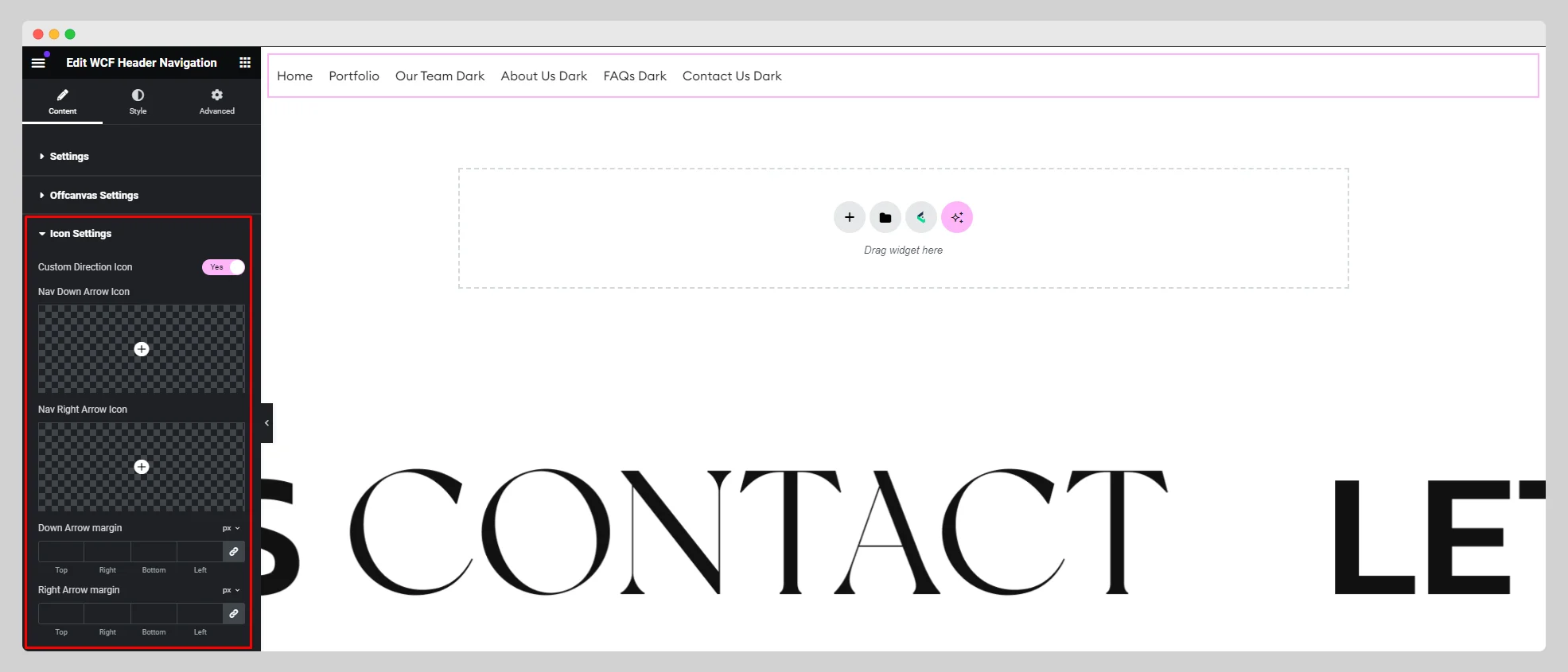
From the “Icon Settings” option, activate the custom direction icon. Then add the nav arrow icon and nav right arrow icon by adjusting the margin.

Step-5:
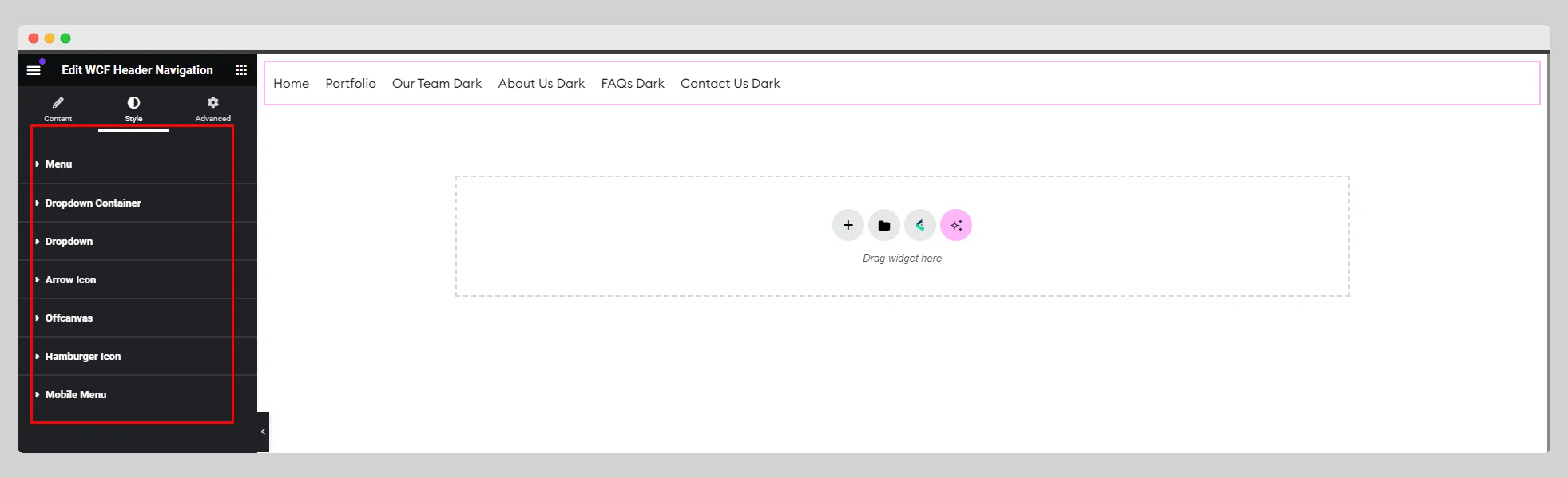
Under the “Style” section, set up the style for Menu, Dropdown Container, Dropdown, Arrow Icon, Offcanvas, Hamburger Icon, and Mobile Menu.