You can take a look at the following steps to get a clear idea of how to use the WCF Image Accordion widget:
Step – 1:
From the Elementor panel, drag the “WCF Image Accordion” widget to a container on your page.

Step – 2:
Under the “Content” section, click on the “Add Item” button to add as many accordions as you want.

Step – 3:
Choose an image for the accordion under the “Image” option. Write the title, subtitle, and description. Attach a link in the black field located below the “Link” option.

Step – 4:
Now adjust the image resolution, title HTML tag, link type, layout, breakpoint, and expand on options from the respective drop-down lists.

Step – 5:
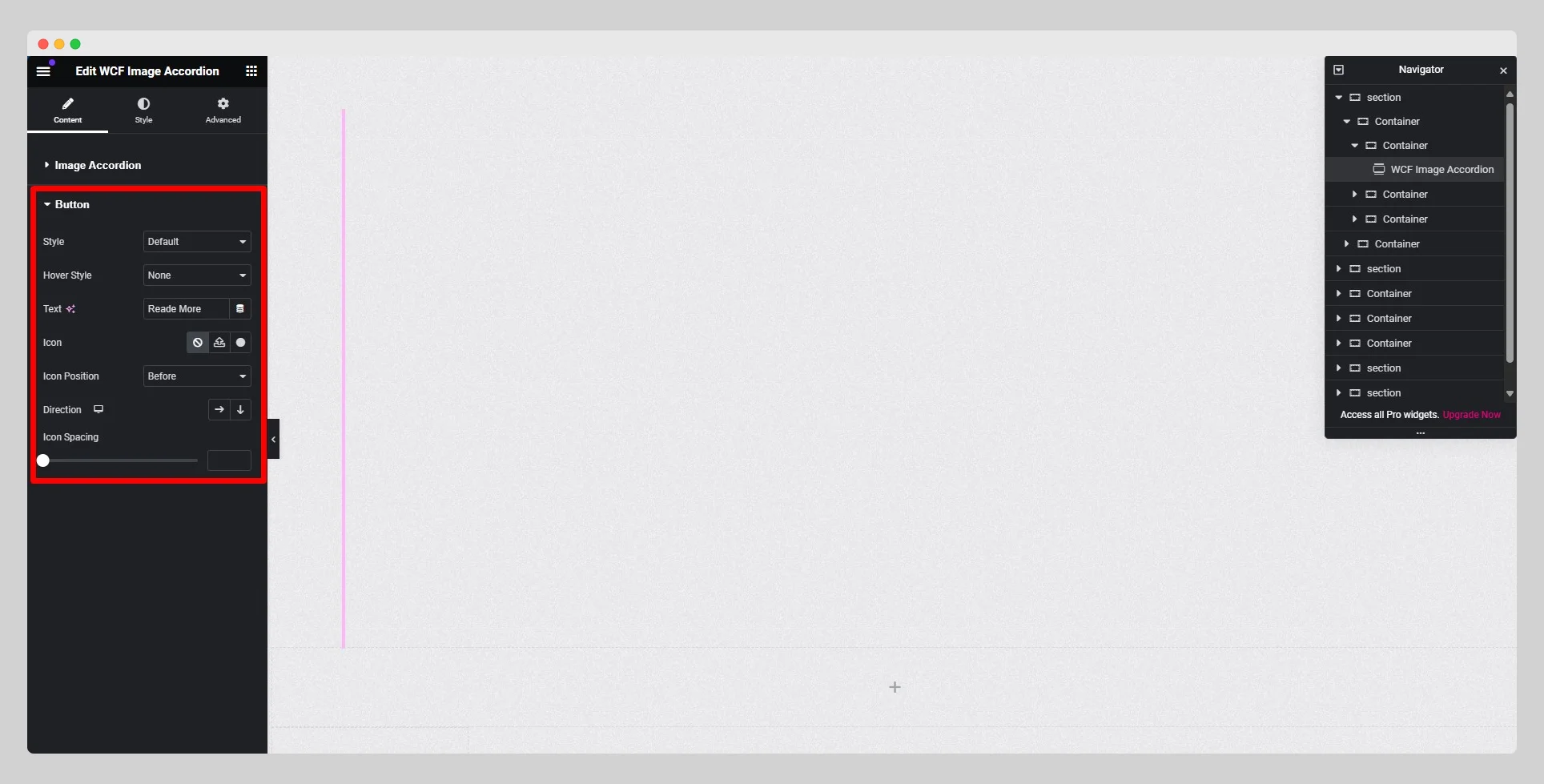
From the “Button” option, set the style, hover style, text, icon, icon position, direction, and icon spacing for the button.

Step – 6:
Under the “Style” section, customize the style for “Content” and “Button.” Finally, hit the “Update” button.
