Explore the following steps to use the stunning WCF Typewriter widget on your webpages:
Step-1:
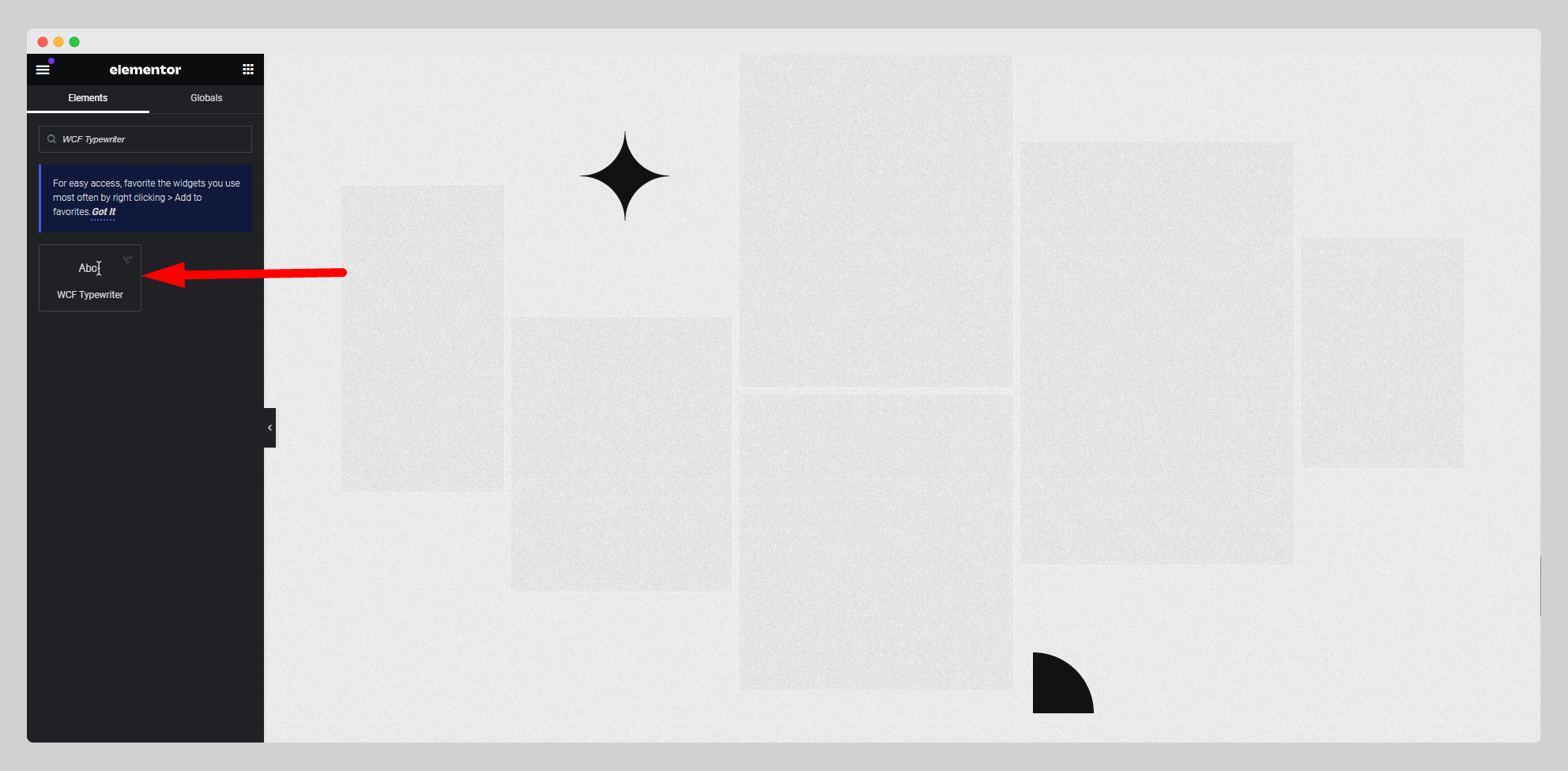
From the Elementor panel, drag the “WCF Typewriter” widget to a container on your page.

Step-2:
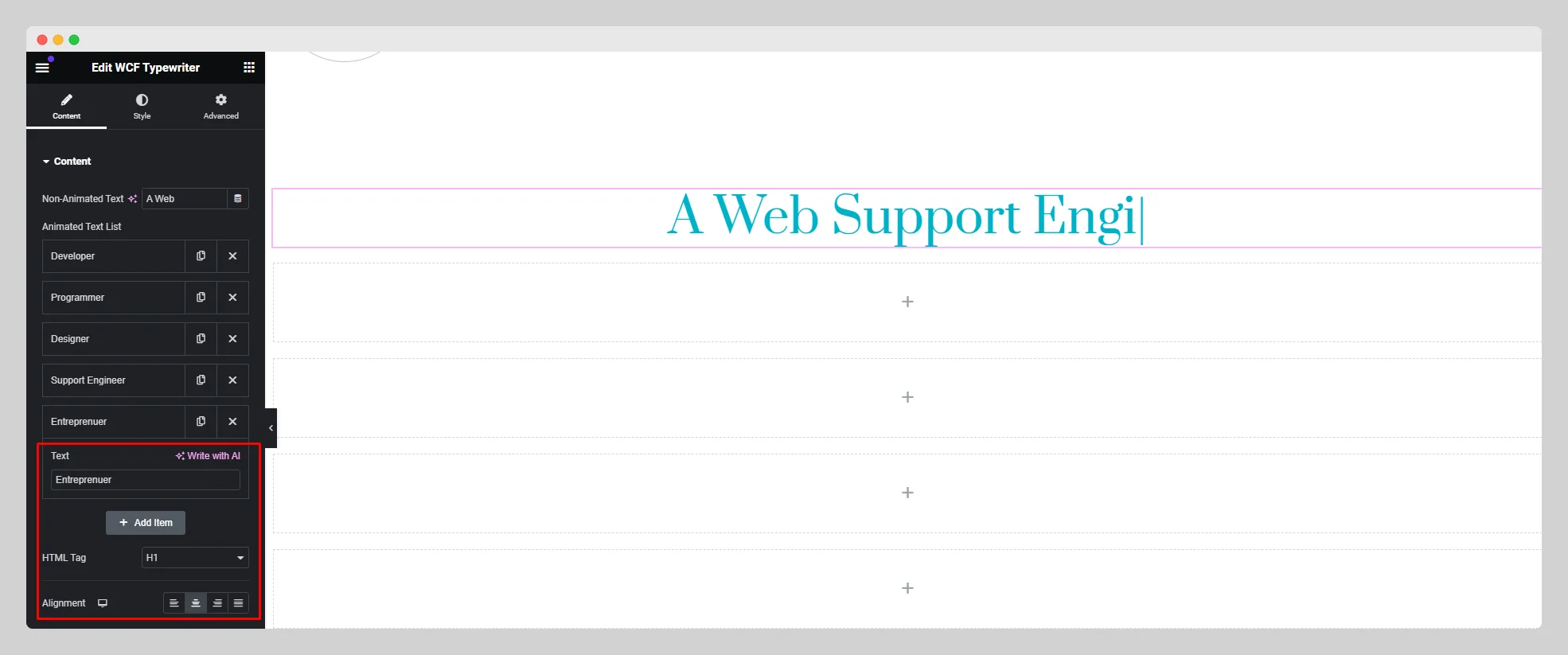
From the “Content” section, write the non-animated, stable text first.

Step-3:
Then add the necessary animated texts by clicking on the “Add Item” button. Set up the HTML tag and alignment for the texts.

Step-4:
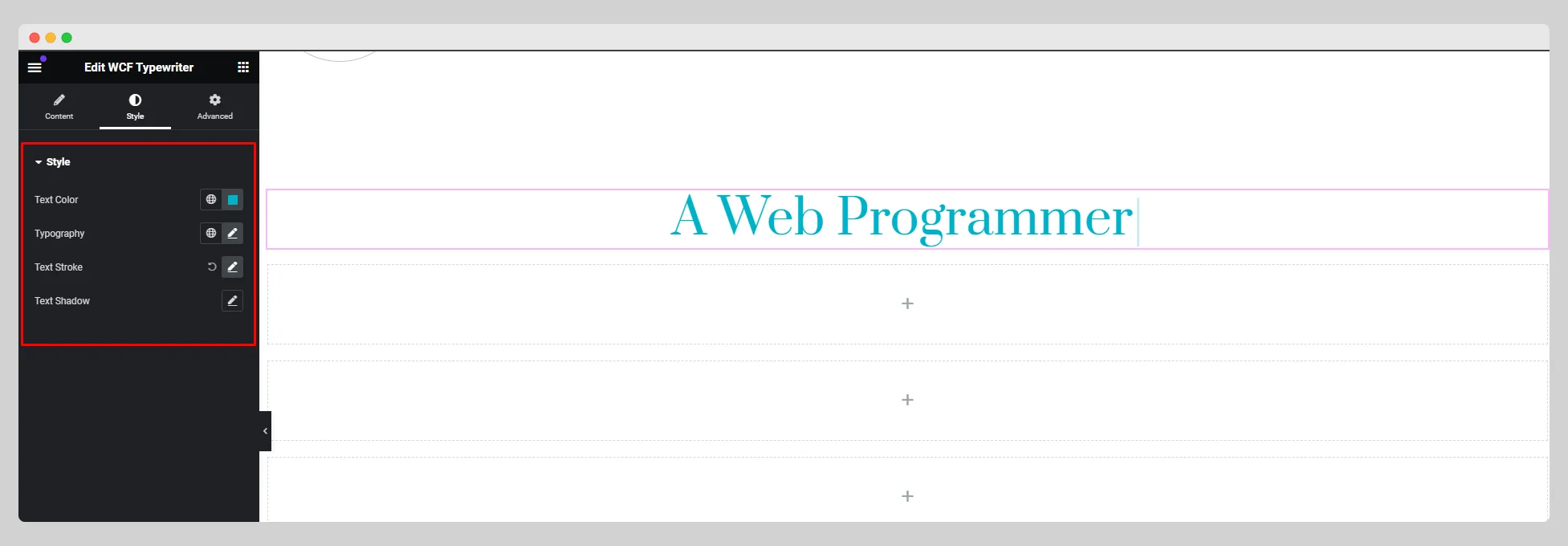
Go to the “Style” section and adjust the text color, typography, text strokes, and text shadow for the animated texts.

Step-5:
From the “Advanced” section, explore more features and functions to make the texts more responsive and visually appealing.