You can take a look at the following steps to learn how to use the WCF Text Hover Image widget:
Step-1:
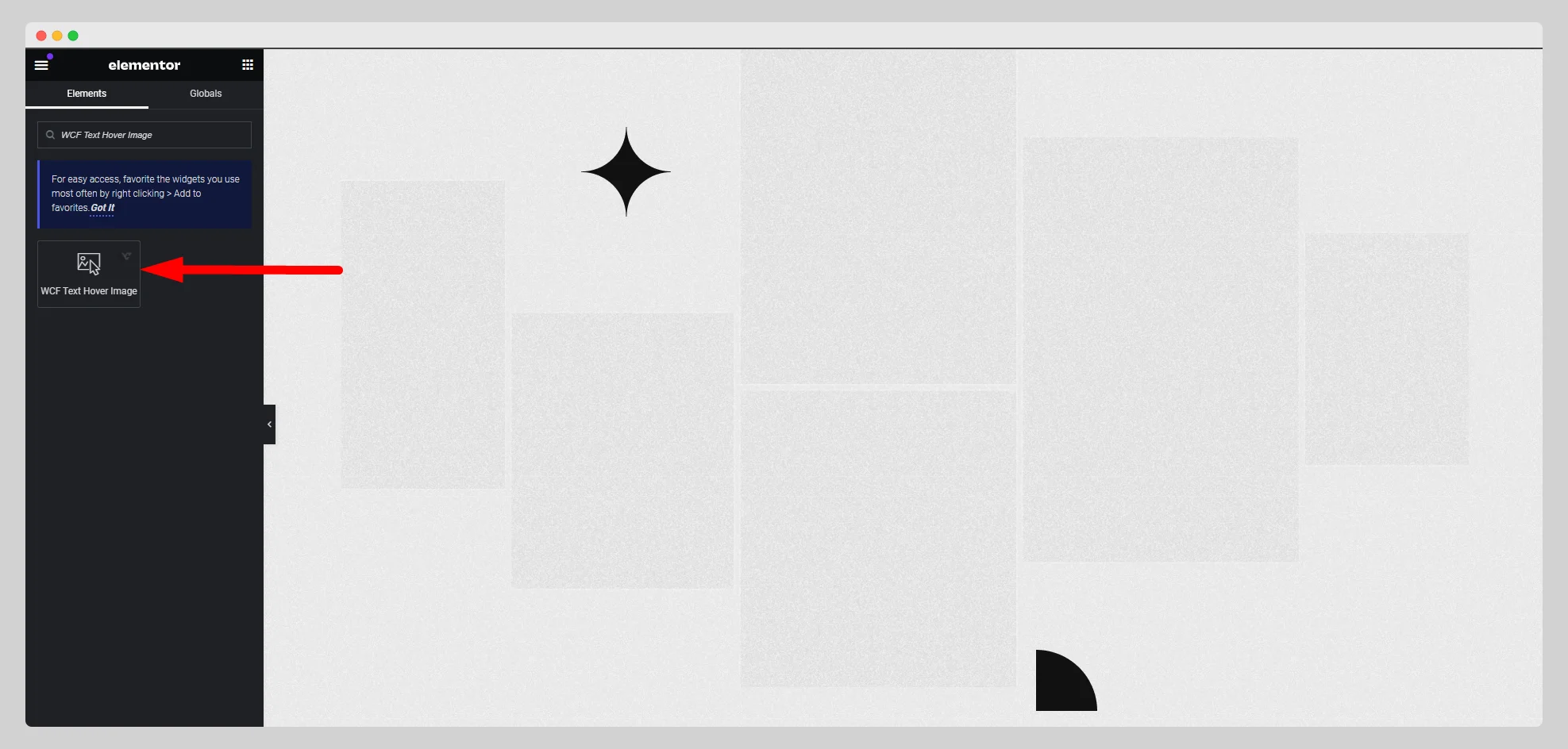
From the Elementor panel, drag the “WCF Text Hover Image” widget to a container on your page.

Step-2:
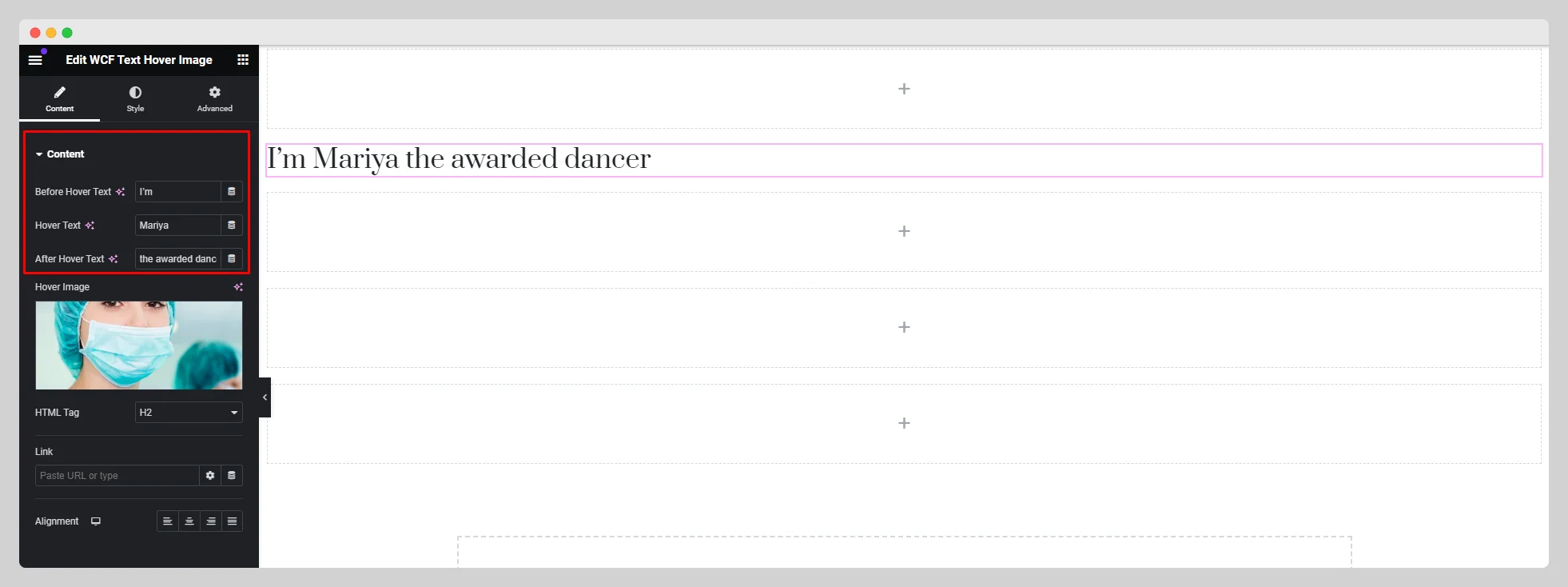
Under the “Content” option, write the hover text, before hover text, and after hover text in the respective fields.

Step-3:
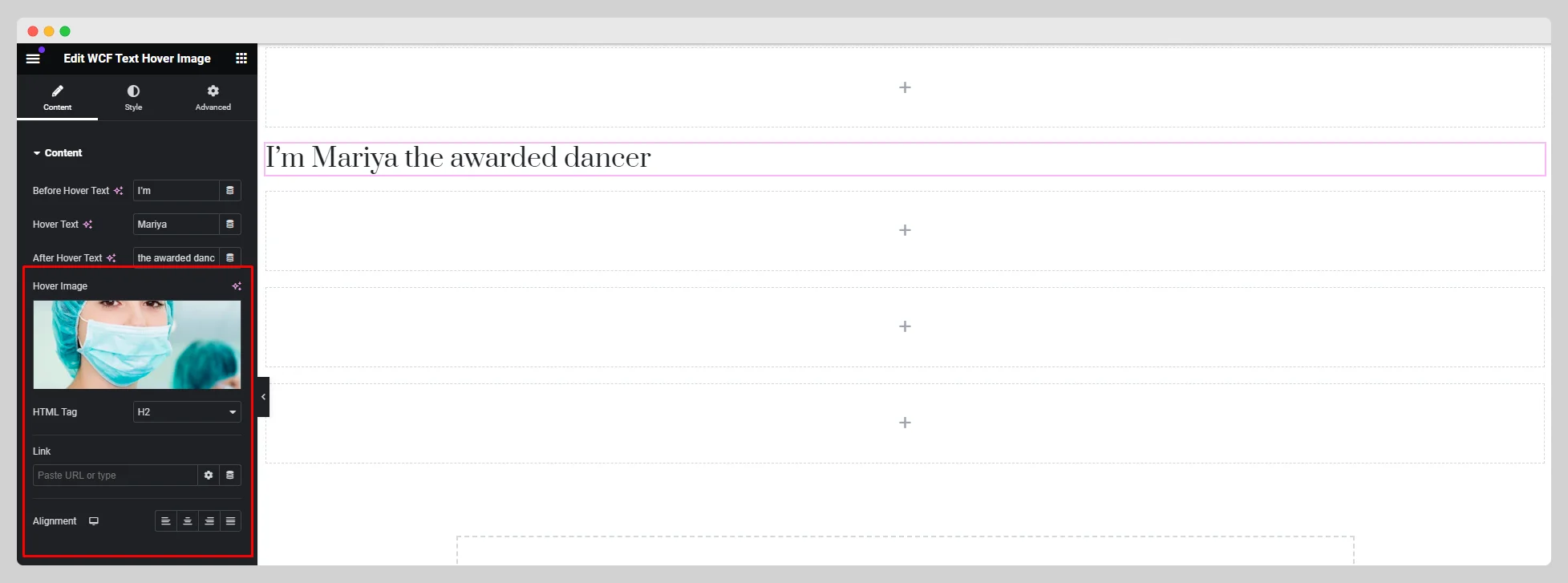
Add an image under the “Hover Image” option. Choose an HTML tag from the drop-down list located next to the “HTML Tag” option. Attach a link and adjust the alignment.

Step-4:
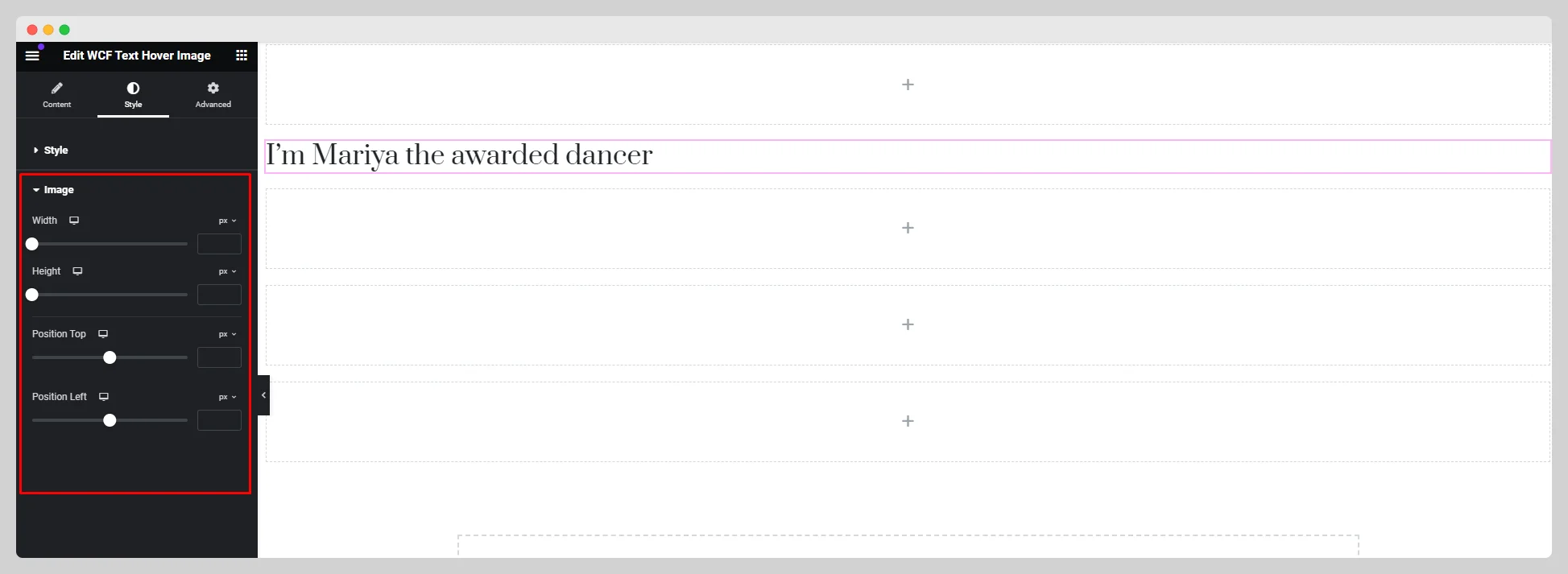
Under the “Style” section, customize the text color, hover color, typography, width, height, position, and other parameters for the “Style” and “Image.”.