You can take a look at the following steps to learn how to use the WCF Tabs widget:
Step-1:
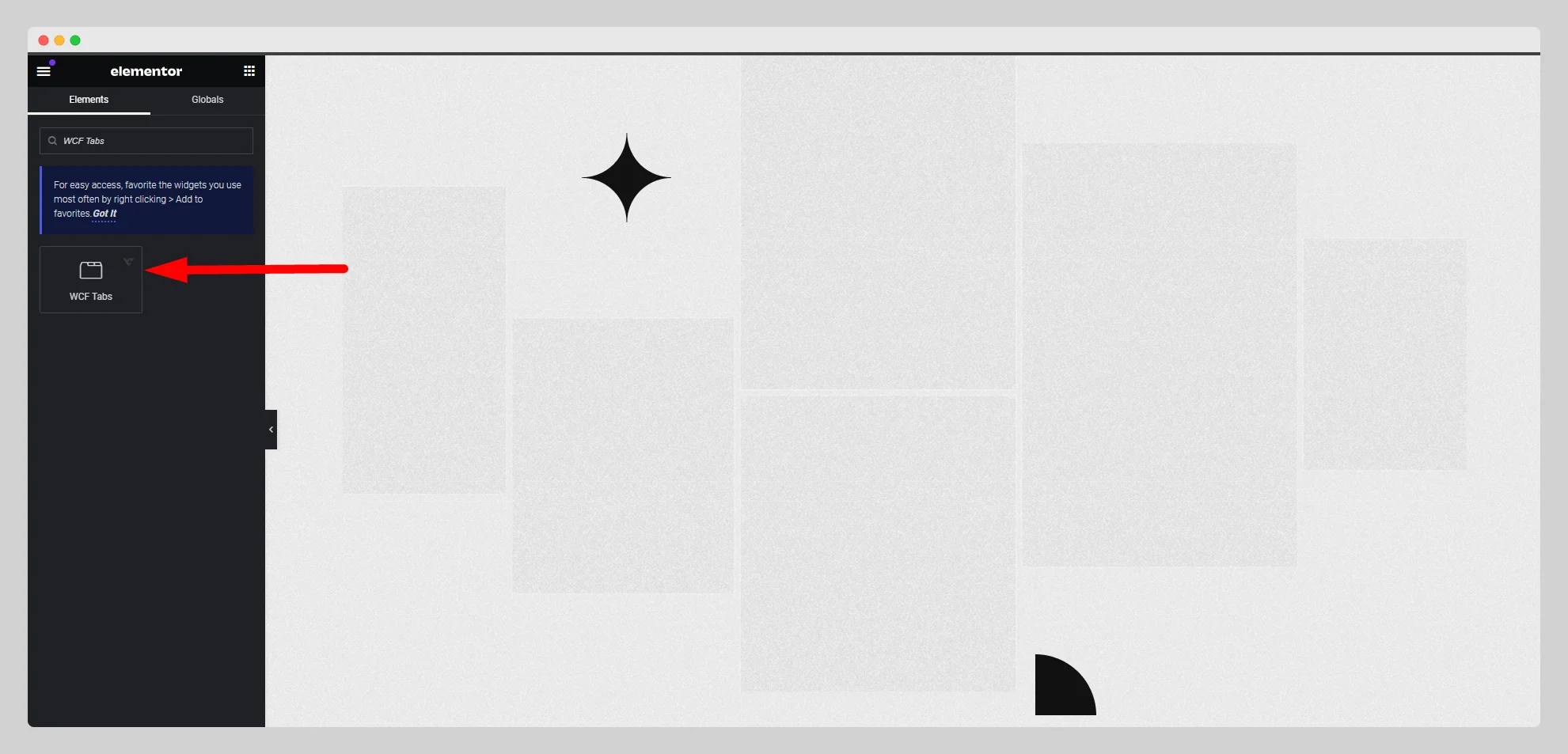
From the Elementor panel, drag the “WCF Tabs” widget to a container on your page.

Step-2:
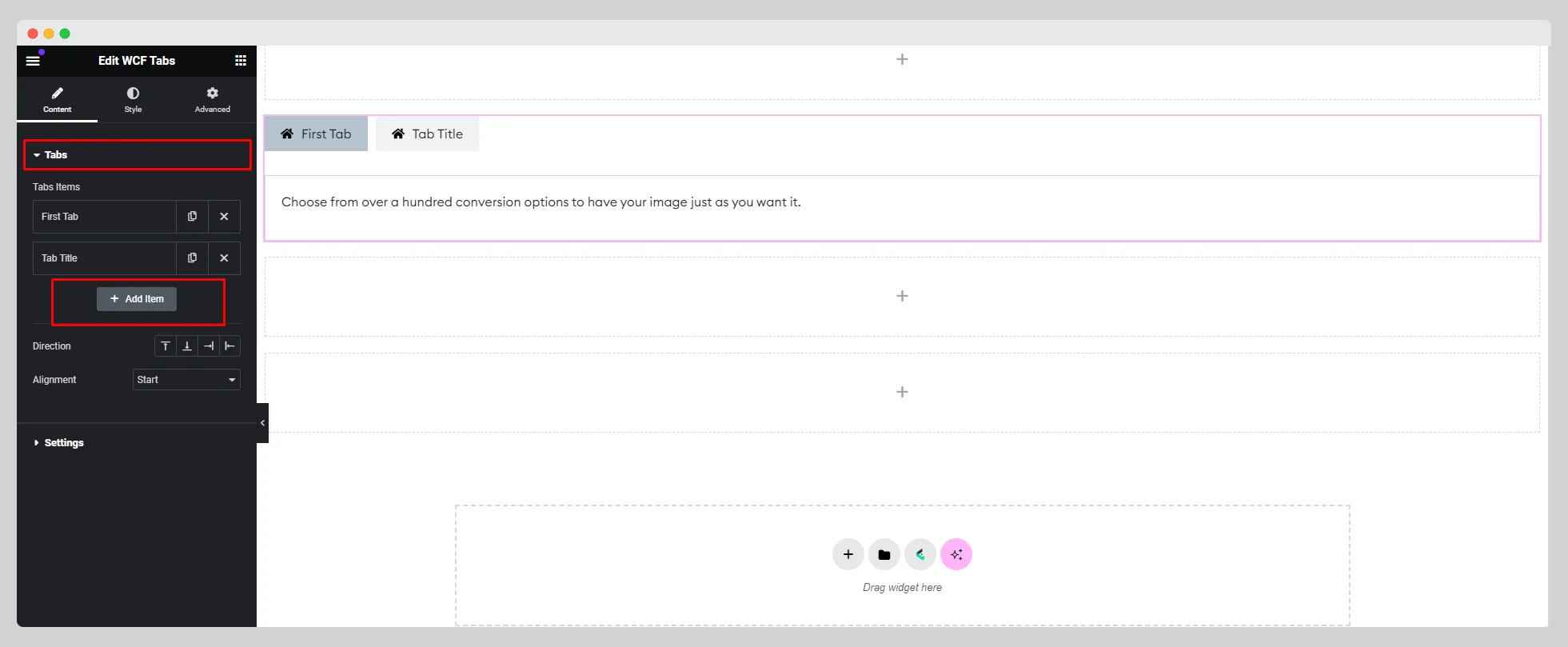
Then press the “Add Item” button under the “Tabs” option.

Step-3:
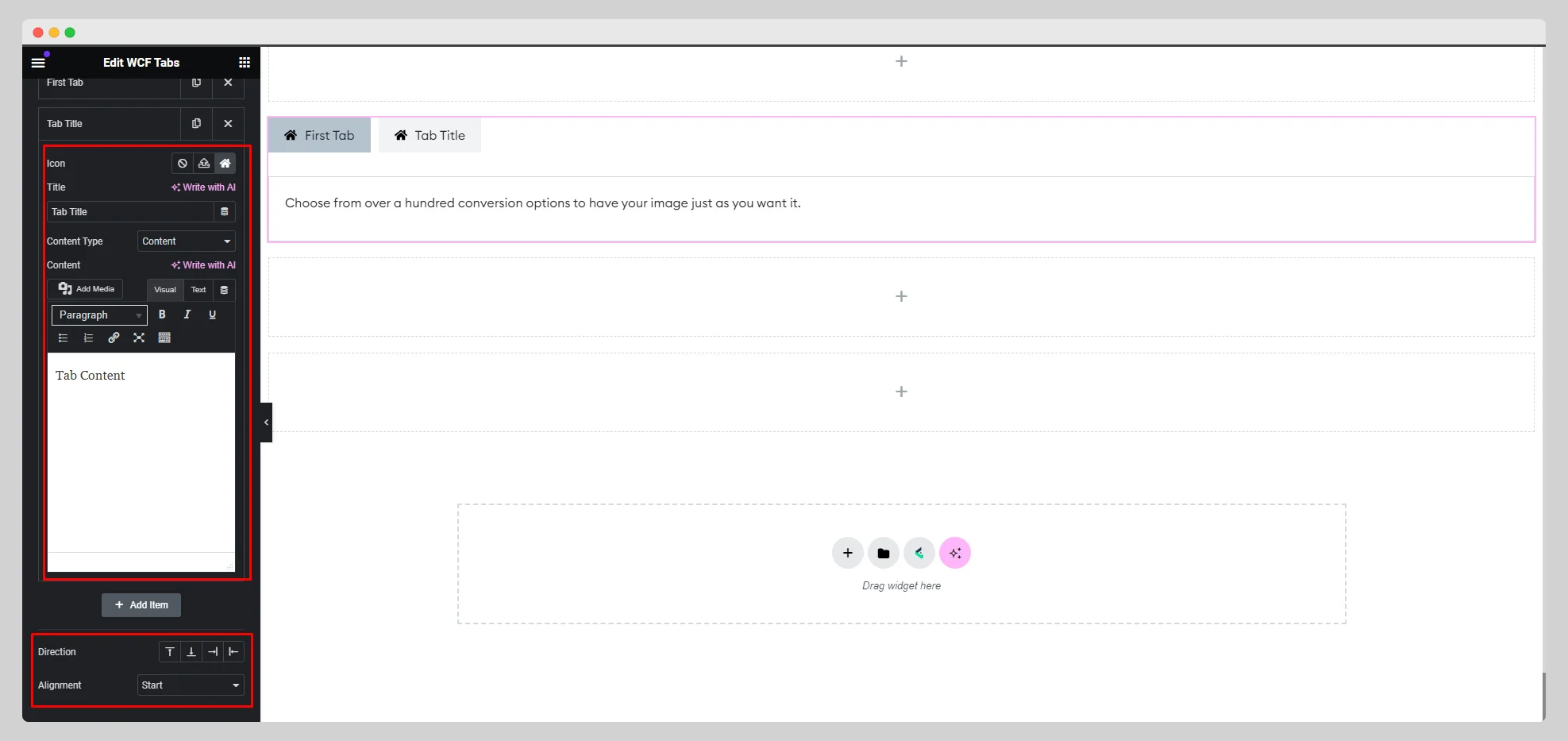
Write the tab title and tab content. Choose the tab icon and content type. Adjust the direction and alignment.

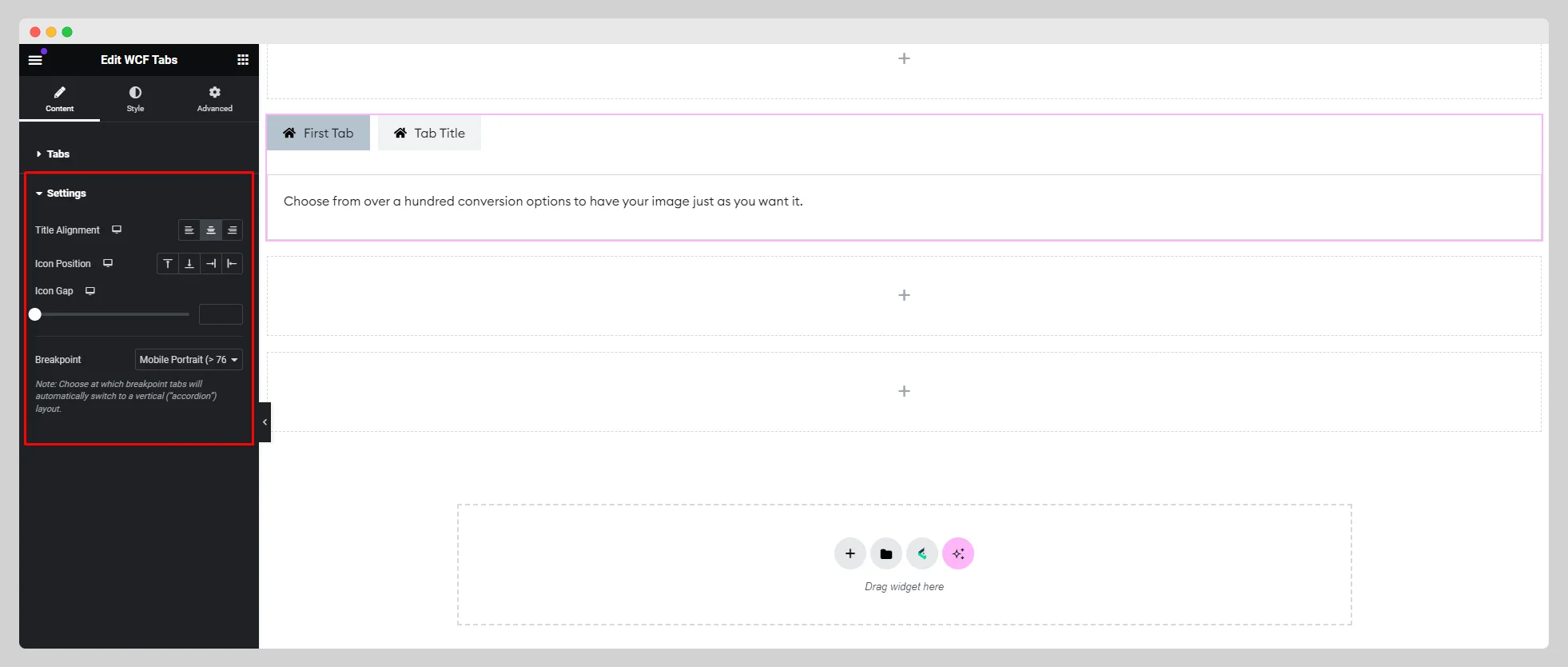
Step-4:
From the “Settings” option, adjust the title alignment, icon position, icon gap, and breakpoint. Customize the style for “Tabs” and “Content” under the “Style” section.