In this documentation, you can explore the steps for using the WCF Image Compare widget:
Step – 1:
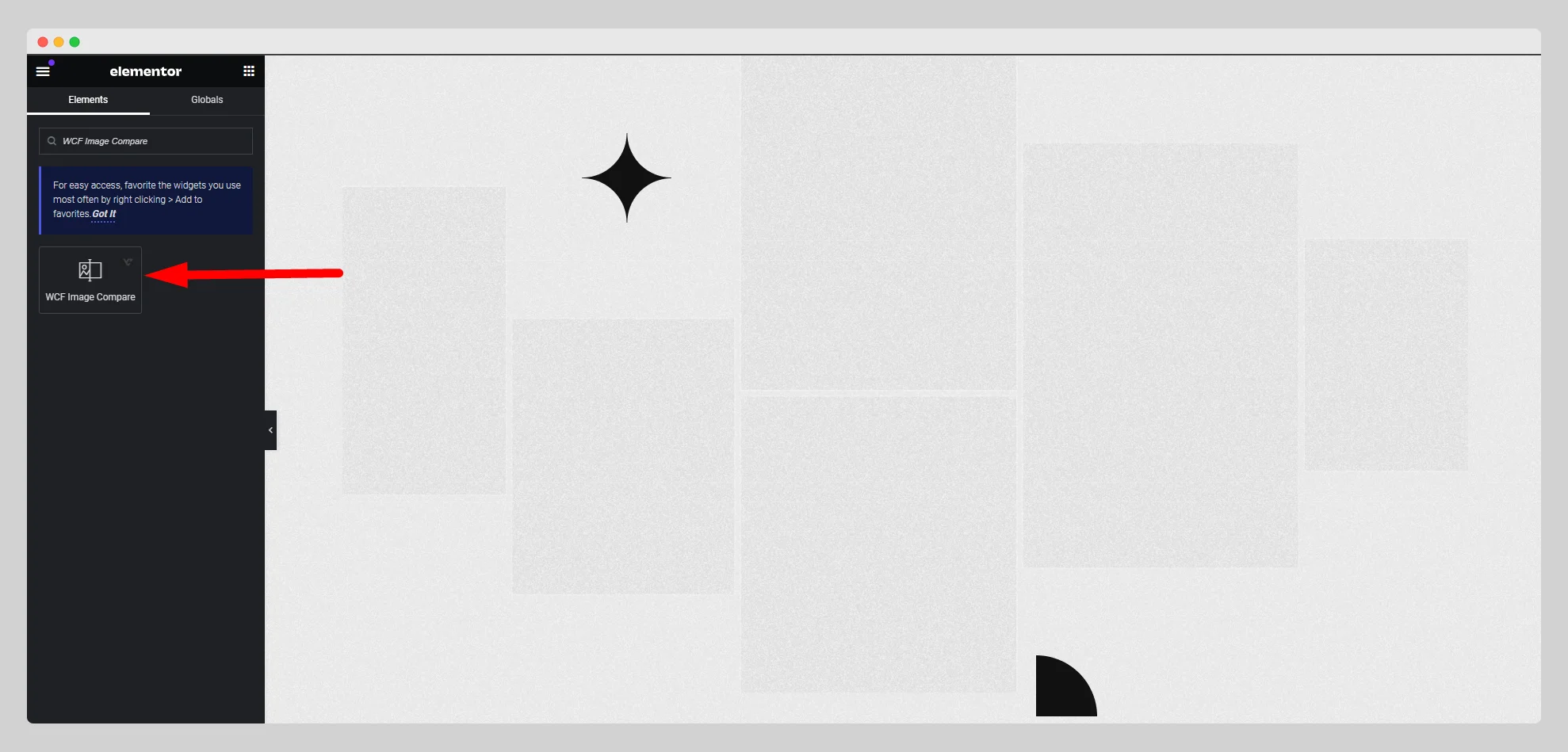
From the Elementor panel, drag the “WCF Image Compare ” widget to a container on your page.

Step-2:
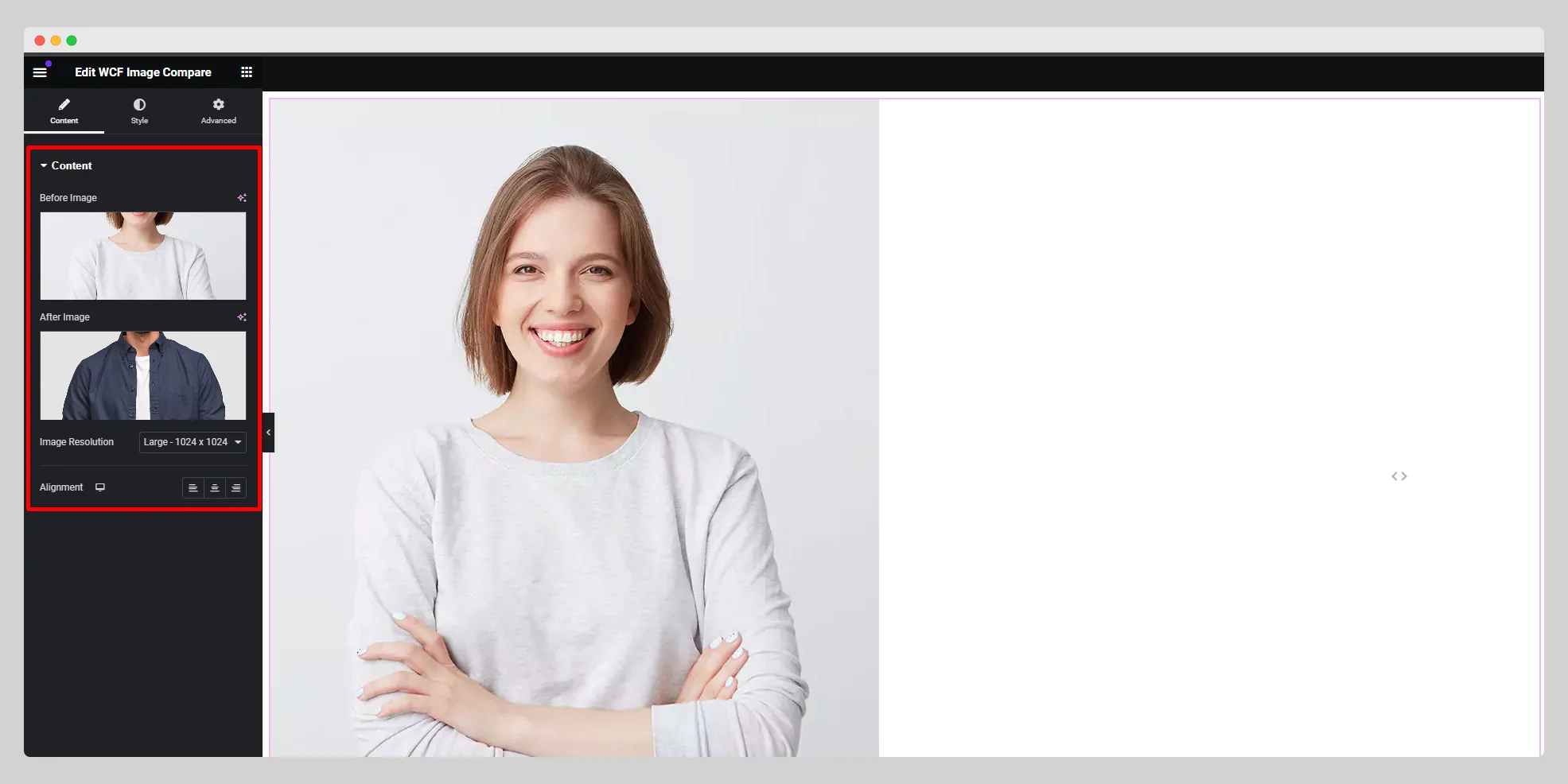
Under the “Content” section, simply attach the before image and after image. Then adjust the image resolution and alignment.

Step – 3:
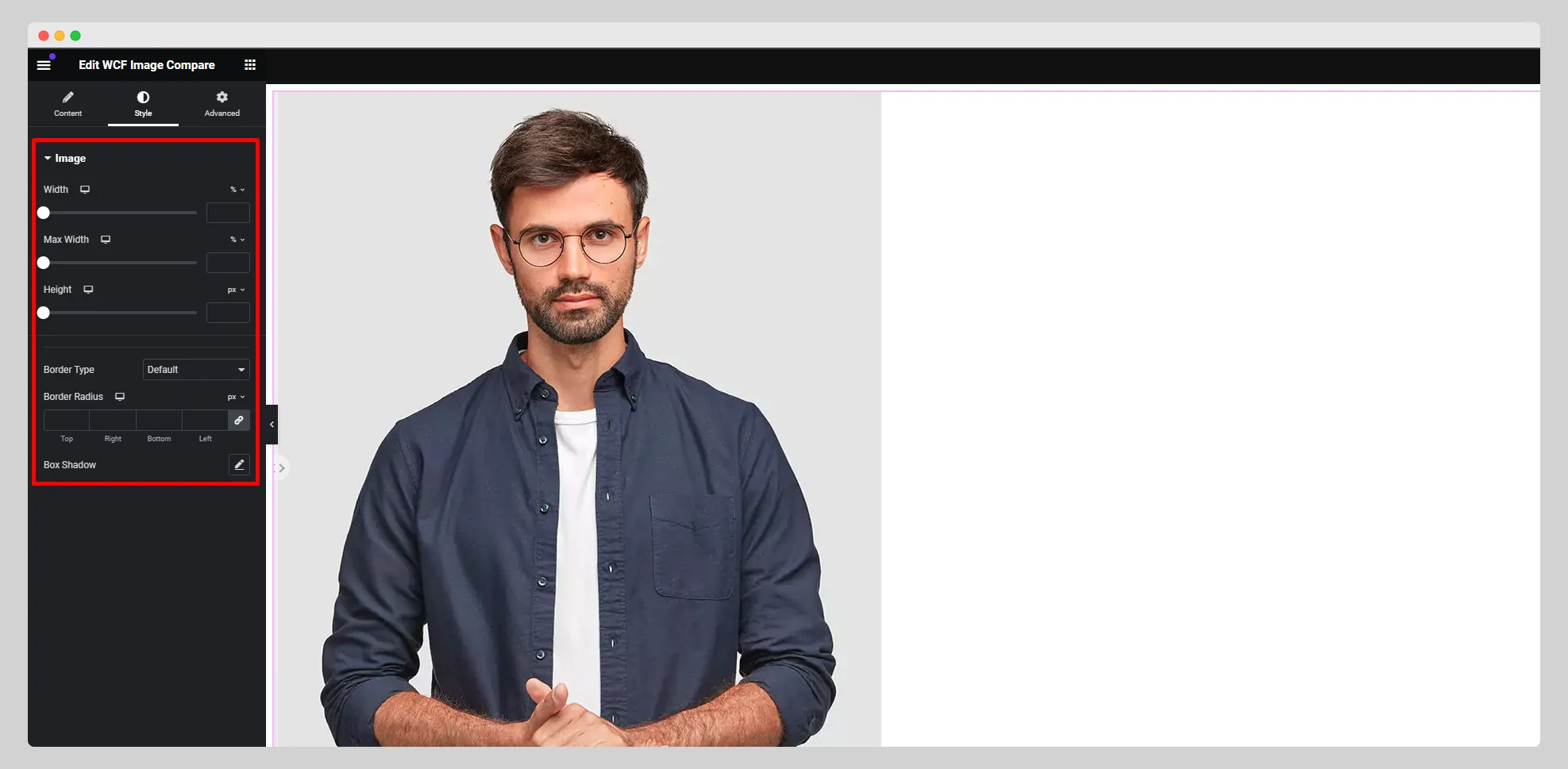
From the “Style” section, customize width, max width, height, border type, border radius, and box shadow for “Image.”.