Below are the steps on how to use the WCF Video Box widget:
Step – 1:
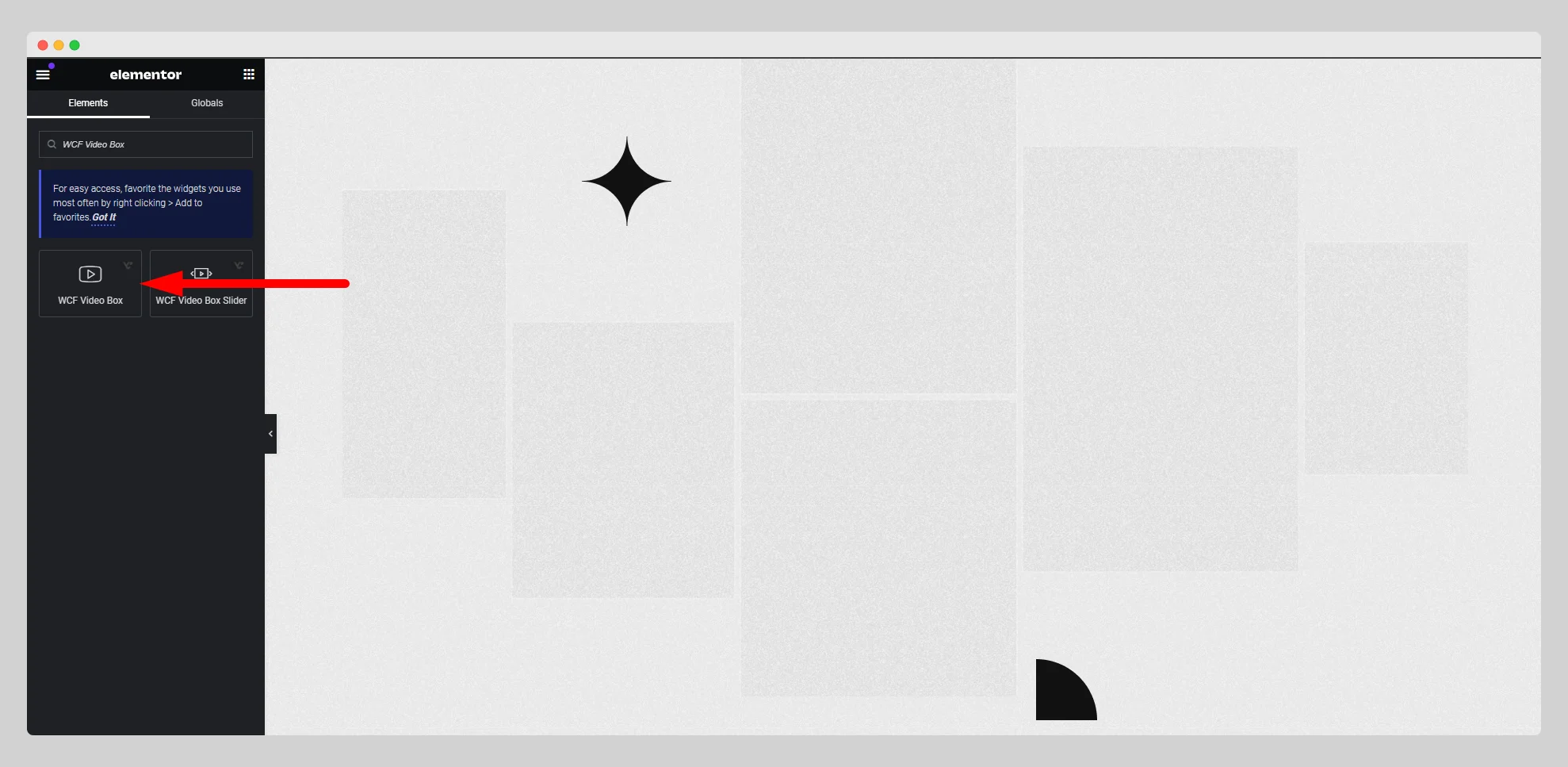
From the Elementor panel, drag the “WCF Video Box” widget to a container on your page.

Step-2:
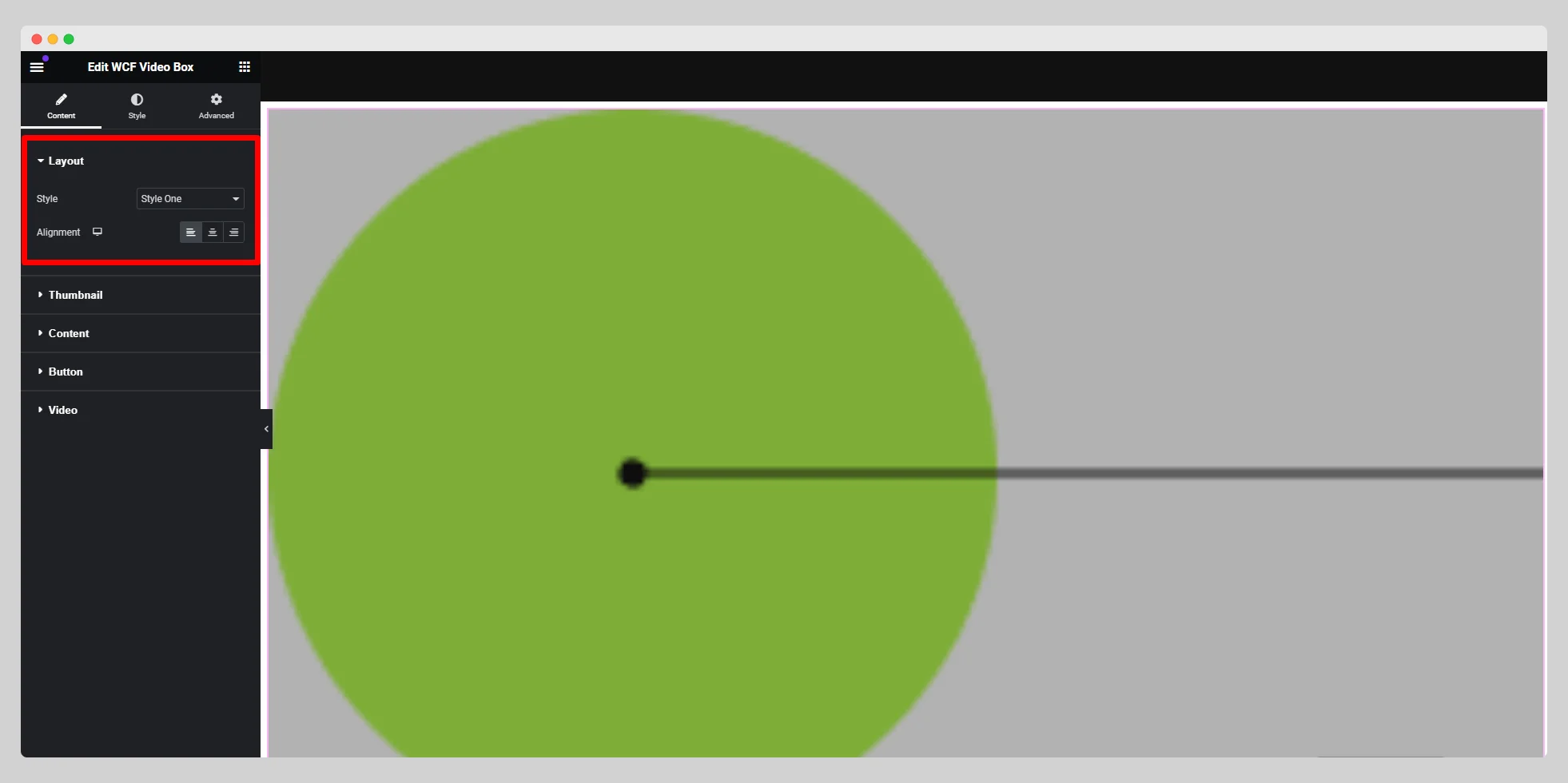
Under the “Content” section, first choose a layout style and adjust the alignment.

Step – 3:
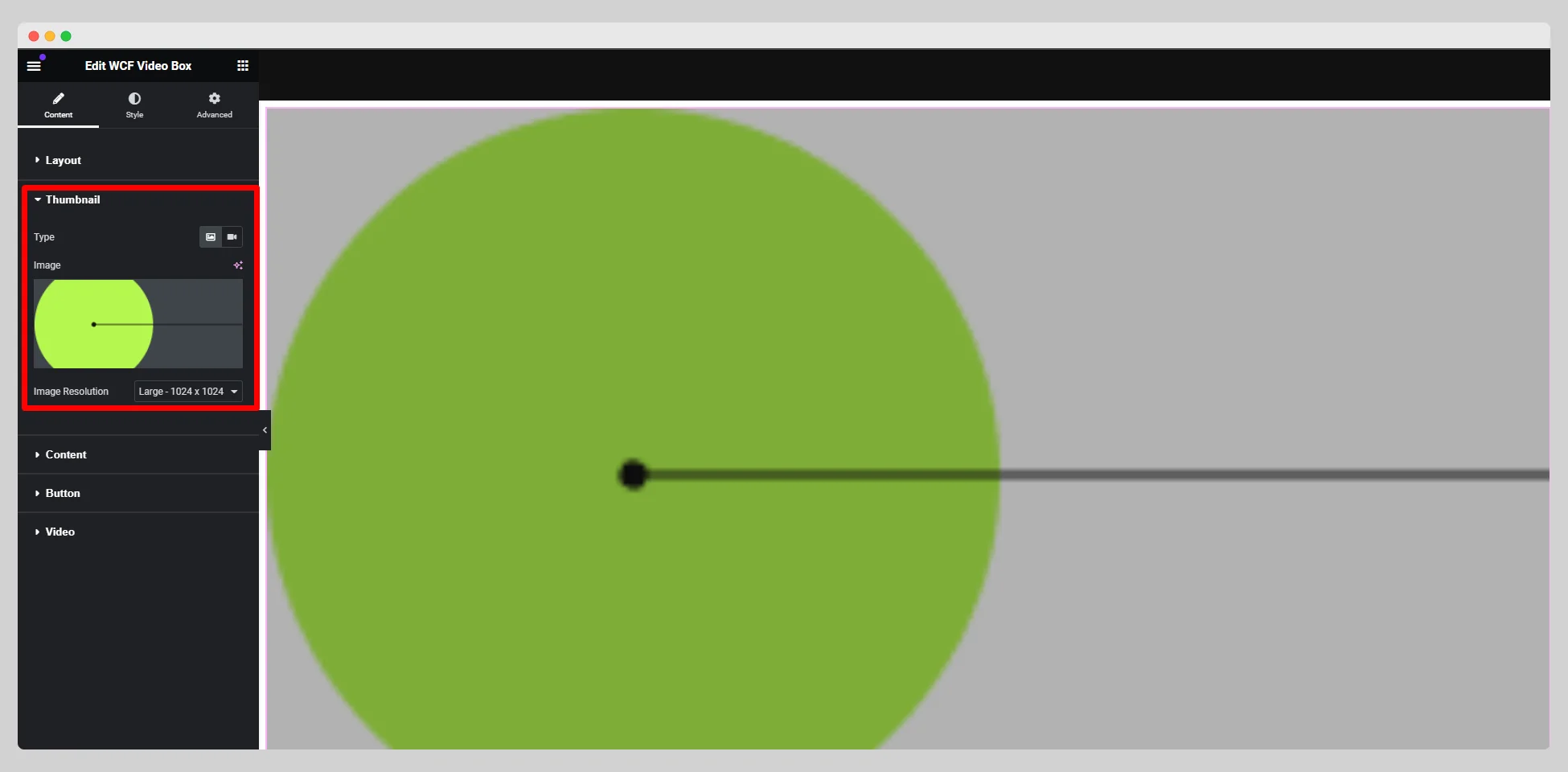
From the “Thumbnail” option, attach a thumbnail image. Then set the type and image resolution.

Step – 4:
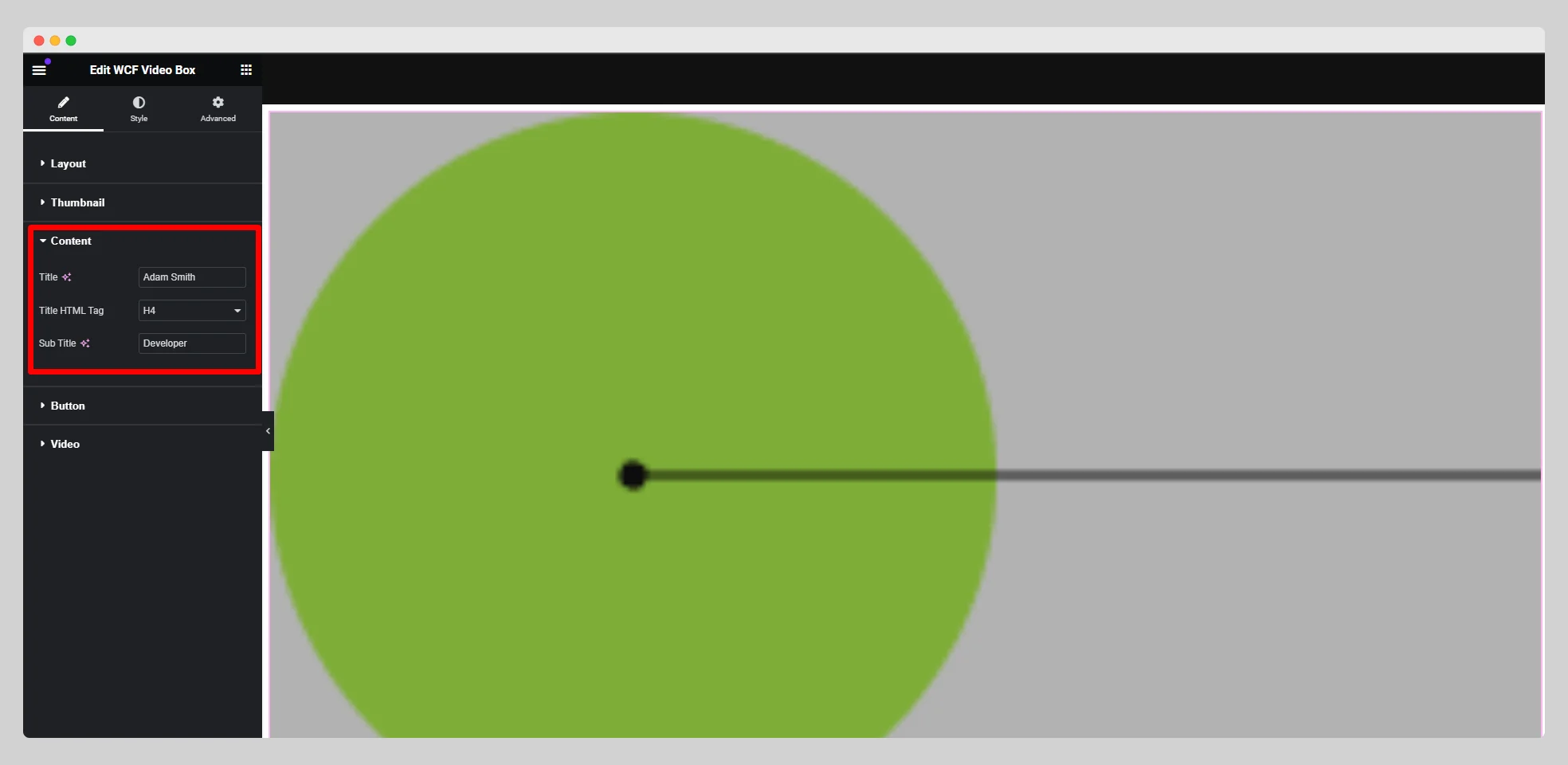
Under the “Content” option, set up the title, subtitle, and title HTML tag.

Step -5:
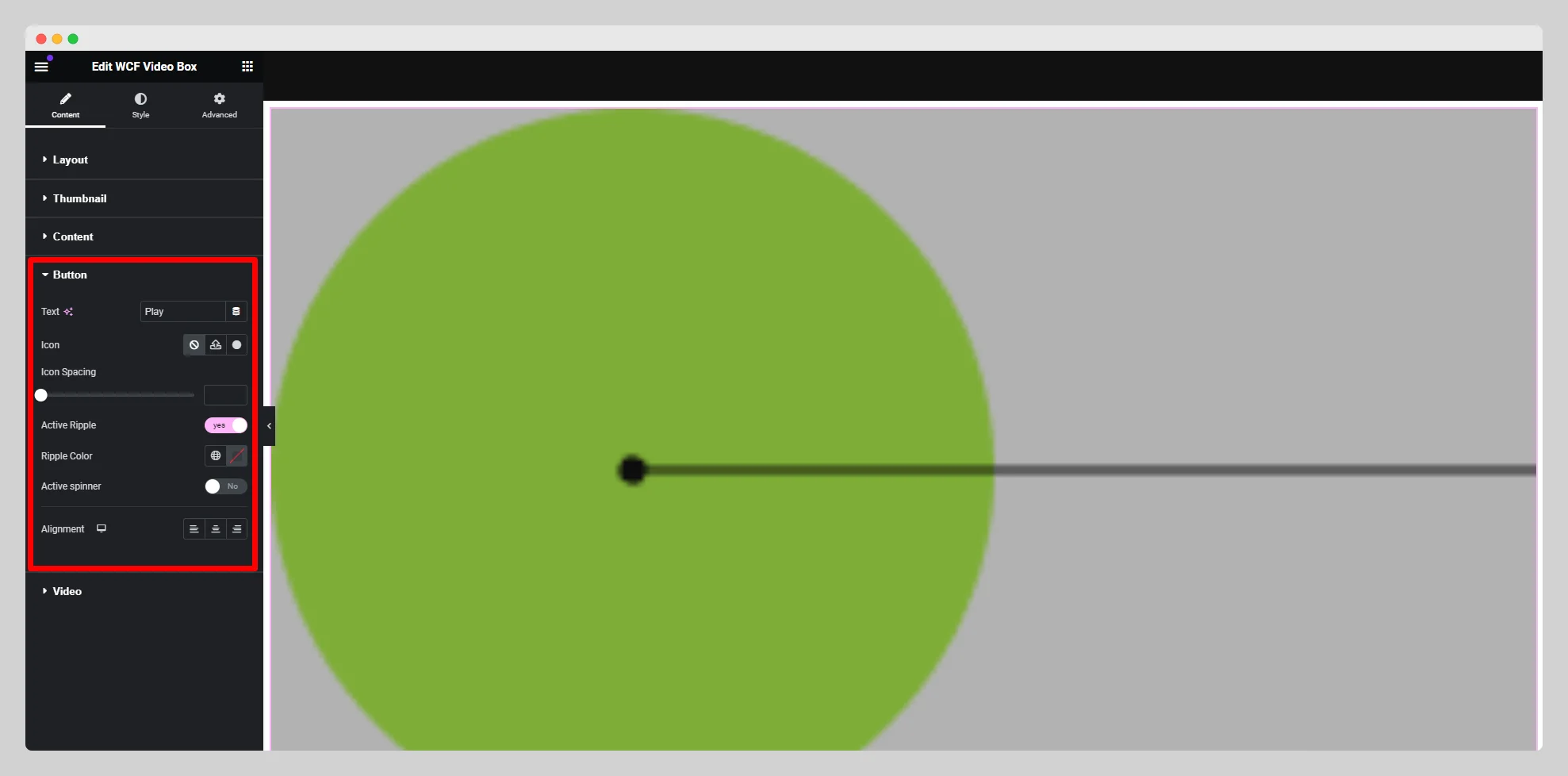
From the “Button” option, adjust the text, icon, icon spacing, ripple, spinner, and alignment for the button.

Step – 6:
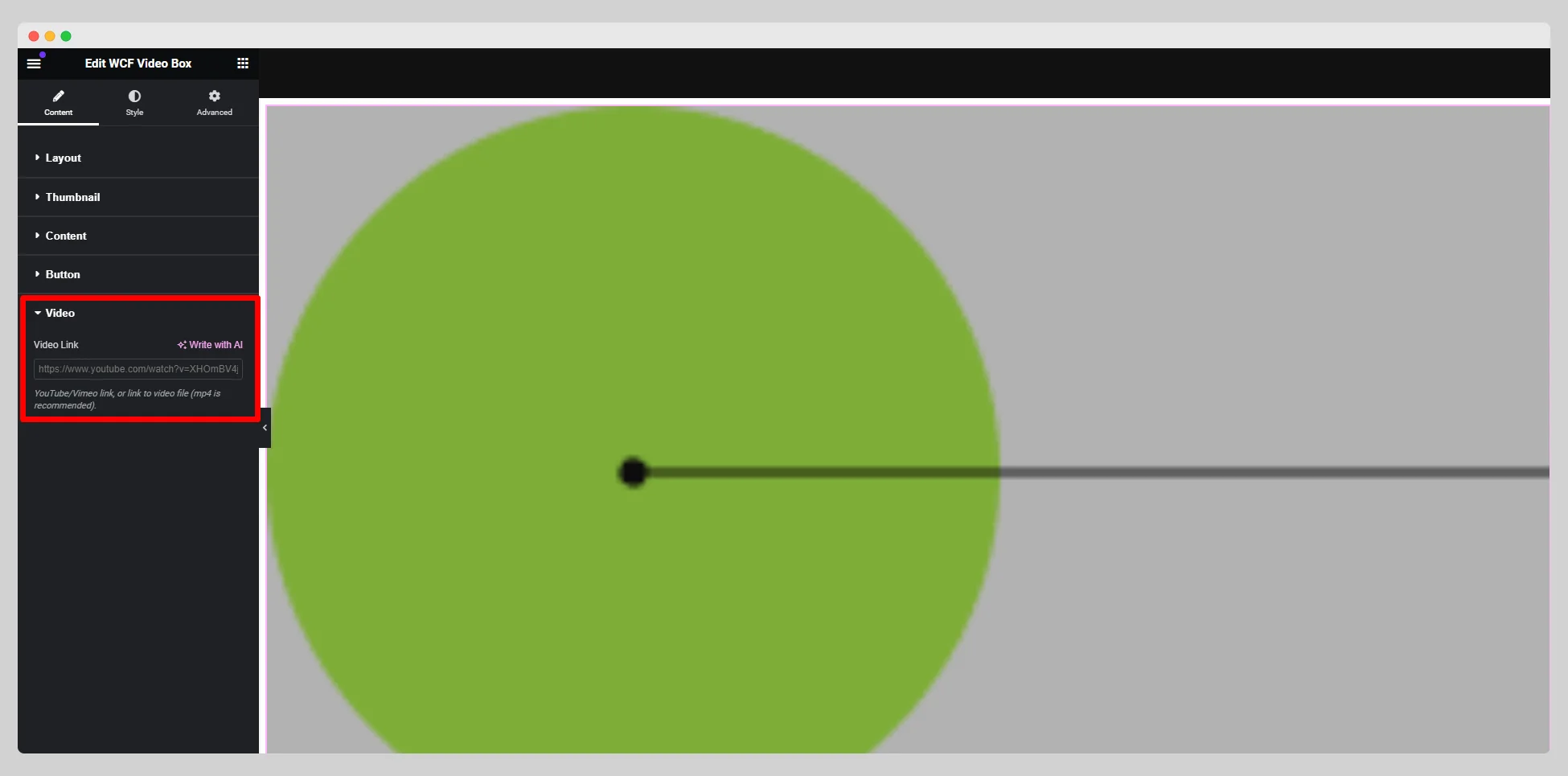
Under the “Video” option, attach the video link in the provided field.

Step -7:
From the “Style” section, customize the style for “Video Box,” “Thumbnail,” “Content,” and “Button.