Below are the steps on how to use the WCF Scroll Elements widget:
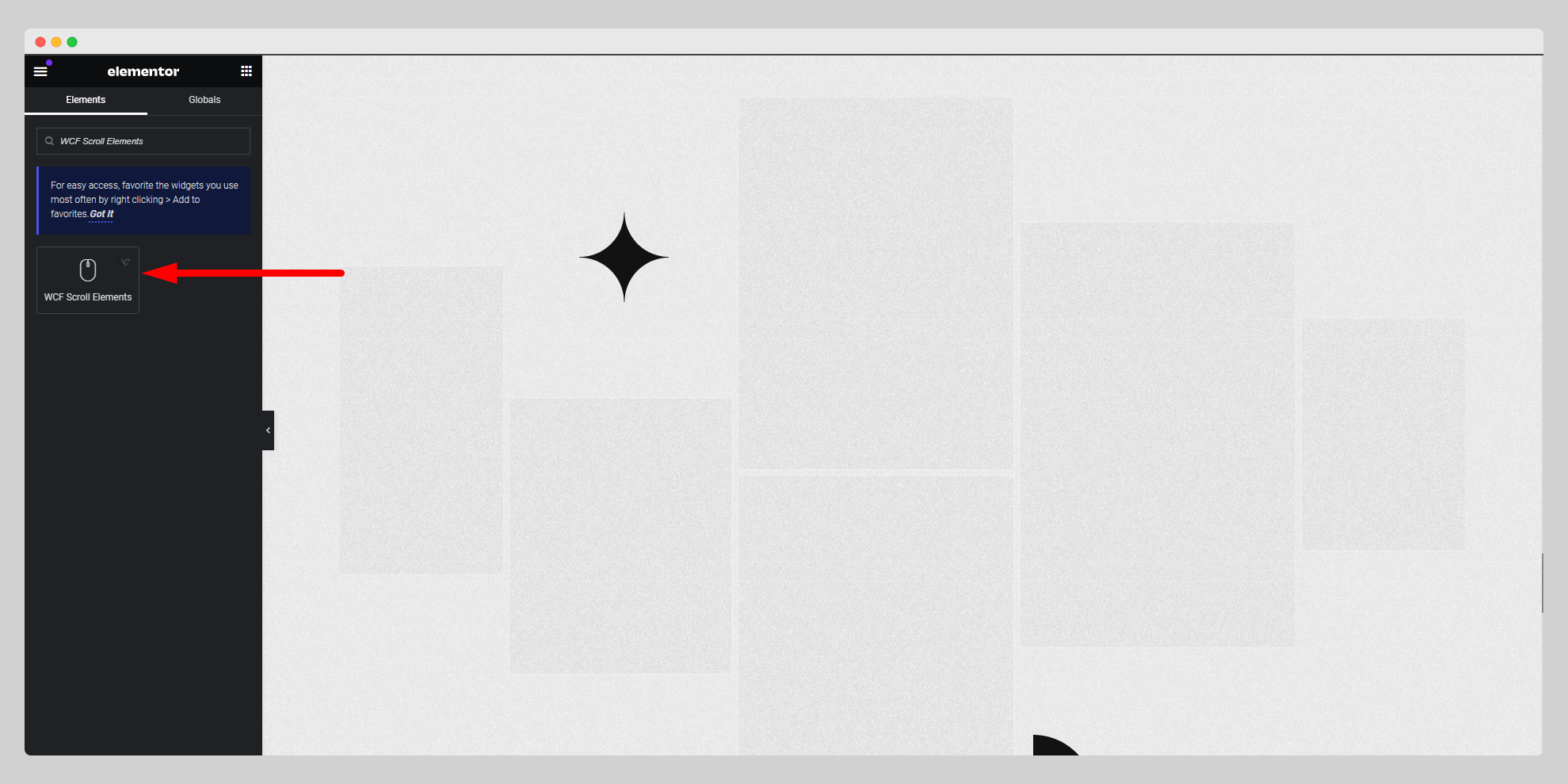
Step-1:
From the Elementor panel, drag the “WCF Scroll Elements” widget to a container on your page.

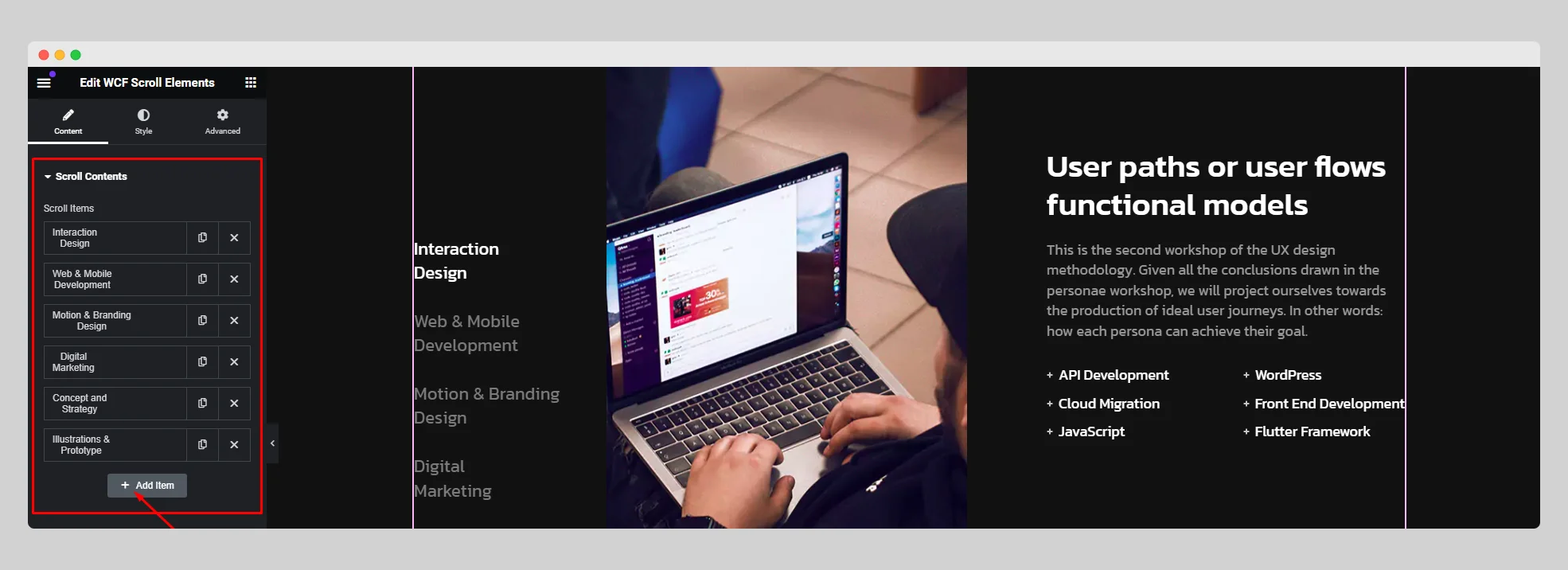
Step-2:
Add necessary scroll items from the “Scroll Contents” option.

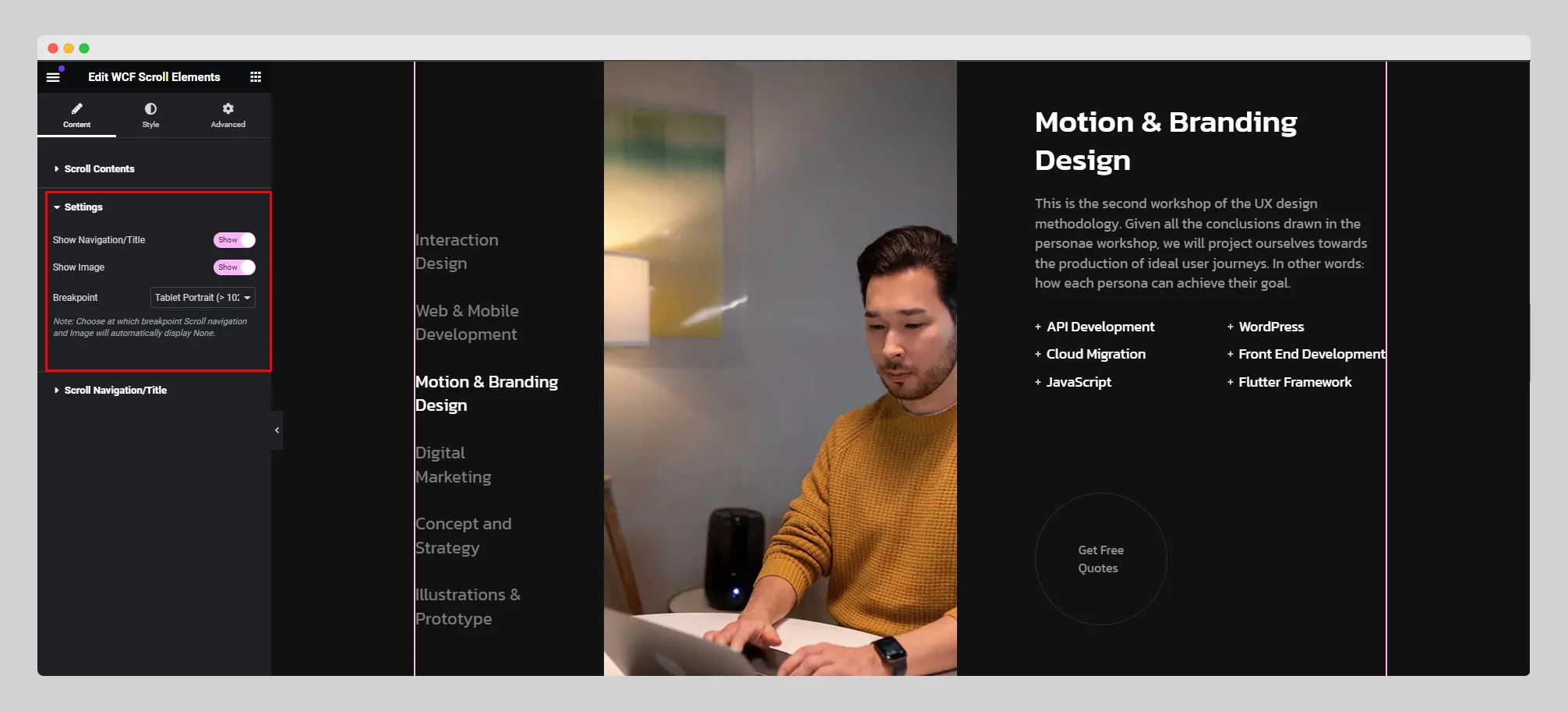
Step-3:
From the “Settings” option, enable the “Show Navigation/Title” and “Show Image” buttons. Choose a specific breakpoint from the “Breakpoint” option.

Step-4:
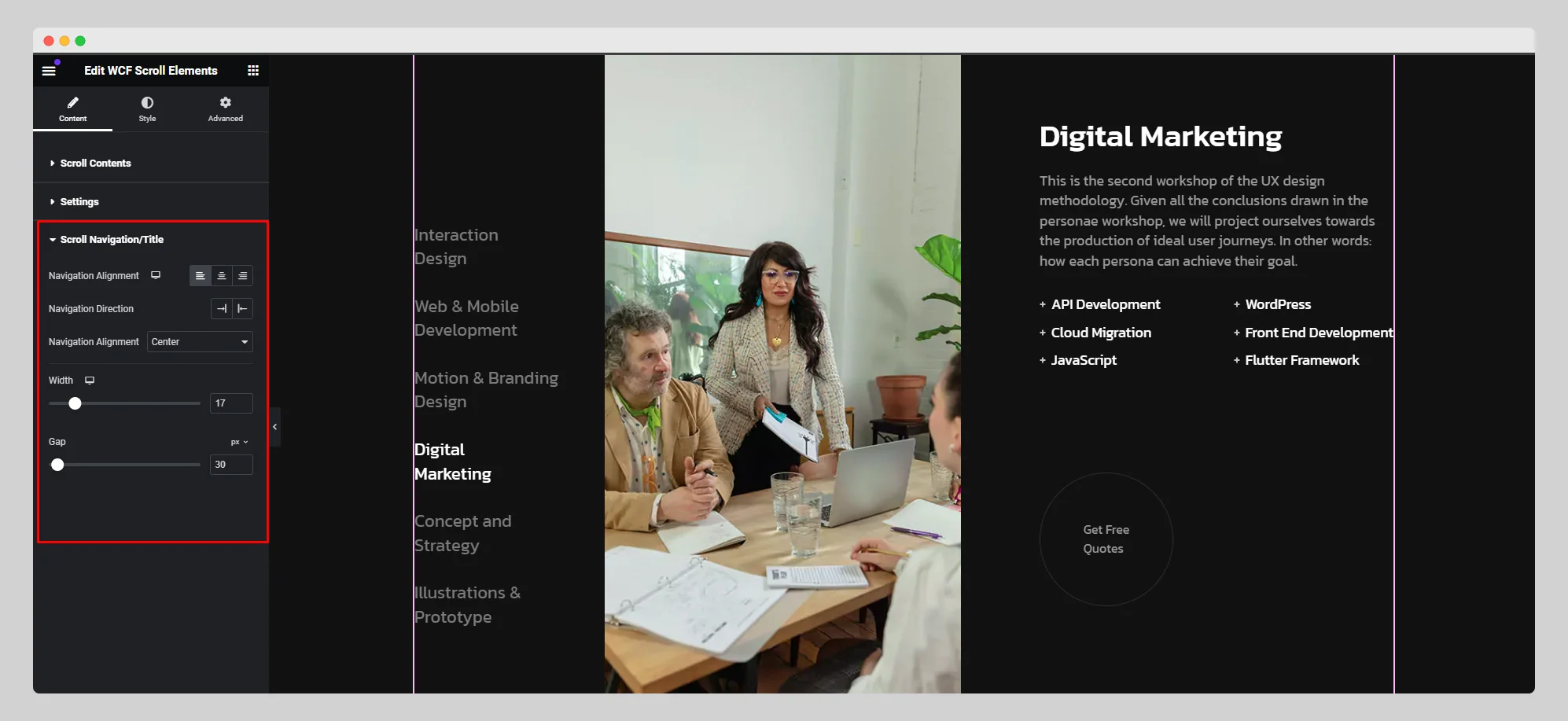
Adjust the navigation alignment, navigation direction, width, and gap from the “Scroll Navigation/Title” option.

Step-5:
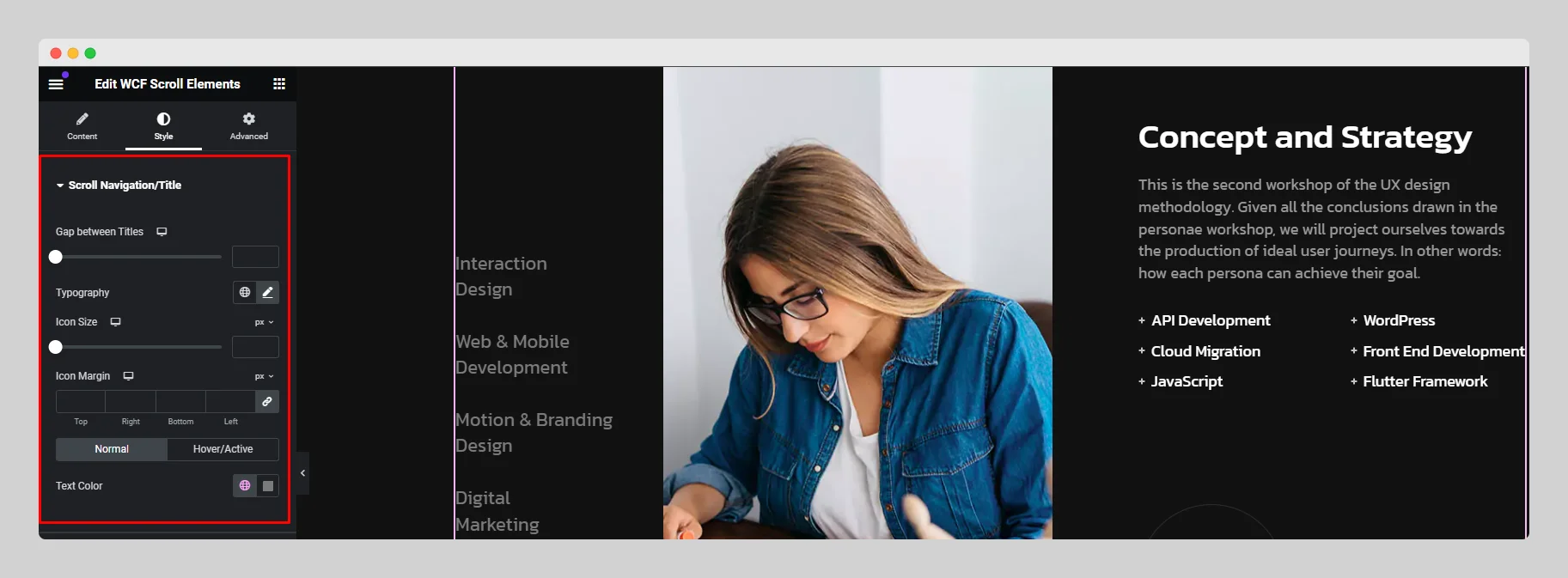
Under the “Style” section, set up the gap between titles, typography, text color, icon size, and icon margin for the scroll navigation.

Step-6:
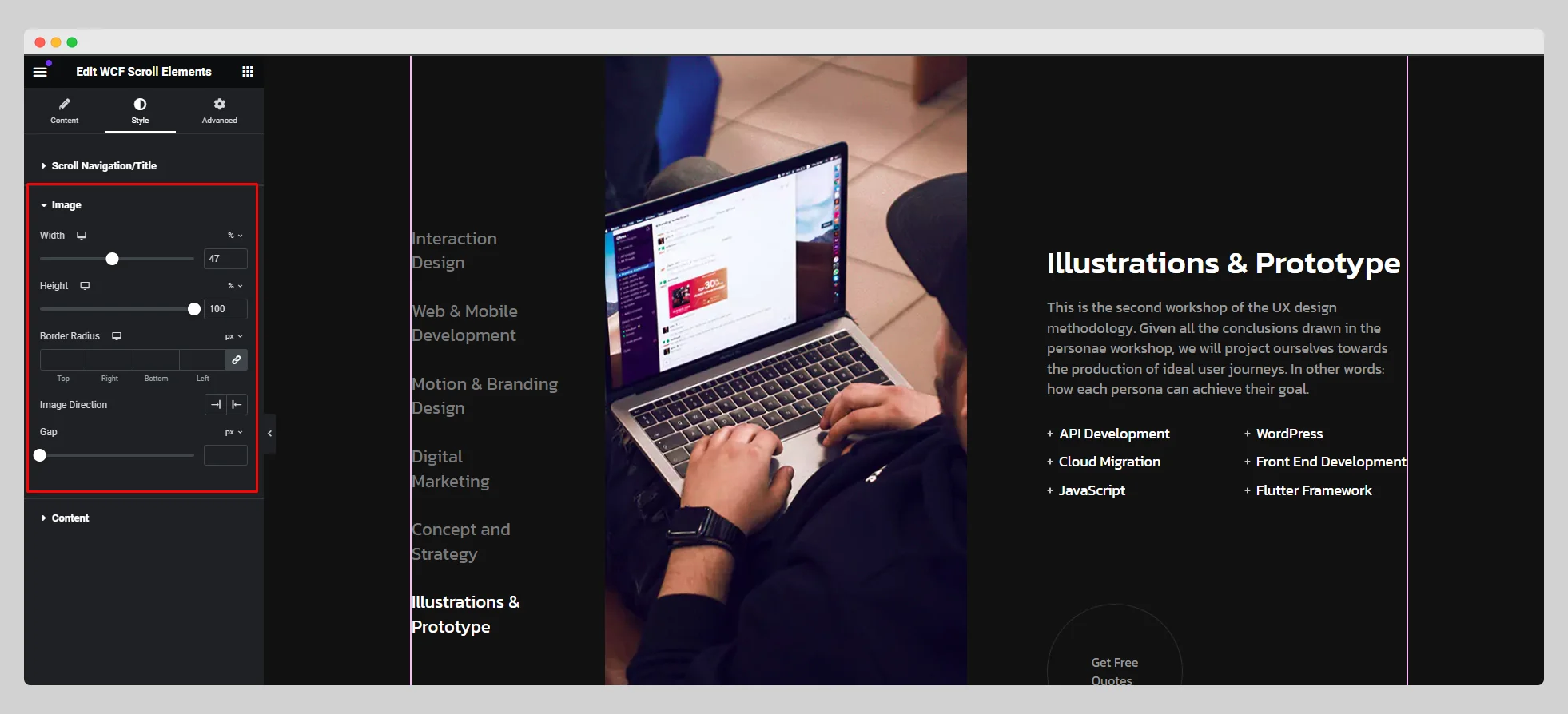
Adjust the width, height, border radius, direction, and gap for the images from the “Image” option.

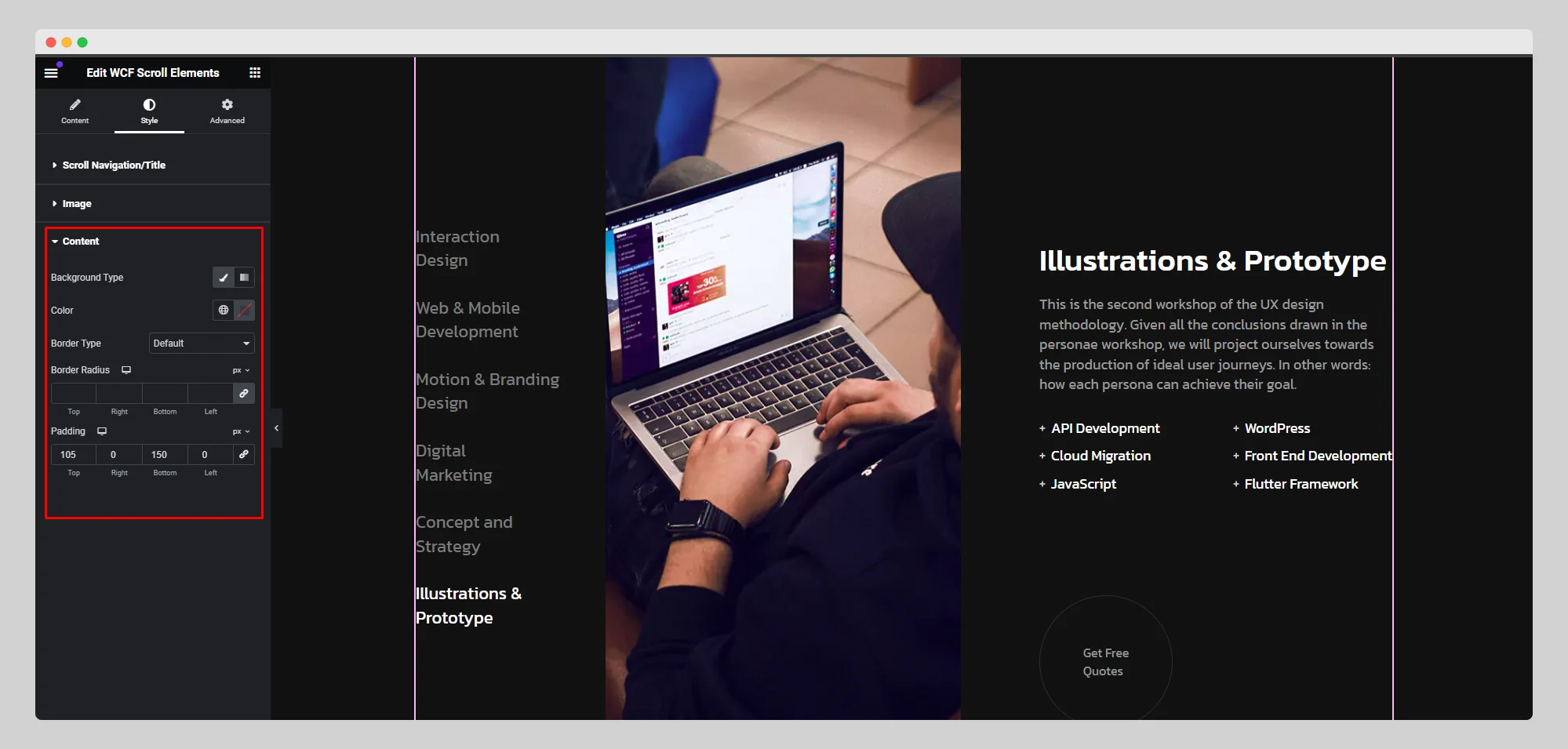
Step-7:
From the “Content” option, set up the background type, color, border type, border radius, and padding.